溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本章節教大家如何讓立方體按照自己想要的軌跡運動。
添加頭文件#import''NVAnimationEffect.h'',在onCreate方法中實例該動畫類,代碼如下圖:
1、立方體移動 
代碼:
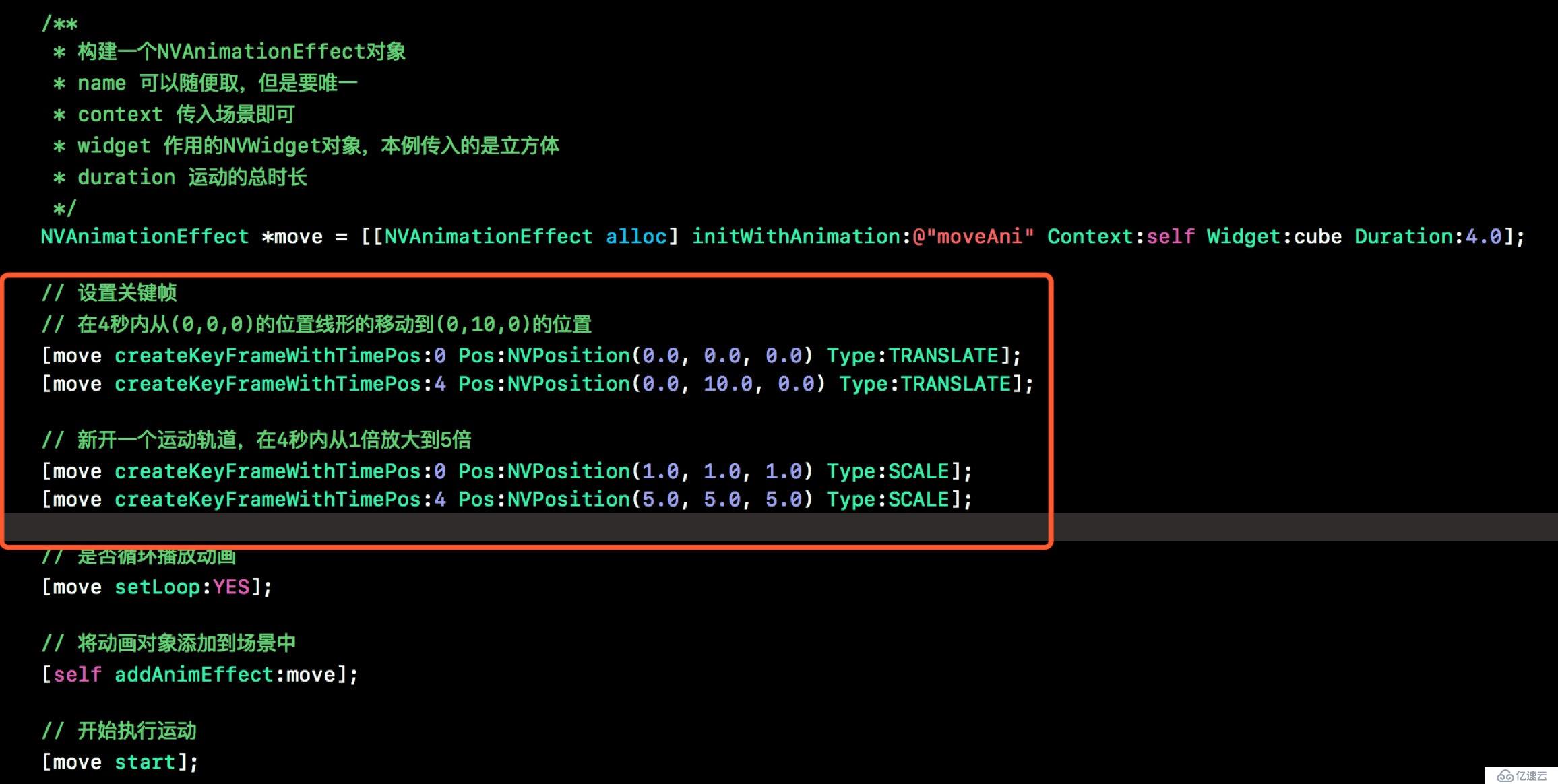
/** * 構建一個NVAnimationEffect對象 * name 可以隨便取,但是要唯一 * context 傳入場景即可 * widget 作用的NVWidget對象,本例傳入的是立方體 * duration 運動的總時長 */ NVAnimationEffect *move = [[NVAnimationEffect alloc] initWithAnimation:@"moveAni" Context:self Widget:cube Duration:4.0]; // 設置關鍵幀 // 在4秒內從(0,0,0)的位置線形的移動到(0,10,0)的位置 [move createKeyFrameWithTimePos:0 Pos:NVPosition(0.0, 0.0, 0.0) Type:TRANSLATE]; [move createKeyFrameWithTimePos:4 Pos:NVPosition(0.0, 10.0, 0.0) Type:TRANSLATE]; // 是否循環播放動畫 [move setLoop:YES]; // 將動畫對象添加到場景中 [self addAnimEffect:move]; // 開始執行運動 [move start];
