您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue怎么使用vue-baberrage生成彈幕”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
安裝彈幕插件;
npm install vue-baberrage --save
創建vue組件,在組件中引用vue-baberrage;
import Vue from 'vue';
import { vueBaberrage, MESSAGE_TYPE } from 'vue-baberrage';
Vue.use(vueBaberrage);html部分;
其中有幾個屬性設置后不生效,自己測試下吧;
<template> <div class="barrages-drop"> <vue-baberrage :isShow="barrageIsShow" :barrageList="barrageList" :maxWordCount="maxWordCount" :throttleGap="throttleGap" :loop="barrageLoop" :boxHeight="boxHeight" :messageHeight="messageHeight" > </vue-baberrage> </div> </template>
javaScript部分;
<script>
import Vue from 'vue';
import { vueBaberrage, MESSAGE_TYPE } from 'vue-baberrage';
Vue.use(vueBaberrage);
export default {
name: 'barrages',
//接收父組件傳遞過來的數組數據
props:{
barrage:{
type:Array,
required:true
}
},
data() {
return {
barrageIsShow: true,
messageHeight: 50,
boxHeight: 150,
barrageLoop: true,
boxWidth:800, //彈幕寬度
maxWordCount: 300,
throttleGap: 5000, //消息間隔
barrageList: [],
barrage1: [],
};
},
//因為父組件那邊接口執行會比組件生成慢,所以用watch監聽賦值
watch: {
barrage: function(newVal,oldVal){
this.barrage1 = newVal;
this.addToList();
}
},
mounted() {
},
methods: {
addToList() {
console.log(this.barrage1)
this.barrage1.forEach((v) => {
this.barrageList.push({
id: Math.round(Math.random()*5000),
msg: v,
time: this.randomNum(3,10),
type: MESSAGE_TYPE.NORMAL,
barrageStyle: ''
});
});
