您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下WPF中的附加事件是什么及怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
Microsoft 官方概述:
附加事件可用于在非元素類中定義新的 路由事件 ,并在樹中的任何元素上引發該事件。 為此,必須將附加事件注冊為路由事件,并提供支持附加事件功能的特定 支持代碼 。 由于附加事件注冊為路由事件,因此在元素樹中引發時,它們會傳播到元素樹中。
簡單來說就是,可以進行附加操作的事件,必須為路由事件(RoutedEvent)。
在 XAML 語法中,附加事件由其 事件名稱和所有者 類型指定,格式為 <owner type>.<event name>。 由于事件名稱使用其所有者類型的名稱進行限定,因此語法允許事件附加到任何可以實例化的元素。 此語法也適用于附加到事件路由中任意元素的常規路由事件的處理程序。
這里簡略的借用文檔中的說明,詳細學習請以文檔為準:附加事件概述 (WPF .NET)
using System.Windows;
using System.Windows.Controls;
namespace assembly
{
/// <summary>
/// 按照步驟 1a 或 1b 操作,然后執行步驟 2 以在 XAML 文件中使用此自定義控件。
///
/// 步驟 1a) 在當前項目中存在的 XAML 文件中使用該自定義控件。
/// 將此 XmlNamespace 特性添加到要使用該特性的標記文件的根
/// 元素中:
///
/// xmlns:MyNamespace="clr-namespace:assembly"
///
///
/// 步驟 1b) 在其他項目中存在的 XAML 文件中使用該自定義控件。
/// 將此 XmlNamespace 特性添加到要使用該特性的標記文件的根
/// 元素中:
///
/// xmlns:MyNamespace="clr-namespace:assembly;assembly=assembly"
///
/// 您還需要添加一個從 XAML 文件所在的項目到此項目的項目引用,
/// 并重新生成以避免編譯錯誤:
///
/// 在解決方案資源管理器中右擊目標項目,然后依次單擊
/// “添加引用”->“項目”->[瀏覽查找并選擇此項目]
///
///
/// 步驟 2)
/// 繼續操作并在 XAML 文件中使用控件。
///
/// <MyNamespace:MessagePopup/>
///
/// </summary>
public class MessagePopup : UserControl
{
public static readonly DependencyProperty BusinessTypeProperty =
DependencyProperty.Register(nameof(BusinessType), typeof(string), typeof(MessagePopup), new PropertyMetadata(string.Empty));
/// <summary>
/// 業務類型
/// </summary>
public string BusinessType
{
get { return (string)GetValue(BusinessTypeProperty); }
set { SetValue(BusinessTypeProperty, value); }
