您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Node.js事件循環機制實例代碼分析”,在日常操作中,相信很多人在Node.js事件循環機制實例代碼分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Node.js事件循環機制實例代碼分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
先看一個demo:
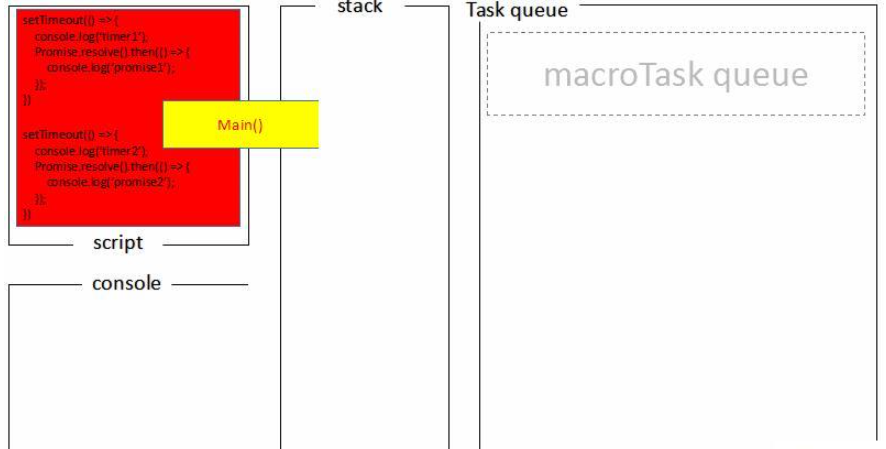
setTimeout(()=>{
console.log('timer1')
Promise.resolve().then(function() {
console.log('promise1')
})}, 0)setTimeout(()=>{
console.log('timer2')
Promise.resolve().then(function() {
console.log('promise2')
})}, 0)肉眼編譯運行一下,蒽,在瀏覽器的結果就是下面這個了,道理都懂,就不累述了。
timer1 promise1 timer2 promise2
那么Node下執行看看,咦。。。奇怪,跟瀏覽器的運行結果并不一樣~
timer1 timer2 promise1 promise2
例子說明,瀏覽器和 Node.js 的事件循環機制是有區別的,一起來看個究竟吧~
Node.js的事件處理
Node.js采用V8作為js的解析引擎,而I/O處理方面使用了自己設計的libuv,libuv是一個基于事件驅動的跨平臺抽象層,封裝了不同操作系統一些底層特性,對外提供統一的API,事件循環機制也是它里面的實現,核心源碼參考:
int uv_run(uv_loop_t* loop, uv_run_mode mode) {
int timeout;
int r;
int ran_pending;
r = uv__loop_alive(loop);
if (!r)
uv__update_time(loop);
while (r != 0 && loop->stop_flag == 0) {
uv__update_time(loop);
// timers階段
uv__run_timers(loop);
// I/O callbacks階段
ran_pending = uv__run_pending(loop);
// idle階段
uv__run_idle(loop);
// prepare階段
uv__run_prepare(loop);
timeout = 0;
if ((mode == UV_RUN_ONCE && !ran_pending) || mode == UV_RUN_DEFAULT)
timeout = uv_backend_timeout(loop);
// poll階段
uv__io_poll(loop, timeout);
// check階段
uv__run_check(loop);
// close callbacks階段
uv__run_closing_handles(loop);
if (mode == UV_RUN_ONCE) {
uv__update_time(loop);
uv__run_timers(loop);
}
r = uv__loop_alive(loop);
if (mode == UV_RUN_ONCE || mode == UV_RUN_NOWAIT)
break;
}
if (loop->stop_flag != 0)
loop->stop_flag = 0;
return r;
}根據Node.js官方介紹,每次事件循環都包含了6個階段,對應到 libuv 源碼中的實現
timers 階段:這個階段執行timer(setTimeout、setInterval)的回調
I/O callbacks 階段:執行一些系統調用錯誤,比如網絡通信的錯誤回調
idle, prepare 階段:僅node內部使用
poll 階段:獲取新的I/O事件, 適當的條件下node將阻塞在這里
check 階段:執行 setImmediate() 的回調
close callbacks 階段:執行 socket 的 close 事件回調
我們重點看timers、poll、check這3個階段就好,因為日常開發中的絕大部分異步任務都是在這3個階段處理的。
timers 階段
timers 是事件循環的第一個階段,Node 會去檢查有無已過期的timer,如果有則把它的回調壓入timer的任務隊列中等待執行,事實上,Node 并不能保證timer在預設時間到了就會立即執行,因為Node對timer的過期檢查不一定靠譜,它會受機器上其它運行程序影響,或者那個時間點主線程不空閑。比如下面的代碼,setTimeout() 和 setImmediate() 的執行順序是不確定的。
setTimeout(() => {
console.log('timeout')
}, 0)
setImmediate(() => {
console.log('immediate')
})但是把它們放到一個I/O回調里面,就一定是 setImmediate() 先執行,因為poll階段后面就是check階段。
poll 階段
poll 階段主要有2個功能:
處理 poll 隊列的事件