2、立方體邊移動邊縮放 
代碼:
// 設置關鍵幀 // 在4秒內從(0,0,0)的位置線形的移動到(0,10,0)的位置 [move createKeyFrameWithTimePos:0 Pos:NVPosition(0.0, 0.0, 0.0) Type:TRANSLATE]; [move createKeyFrameWithTimePos:4 Pos:NVPosition(0.0, 10.0, 0.0) Type:TRANSLATE]; // 新開一個運動軌道,在4秒內從1倍放大到5倍 [move createKeyFrameWithTimePos:0 Pos:NVPosition(1.0, 1.0, 1.0) Type:SCALE]; [move createKeyFrameWithTimePos:4 Pos:NVPosition(5.0, 5.0, 5.0) Type:SCALE];
3、立方體邊移動邊縮放邊自旋轉 
代碼:
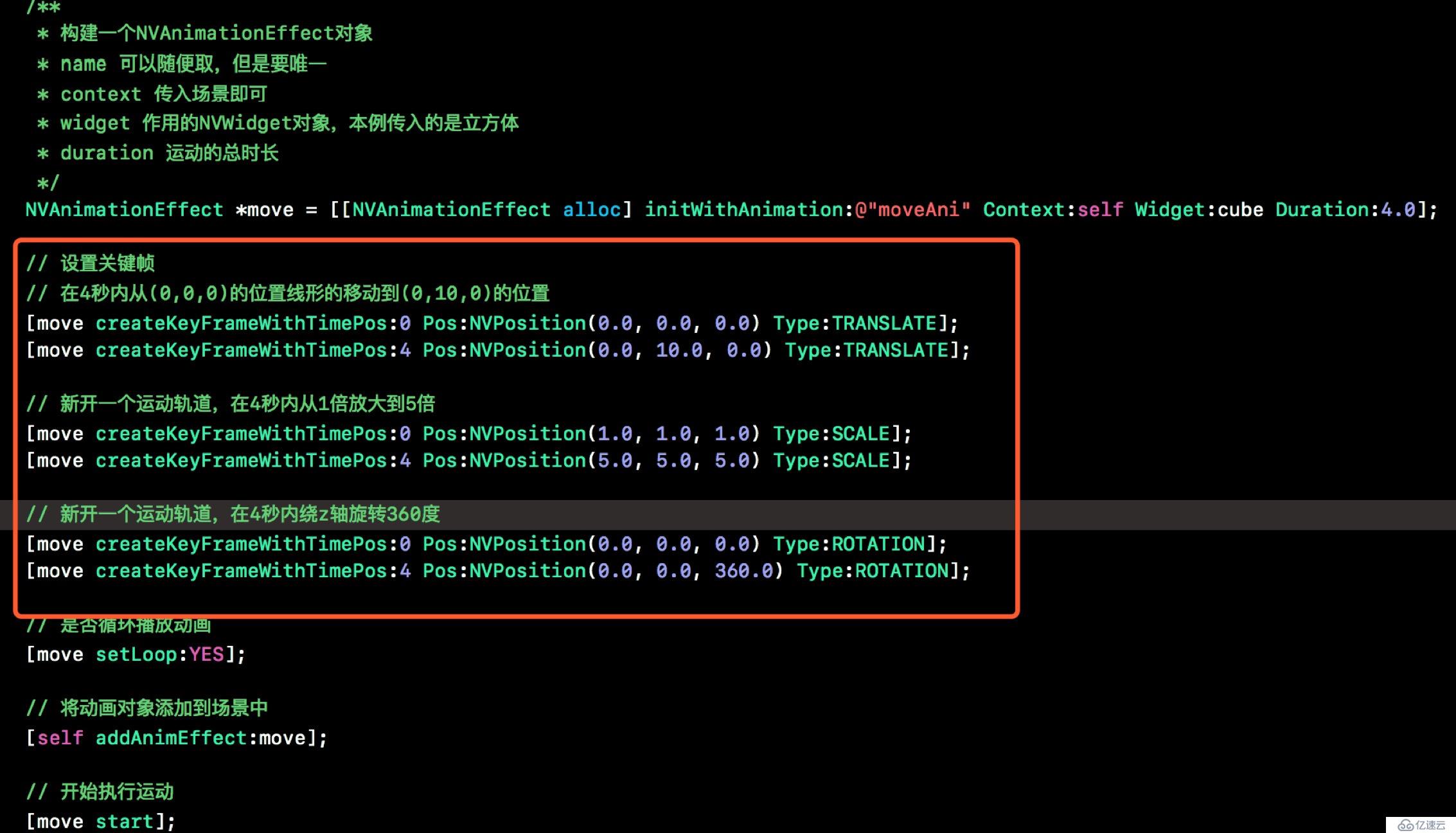
// 設置關鍵幀 // 在4秒內從(0,0,0)的位置線形的移動到(0,10,0)的位置 [move createKeyFrameWithTimePos:0 Pos:NVPosition(0.0, 0.0, 0.0) Type:TRANSLATE]; [move createKeyFrameWithTimePos:4 Pos:NVPosition(0.0, 10.0, 0.0) Type:TRANSLATE]; // 新開一個運動軌道,在4秒內從1倍放大到5倍 [move