},
// 生成指定隨機數,作用于每條彈幕的速度
randomNum(minNum,maxNum){
switch(arguments.length){
case 1:
return parseInt(Math.random()*minNum+1,10);
break;
case 2:
return parseInt(Math.random()*(maxNum-minNum+1)+minNum,10);
break;
default:
return 0;
break;
}
}
}
}
</script>css部分;
<style lang="scss">
.baberrage-item{
/*height: .5rem!important;*/
}
//強行改變彈幕背景色
.baberrage-item .normal{
background: rgba(0,0,0,0.3)!important;
}
.normal{
.baberrage-msg{
/*padding: .1rem!important;*/
}
.baberrage-avatar{
display: none;
}
//彈幕前頭像不展示
img{
display: none;
}
}
.baberrage-avatar{
img{
width: 20px !important;
height: 20px!important;
}
}
.barrages-drop {
.blue {
border-radius: 100px;
background: #e6ff75;
color: #fff;
}
.green {
border-radius: 100px;
background: #75ffcd;
color: #fff;
}
.red {
background: rgba(0,0,0,0.1);
color: red;
}
.yellow {
border-radius: 100px;
background: #dfc795;
color: #fff;
}
.baberrage-stage {
position: absolute;
width: 100%;
overflow: hidden;
top: 0;
}
}
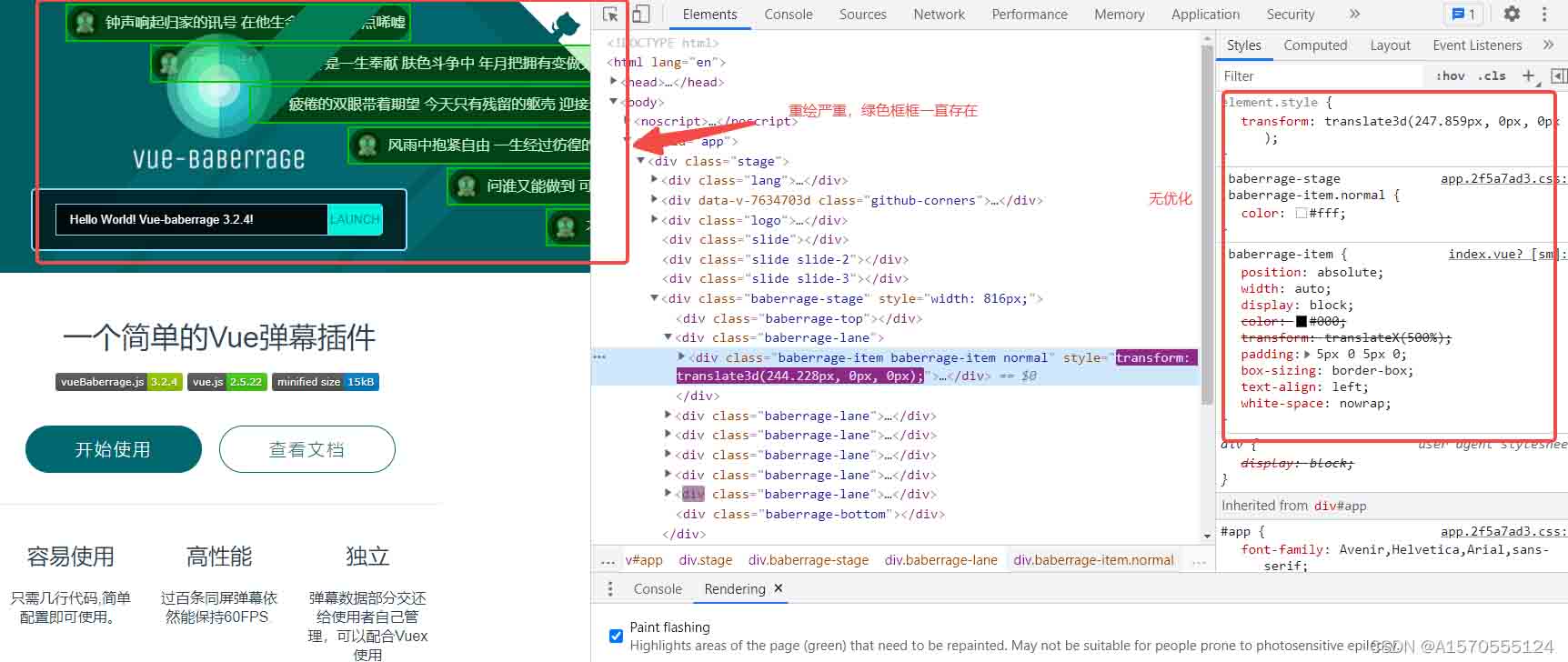
</style>起因: 活動需求需要使用彈幕的形式展示內容
解決: 首先是找到一個vue-baberrage
然后使用起來看起來也沒有什么問題,最后當我打開瀏覽器rendering的paint flash發現重繪嚴重

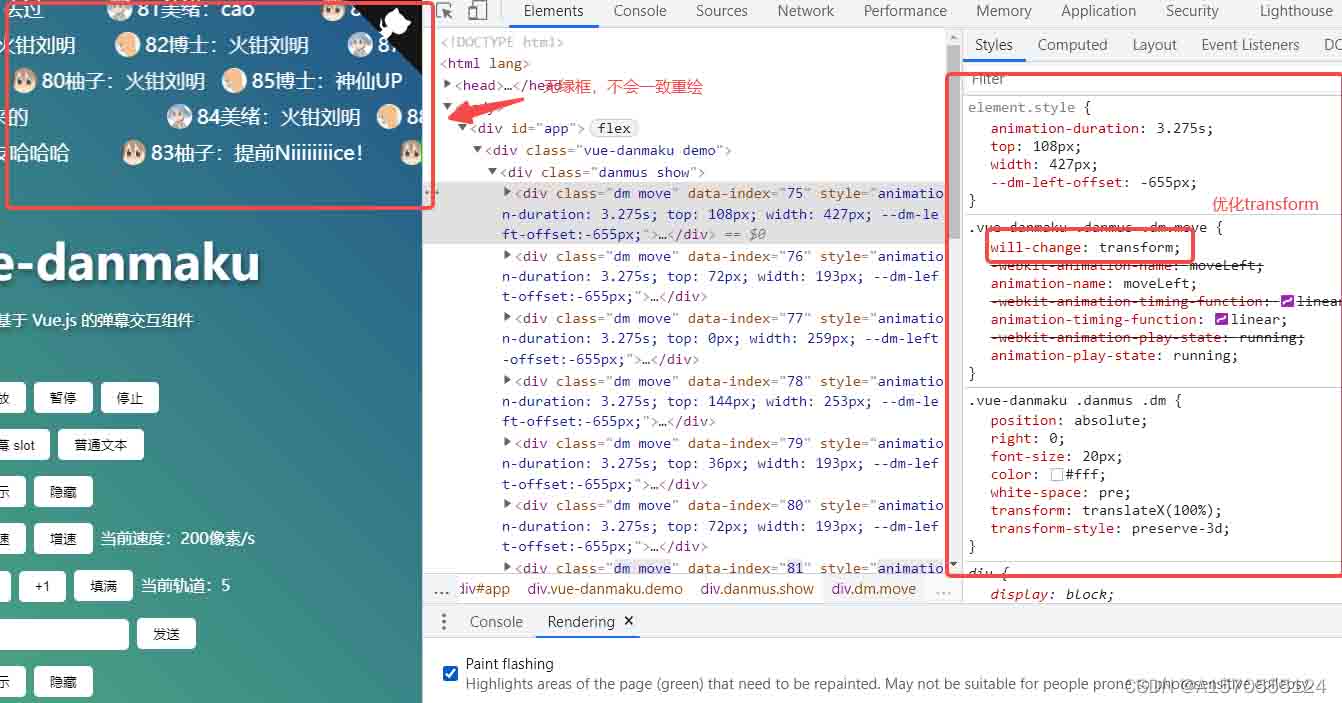
最后找到一個vue-danmaku 組件,發現不會頻繁重繪
定位:彈幕移動使用transform改變位置,并使用will-change進行優化
will-change屬性通過告訴瀏覽器什么屬性、什么元素將會發生變化,可以對這些操作進行可能性的優化,由此提高CSS動畫的執行效率

大量的節點動畫渲染可以選擇canvas或者webgl進行開發
“vue怎么使用vue-baberrage生成彈幕”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。