當有已超時的 timer,執行它的回調函數
even loop將同步執行poll隊列里的回調,直到隊列為空或執行的回調達到系統上限(上限具體多少未詳),接下來even loop會去檢查有無預設的setImmediate(),分兩種情況:
若有預設的setImmediate(), event loop將結束poll階段進入check階段,并執行check階段的任務隊列
若沒有預設的setImmediate(),event loop將阻塞在該階段等待
注意一個細節,沒有setImmediate()會導致event loop阻塞在poll階段,這樣之前設置的timer豈不是執行不了了?所以咧,在poll階段event loop會有一個檢查機制,檢查timer隊列是否為空,如果timer隊列非空,event loop就開始下一輪事件循環,即重新進入到timer階段。
check 階段
setImmediate()的回調會被加入check隊列中, 從event loop的階段圖可以知道,check階段的執行順序在poll階段之后。
小結
event loop 的每個階段都有一個任務隊列
當 event loop 到達某個階段時,將執行該階段的任務隊列,直到隊列清空或執行的回調達到系統上限后,才會轉入下一個階段
當所有階段被順序執行一次后,稱 event loop 完成了一個 tick
講得好有道理,可是沒有demo我還是理解不全啊,憋急,now!
const fs = require('fs')fs.readFile('test.txt', () => {
console.log('readFile')
setTimeout(() => {
console.log('timeout')
}, 0)
setImmediate(() => {
console.log('immediate')
})
})執行結果應該都沒有疑問了
readFile immediate timeout
Node.js 與瀏覽器的 Event Loop 差異
瀏覽器環境下,microtask的任務隊列是每個macrotask執行完之后執行。
而在Node.js中,microtask會在事件循環的各個階段之間執行,也就是一個階段執行完畢,就會去執行microtask隊列的任務。
demo回顧
回顧文章最開始的demo,全局腳本(main())執行,將2個timer依次放入timer隊列,main()執行完畢,調用棧空閑,任務隊列開始執行;
首先進入timers階段,執行timer1的回調函數,打印timer1,并將promise1.then回調放入microtask隊列,同樣的步驟執行timer2,打印timer2;
至此,timer階段執行結束,event loop進入下一個階段之前,執行microtask隊列的所有任務,依次打印promise1、promise2。
對比瀏覽器端的處理過程:

process.nextTick() VS setImmediate()
In essence, the names should be swapped. process.nextTick() fires more immediately than setImmediate()
來自官方文檔有意思的一句話,從語義角度看,setImmediate() 應該比 process.nextTick() 先執行才對,而事實相反,命名是歷史原因也很難再變。
process.nextTick() 會在各個事件階段之間執行,一旦執行,要直到nextTick隊列被清空,才會進入到下一個事件階段,所以如果遞歸調用 process.nextTick(),會導致出現I/O starving(饑餓)的問題,比如下面例子的readFile已經完成,但它的回調一直無法執行:
const fs = require('fs')const starttime = Date.now()let endtime
fs.readFile('text.txt', () => {
endtime = Date.now()
console.log('finish reading time: ', endtime - starttime)})let index = 0function handler () {
if (index++ >= 1000) return
console.log(`nextTick ${index}`)
process.nextTick(handler)
// console.log(`setImmediate ${index}`)
// setImmediate(handler)}handler()process.nextTick()的運行結果:
nextTick 1 nextTick 2 ...... nextTick 999 nextTick 1000 finish reading time: 170
替換成setImmediate(),運行結果:
setImmediate 1 setImmediate 2 finish reading time: 80 ...... setImmediate 999 setImmediate 1000
這是因為嵌套調用的 setImmediate() 回調,被排到了下一次event loop才執行,所以不會出現阻塞。
到此,關于“Node.js事件循環機制實例代碼分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。