}
public static readonly DependencyProperty SecondsProperty =
DependencyProperty.Register(nameof(Seconds), typeof(string), typeof(MessagePopup), new PropertyMetadata(string.Empty));
/// <summary>
/// 秒數
/// </summary>
public string Seconds
{
get { return (string)GetValue(SecondsProperty); }
set { SetValue(SecondsProperty, value); }
}
static MessagePopup()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(MessagePopup), new FrameworkPropertyMetadata(typeof(MessagePopup)));
}
}
}自定義控件樣式
下面的樣式使用 ControlTemplate 自定義的控件樣式,其中的 Button 按鈕是不能進行事件綁定的,當然命令綁定也是不行的。
<Application
x:Class="assembly.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:assembly"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<!--#region-->
<Style x:Key="popup" TargetType="{x:Type local:MessagePopup}">
<Setter Property="Height" Value="436" />
<Setter Property="Width" Value="840" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:MessagePopup}">
<Grid>
<Grid.Background>
<ImageBrush ImageSource="pack://application:,,,/images/bg-Tips.png" />
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition Height="0.7*" />
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid Grid.Row="0" Margin="55,0">
<Grid.RowDefinitions>
<RowDefinition Height="0.5*" />
<RowDefinition />
</Grid.RowDefinitions>
<Button
Width="100"
Height="40"
Margin="0,20,0,0"
HorizontalAlignment="Right"
Tag="0">
<Button.Template>
<ControlTemplate>
<StackPanel VerticalAlignment="Center" Orientation="Horizontal">
<Image Source="pack://application:,,,/images/ico-close.png" />