createKeyFrameWithTimePos:0 Pos:NVPosition(1.0, 1.0, 1.0) Type:SCALE]; [move createKeyFrameWithTimePos:4 Pos:NVPosition(5.0, 5.0, 5.0) Type:SCALE]; // 新開一個運動軌道,在4秒內繞z軸旋轉360度 [move createKeyFrameWithTimePos:0 Pos:NVPosition(0.0, 0.0, 0.0) Type:ROTATION]; [move createKeyFrameWithTimePos:4 Pos:NVPosition(0.0, 0.0, 360.0) Type:ROTATION];
4、貝塞爾曲線
添加頭文件#import''NVBezierPath.h'', 在onCreate方法中實例該軌跡類,代碼如圖 

代碼:
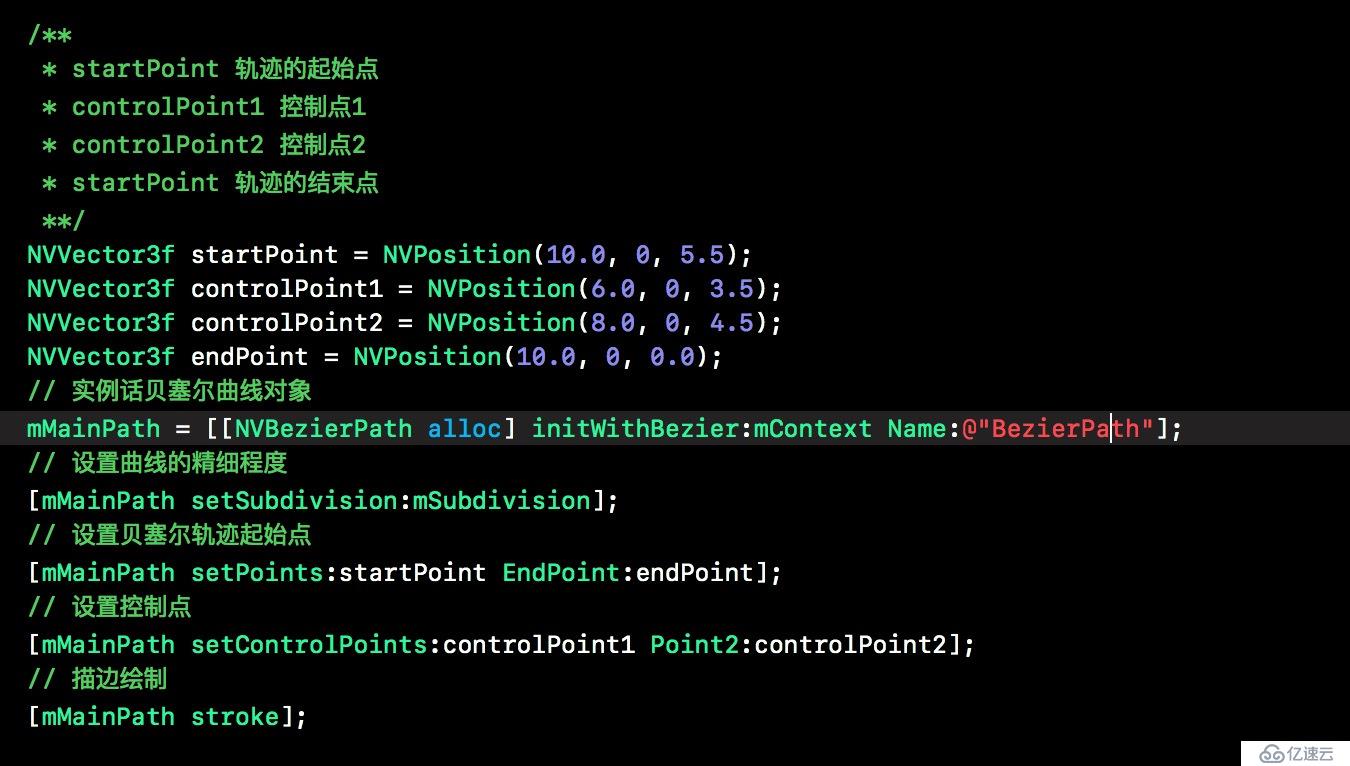
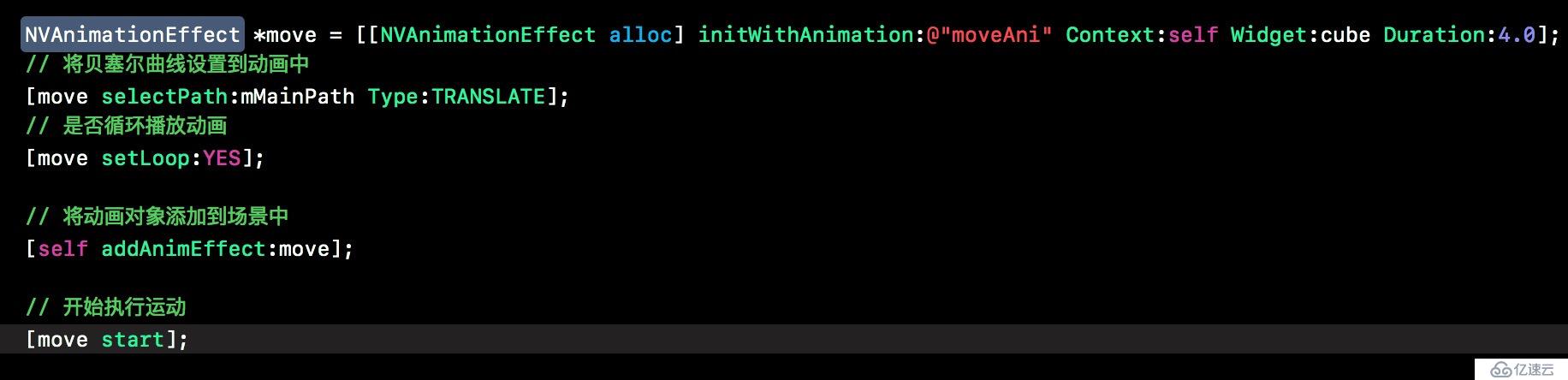
/** * startPoint 軌跡的起始點 * controlPoint1 控制點1 * controlPoint2 控制點2 * startPoint 軌跡的結束點 **/ NVVector3f startPoint = NVPosition(10.0, 0, 5.5); NVVector3f controlPoint1 = NVPosition(6.0, 0, 3.5); NVVector3f controlPoint2 = NVPosition(8.0, 0, 4.5); NVVector3f endPoint = NVPosition(10.0, 0, 0.0); // 實例話貝塞爾曲線對象 mMainPath = [[NVBezierPath alloc] initWithBezier:mContext Name:@"BezierPath"]; // 設置曲線的精細程度 [mMainPath setSubdivision:mSubdivision]; // 設置貝塞爾軌跡起始點 [mMainPath setPoints:startPoint EndPoint:endPoint]; // 設置控制點 [mMainPath setControlPoints:controlPoint1 Point2:controlPoint2]; // 描邊繪制 [mMainPath stroke]; // 實例話動畫對象 NVAnimationEffect *move = [[NVAnimationEffect alloc] initWithAnimation:@"moveAni" Context:self Widget:cube Duration:4.0]; // 將貝塞爾曲線設置到動畫中 [move selectPath:mMainPath Type:TRANSLATE]; // 是否循環播放動畫 [move setLoop:YES]; // 將動畫對象添加到場景中 [self addAnimEffect:move]; // 開始執行運動 [move start];
運行項目,可以看到立方體按照自己設置的軌跡運動起來了。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。