您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“react的component怎么使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“react的component怎么使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在react中,component中文意思為“組件”,是封裝起來的具有獨立功能的UI部件;將要展示的內容,分成多個獨立部分,每一個這樣的部分,就是一個組件。組件有兩個重要的東西,一個是屬性,一個是狀態。組件的屬性是父組件給它的,存儲的是父組件對子組件的要求,在組件內部可以對屬性進行訪問,但不可以修改它;組件的狀態,由組件自行定義和使用,用來存儲組件當前狀態,組件的狀態可以修改。
在React,組件(component),就是一個UI的單元,是封裝起來的具有獨立功能的UI部件。它的思想是,將要展示的內容,分成多個獨立部分,每一個這樣的部分,就是一個組件,就有點像android或者ios中的控件。
組件就是頁面上的一部分,大大小小的各種組件拼在一起就變成了一個完整的頁面,就像我們玩的拼圖,需要一塊一塊的拼接在一起才能變成一副完整的拼圖。

每個組件,其實在代碼中提現出來就是一個類,一個最簡單的組件:
class Greeting extends React.Component {
render() {
return <h2>Hello, {this.props.name}</h2>;
}
}
從上面的代碼可以看到,組件和一般的類一樣可以定義方法。對于組件來說,render()方法是非常重要的(必須實現),就是在這個方法返回組件的界面。在render()方法中,使用了JSX來定義組件的界面。關于render()方法,后面會進一步詳述。
此外,組件還有兩個重要的東西,一個是屬性(props),一個是狀態(state)。簡單的說,組件的屬性是父組件給它的(組件之間可以嵌套),存儲的是父組件對子組件的要求,在組件內部可以對屬性進行訪問(使用),但不可以修改它;組件的狀態,由組件自行定義和使用,用來存儲組件當前狀態,組件的狀態可以修改。
組件的生命周期大體上可以分為三個階段:展示(mounting),刷新(updating),消失(unmounting)。
在每個階段中,又細分了幾個步驟。
1. 展示階段(Mounting)
就是組件被創建并插入視圖的階段,以下方法依次執行:
constructor(props)
組件創建的時候會被調用,在該方法內可以訪問到由父組件傳來的屬性對象props。如果要重寫這個方法,必須記得先寫super(props);否則在這個組件內部就訪問不了屬性了(屬性的內容稍后詳述)。
componentWillMount()
render()
componentDidMount()
2. 刷新階段(Updating)
當組件的屬性(props)和狀態(state)改變的時候會觸發組件進行刷新,以下方法一次執行:
componentWillReceiveProps(nextProps)
組件的屬性變化的時候會調用,這個方法中nextProps就是新的屬性。如果想在該方法內更新狀態,應該先確保屬性當前值和新值不相同后再刷新狀態。
shouldComponentUpdate()
這個方法返回true或者false決定組件的render()方法是否會被調用。
componentWillUpdate()
render()
componentDidUpdate()
3. 消失階段(Unmounting)
組件被移除之后就會進入消失階段,執行以下方法:
componentWillUnmount()
在組件的內部,要訪問自身的屬性、狀態和方法,一般需要使用到this關鍵字,表示本組件的意思。
1. 組件的方法
訪問組件的方法使用格式: this.methodName(param1,param2,…)
如,在組件內部定義了方法:
_method()
{
console.log(‘method call ! ~~~~’);
}
要調用它: this._method();
2. 組件的屬性
上面提到,組件的屬性,是由父組件給的,從意義上理解,組件的屬性用來存儲父組件對子組件的要求。
訪問組件的屬性格式: this.props.propertyName
這里看到,與訪問組件的方法不同,這里沒有直接在this后就直接跟屬性名,中間多了一個props。這個props其實是一個屬性對象,上面我們提到屬性是父組件給的,那么這個props對象就相當于把父組件給的所有的屬性都封裝起來,一個props對象像這樣:
{
property1:value1,
property2:value2,
…
}
注意,在使用react的時候會經常遇到用這種形式表示的對象,也就是一個花括號內包含若干對屬性名和屬性值。
訪問組件的屬性的例子:
例如組件有一個屬性height,那么要訪問它: this.props.height;
雖然屬性不能修改,但我們能給組件屬性一個默認值,也就是說,當父組件沒有給該屬性賦值的時候,使用的一個默認值。
例如給組件CustomButton定義默認屬性:
CustomButton.defaultProps = {
color: 'blue'
};
另外還可以給組件的屬性指定類型,在開發模式下這個如果父組件設置的屬性不符合子組件設定的類型的話,會輸出警告,在生產模式下就不會對類型進行檢查,例如,設定CustomButton組件的color屬性的類型為字符:
CustomButton.propTypes = {
color: React.PropTypes.string
};
3. 組件的狀態
組件的狀態,就是用來存儲組件的當前狀態。
訪問狀態的格式: this.state.propertyName
例如,組件有個屬性height,那么要訪問它對應的狀態: this.state.height;
與組件的屬性類似,這里也沒有直接在this后跟屬性名,中間多了個state。類似的,state也是一個狀態對象,把所有屬性對應的狀態封裝起來。既然是對象,當然也可以使用上面說的“花括號內包含若干對屬性名和屬性值”的形式來表示,像這樣:
{
property1:value1,
property2:value2,
…
}
上面提到,屬性是父組件給的,不可修改,但狀態可以修改。由于狀態是一個對象,因此修改狀態,就是給this.state賦予一個新的對象:
this.state = {
propertyName1:newValue1,
propertyName2:newValue2,
…
};
或者使用setState()方法,這個方法會將新的、舊的狀態合并,因此只需要填入有變化的狀態就好,
this.setState({
propertyName1:newValue1,
propertyName2:newValue2,
…
});
例如,修改一個組件的兩個狀態height和width分別為100和200:
this.state = {
height:100,width:200,
};
或
this.setState({
height:100,
width:200,
});
上面提到,render()方法是專門用來返回組件界面的。從組件的生命周期可以看出,在組件第一次加載的時候,或者組件的props或state有變化的時候,render()方法都會被調用,也就是說這兩種情況下,組件會重畫它的界面,因此在render()方法中盡量只做有關界面的事情。
組件的界面也是由一個或多個其他的組件組成的,比如View、Button、Text等等。需要注意的是,如果當多個子組件都需要使用同一個狀態(狀態可能會改變)的時候,為了減少對狀態(屬性)的訪問次數,建議在render()方法中,先用一個變量存儲該狀態的當前值,然后在各個組件中使用這個變量,而不是在各個組件中多次訪問這個狀態。
例如,這里組件Text、Input、Image都是用到了this.state.value,推薦的寫法是:
render() {
const value = this.state.value;
return (
<View>
<Text>{value}</Text>
<Input value={value} onChange={this.handleChange} />
<Image source = {{ uri : value }}/>
</View>
);
}
在上面的例子當中,return()方法內部是由的是JSX,ReactNative支持的表示界面的一種語法,類似于XML或者HTML。這個可以去查查看。
這個例子里,組件使用的都是this.state.value。這里可能就存在疑惑,在組件中什么時候應該用props,什么時候應該用state。下面看,屬性和狀態的使用場景。
在組件中應該用props還是state,取決于這個信息是來自于組件內部還是來自于組件外部。什么意思呢?
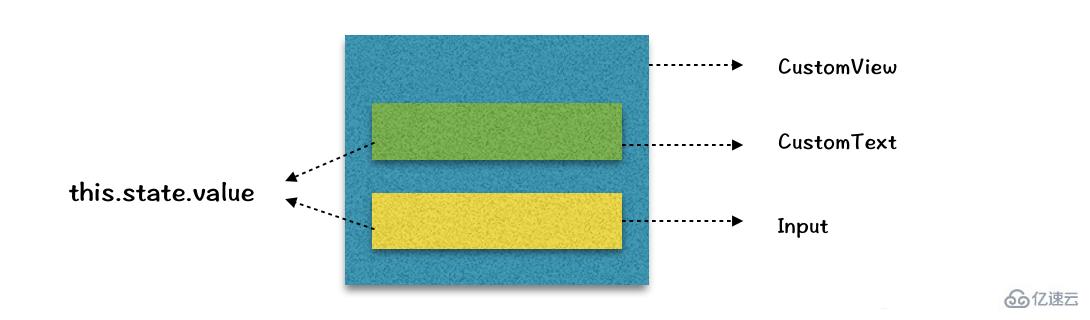
例如,自定義一個組件CustomView(如下圖)。CustomView包括一個輸入框組件Input和一個文本框組件CustomText。現在要求CustomText顯示的文本隨Input中輸入的內容變化(輸入什么就顯示什么)。