<TextBlock
Margin="5,0,0,0"
VerticalAlignment="Center"
FontSize="28"
FontWeight="Black"
Foreground="#7582CC"
Text="關閉" />
</StackPanel>
</ControlTemplate>
</Button.Template>
</Button>
<StackPanel
Grid.Row="1"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
<TextBlock
FontSize="42"
FontWeight="Black"
Text="" />
<TextBlock
FontSize="42"
FontWeight="Black"
Foreground="#F95A00"
Text="{TemplateBinding BusinessType}" />
<TextBlock
FontSize="42"
FontWeight="Black"
Text="" />
</StackPanel>
</Grid>
<Line
Grid.Row="1"
Margin="80,0"
Stroke="#8DB2BD"
StrokeDashArray="2,2"
StrokeThickness="4"
X1="0"
X2="650" />
<Grid Grid.Row="2" Margin="55,0">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid Grid.Row="0" Margin="75,0">
<StackPanel
Margin="0,30,0,0"
VerticalAlignment="Center"
Orientation="Horizontal">
<TextBlock
VerticalAlignment="Center"
FontSize="32"
Foreground="#002C86"
Text="" />
<Image
Height="40"
Margin="20,0"
Source="pack://application:,,,/images/ico-arrow.png" />
<Button
Width="180"
Height="50"
Tag="1">
<Button.Template>
<ControlTemplate>
<Border Background="#DDE2FF" CornerRadius="5">
<StackPanel
Height="40"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
<Image Source="pack://application:,,,/images/ico-filer.png" />
<TextBlock
Margin="5,0,0,0"
VerticalAlignment="Center"
FontSize="28"
FontWeight="Black"
Foreground="#7582CC"
Text="跳轉頁面" />
</StackPanel>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
</StackPanel>
</Grid>
<Grid Grid.Row="1">
<StackPanel
