您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序與webview H5交互怎么實現”,在日常操作中,相信很多人在微信小程序與webview H5交互怎么實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”微信小程序與webview H5交互怎么實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
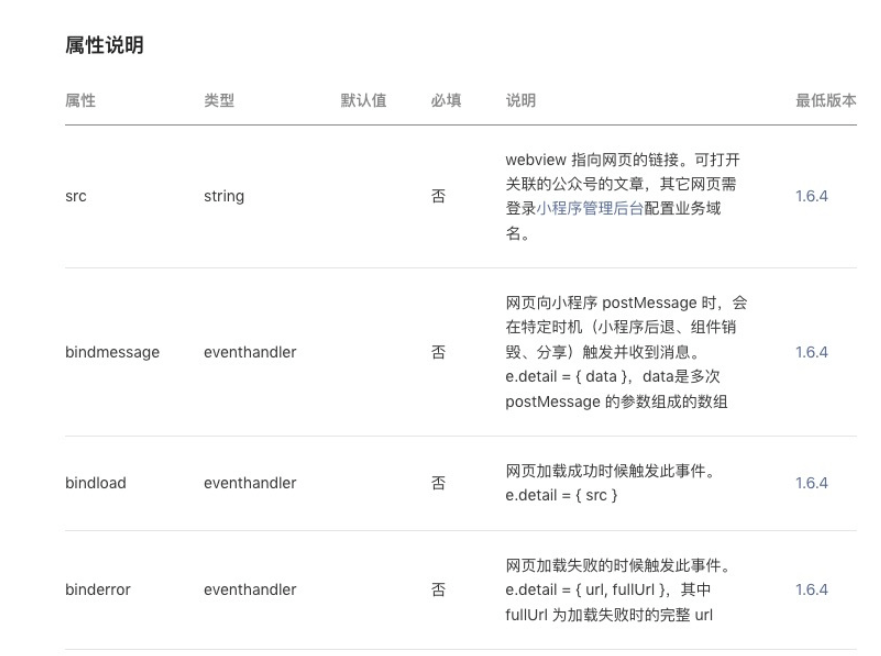
承載網頁的容器。會自動鋪滿整個小程序頁面,個人類型的小程序暫不支持使用。
客戶端 6.7.2 版本開始,navigationStyle: custom 對 web-view 組件無效

在web-view組件上有一個屬性“bindmessage”,官方是這么介紹的:
網頁向小程序 postMessage 時,會在特定時機(小程序后退、組件銷毀、分享)觸發并收到消息。e.detail = { data },data是多次 postMessage 的參數組成的數組
在 web-view 組件上綁定 “message”事件
在 H5 中 觸發 message 事件即可在小程序中接收 H5傳遞的數據
例子:
小程序 /pages/test/test.wxml :
<web-view src="" bindmessage="receiveMessage"></web-view>
小程序 /pages/test/test.js :
receiveMessage(e){
console.log(e.detail)//接收H5傳過來的數據
}H5:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
wx.miniProgram.postMessage({ data: {foo: 'bar'} })
</script>利用postMessage可以實現小程序與H5之間通訊,但只在小程序后退、組件銷毀、分享時觸發,所以在一些情況可能不滿足開發需求
| 接口名 | 說明 | 最低版本 |
|---|---|---|
| wx.miniProgram.navigateTo | 參數與小程序接口一致 | 1.6.4 |
| wx.miniProgram.navigateBack | 參數與小程序接口一致 | 1.6.4 |
| wx.miniProgram.switchTab | 參數與小程序接口一致 | 1.6.5 |
| wx.miniProgram.reLaunch | 參數與小程序接口一致 | 1.6.5 |
| wx.miniProgram.redirectTo | 參數與小程序接口一致 | 1.6.5 |
| wx.miniProgram.postMessage | 向小程序發送消息,會在特定時機(小程序后退、組件銷毀、分享)觸發組件的 message 事件 | 1.7.1 |
| wx.miniProgram.getEnv | 獲取當前環境 | 1.7.1 |
例如現在有一個場景: H5為一個列表頁面,點擊列表子項時跳轉到原生小程序的詳情頁
H5:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
function handleClick(e){
let id = e.target.dataset.id
let url = `/pages/detail/detail?id=${id}`;
wx.miniProgram.navigateTo({
url,
});
}
</script>小程序 /pages/detail/detail.js:
onLoad: function (options) {
console.log(options.id)//接收H5傳過來的數據
}原生小程序 給 web-view內嵌H5 傳參就很簡單了,原生小程序直接通過修改 web-view 的src屬性就行了
'xxx.com?arg=123'
h6頁面獲取url上的參數,這種方式會使頁面重新加載,如果不想引起頁面加載可以通過修改hash
'xxx.com#123'
H5頁面監聽hash值變化:
window.onhashchange=function(){
alert('hash值改變')
console.log(window.location.hash)//獲取當前hash值
}到此,關于“微信小程序與webview H5交互怎么實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。