對于組件CustomView,其子組件CustomText的要顯示的文本來自于子組件Input,都是在CustomView的內部,因此CustomView可以用this.state.value來存儲輸入框的內容,然后CustomText就顯示this.state.value。
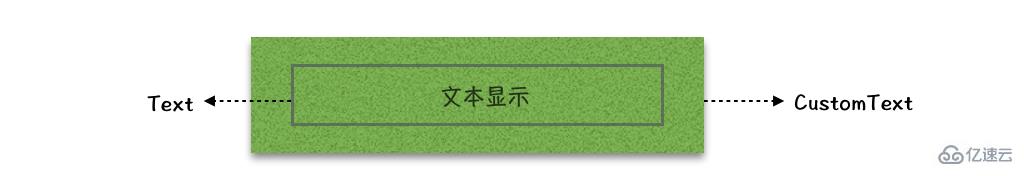
那么站在組件CustomText的角度,假定CustomText內部包含一個Text組件,實際上文本是由Text組件顯示的(如下圖):

為了滿足組件CustomText的文本隨輸入框的內容改變,就要求CustomView要將輸入框的內容傳到CustomText內部,這樣CustomText的子組件Text才可以訪問到。這就需要用到屬性。如果CustomView通過屬性textFromInput傳給CustomText的話,在CustomText內部,就可以通過this.props.textFromInput訪問到。
所以CustomView的render()方法應該是這樣的:
render(){
var value = this.state.value;
return(
<CustomText textFromInput = {value}/>
<Input onChange = {this._inputValueChange}/>
);
}
CustomText的render()方法應該是這樣的:
render(){
return(
<Text>{this.props.textFromInput}</Text>
);
}
這時候,只要實現每次輸入內容變化的時候更新狀態value,就可以實現CustomText的內隨輸入內容變化。上面onChange指向_inputValueChange方法,于是實現該方法:
this._inputValueChange(e){
this.setState({
value:e.target.value;
});
}
讀到這里,這篇“react的component怎么使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。