Margin="0,20,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
<TextBlock
FontSize="38"
Foreground="#FFD873"
Text="{TemplateBinding Seconds}" />
<TextBlock
FontSize="38"
Foreground="#FFD873"
Text="" />
<TextBlock
Margin="10,0,0,0"
VerticalAlignment="Bottom"
FontSize="32"
Foreground="#FFFFFF"
Text="" />
</StackPanel>
</Grid>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--#endregion-->
</ResourceDictionary>
</Application.Resources>
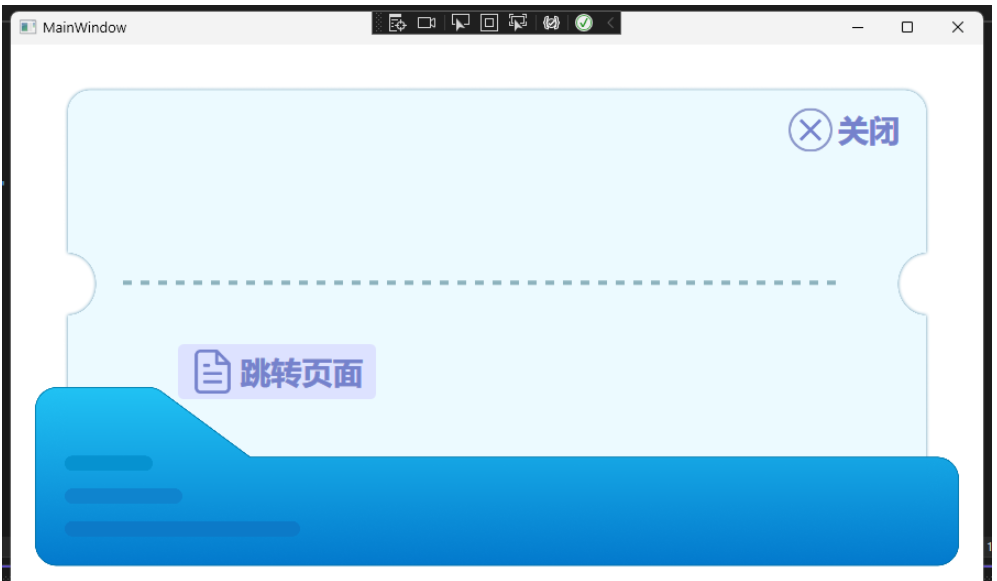
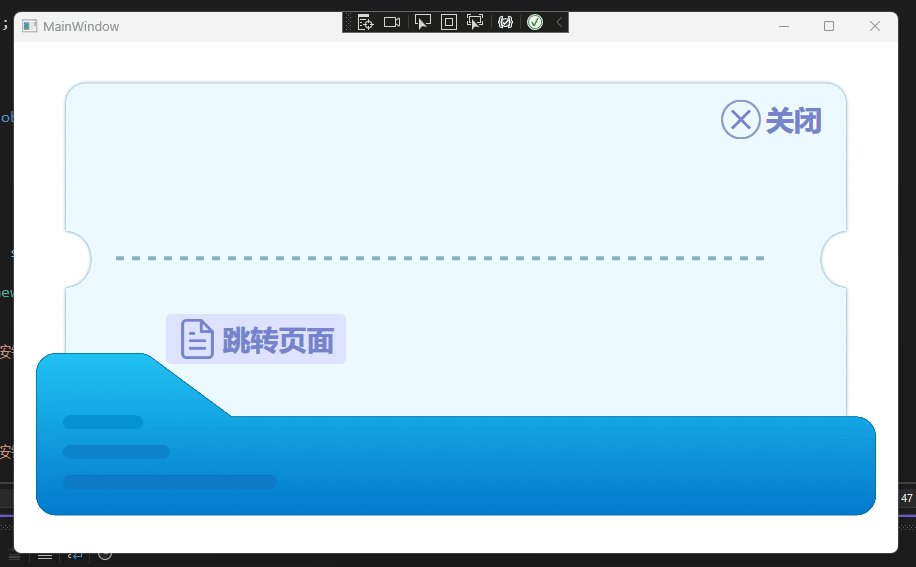
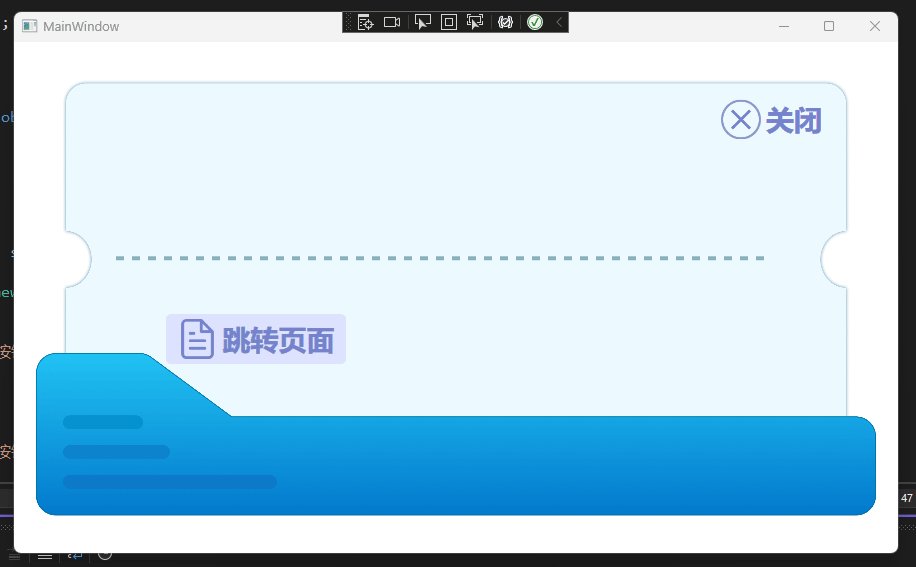
</Application>效果

使用該自定義控件時,為其注冊 Button.Click 事件,屬于原生路由事件。對應其用方法可以得出,該事件觸發的是 Button 元素的 Click 事件。
簡單來說就是,只有自定義控件中的 Button 元素才能觸發當前的 Click 事件。(附加事件用法)
<Window
x:Class="assembly.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:comm="clr-namespace:assembly"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="900"
Height="550"
WindowStartupLocation="CenterScreen"
mc:Ignorable="d">
<Grid>
<comm:MessagePopup
x:Name="popup"
Width="840"
Height="436"
Button.Click="popup_Click"
Style="{StaticResource popup}"
Visibility="Visible" />
</Grid>
</Window>元素樹中聲明了兩個 Buuton 這里暫且通過 Button 的 Tag 值來區分,不僅限于 Tag。
private void popup_Click(object sender, RoutedEventArgs e)
{
string tag = (string)((FrameworkElement)e.OriginalSource).Tag;
if (tag == "0")
{
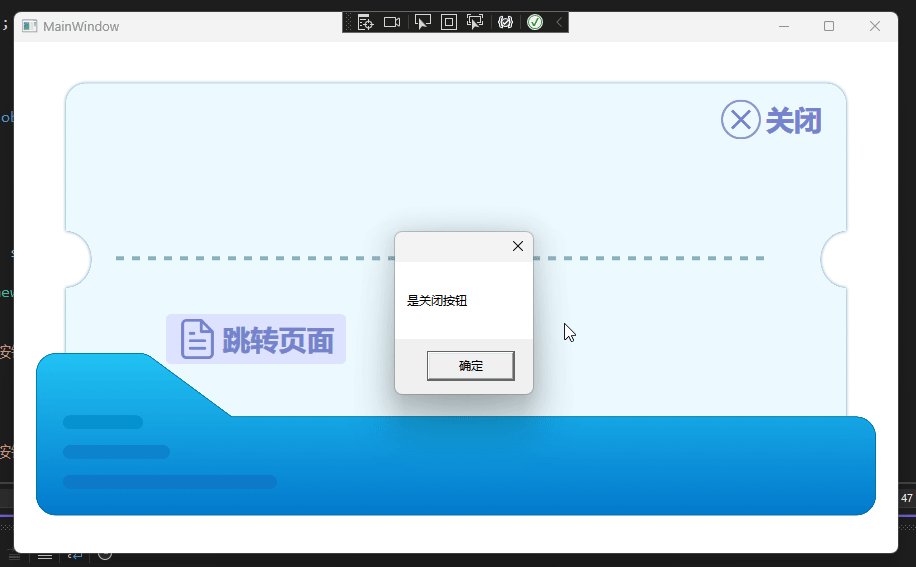
MessageBox.Show("是關閉按鈕");
//CloseTimer();
}
else if (tag == "1")
{
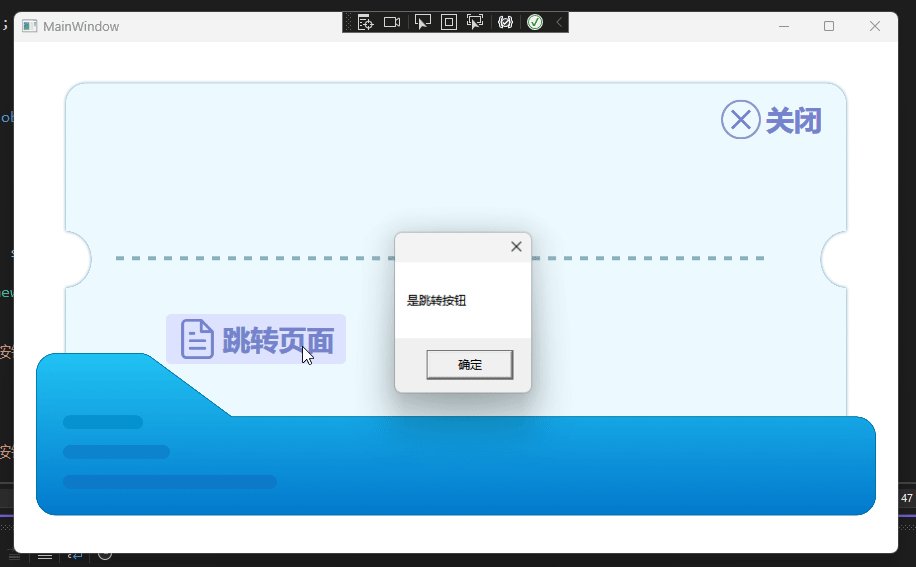
MessageBox.Show("是跳轉按鈕");
}
}效果

以上就是“WPF中的附加事件是什么及怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。