您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“小程序要將es6轉es5的原因是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“小程序要將es6轉es5的原因是什么”吧!
為了瀏覽器兼容。ES6作為JS的新規范,加入了很多新的語法和API,但現代瀏覽器對ES6新特性支持度不高,所以需將ES6代碼轉為ES5代碼。在微信web開發者工具中,會默認使用babel將開發者ES6語法代碼轉換為三端都能很好支持的ES5的代碼,幫助開發者解決環境不同所帶來的開發問題;只需要配置勾選好“ES6轉ES5”選項即可。
小程序將es6轉es5的原因
原因:為了瀏覽器兼容,以及為了在node.js環境可以順暢運行應用程序。
ES6作為JS的新規范,加入了很多新的語法和API,但現代瀏覽器對ES6新特性支持度不高,所以要想在瀏覽器中直接使用ES6的新特性就得借助別的工具來實現。將ES6代碼轉為ES5代碼,只需在項目中安裝和配置好Babel工具即可。
在 node.js 環境中,node 對 ES6 的支持一直被詬病,到了 13 版本之后,才出了模塊模式(在 package.json 中增加一句:“type”: “module”),但有些庫仍然不支持 ES6 語法。因此,如果你的 node.js 程序遇到不認識 ES6 語法的時候,請使用 Babel 轉碼一下也許就能解決問題。
小程序中將es6轉es5
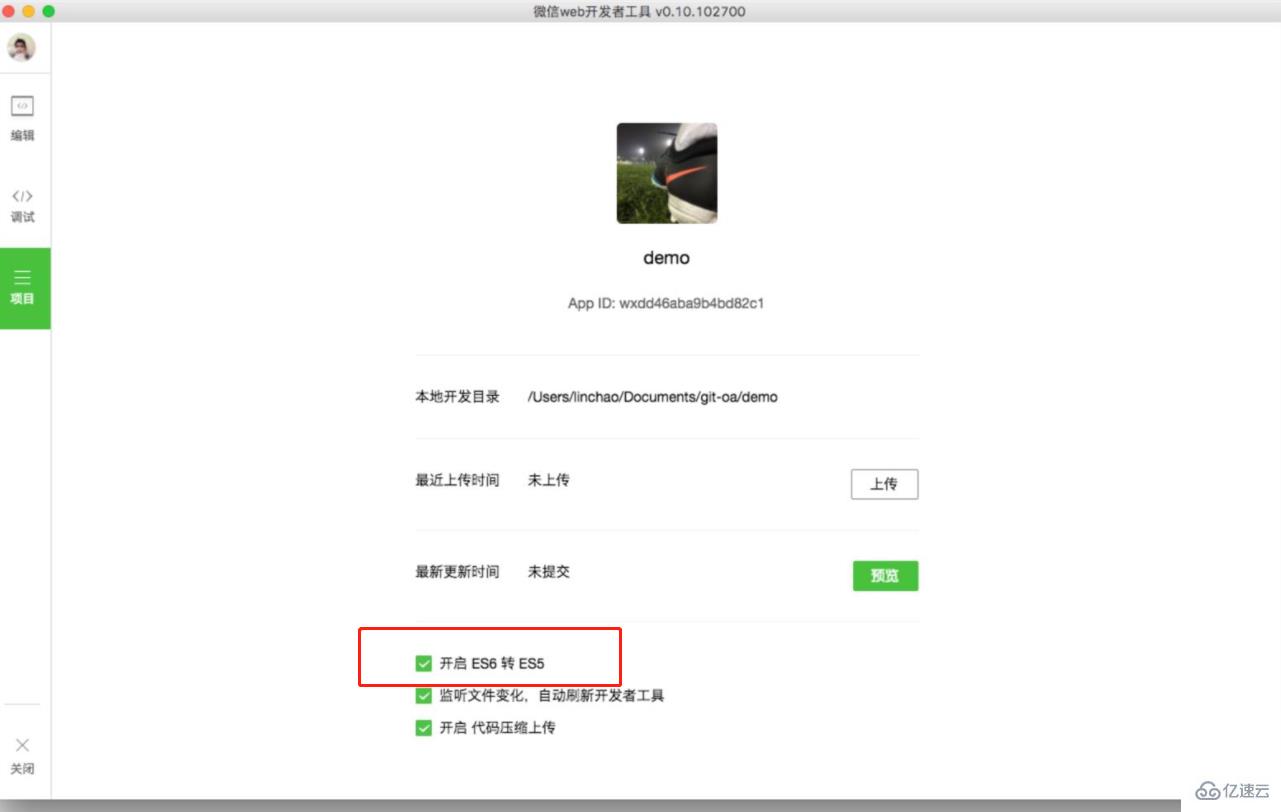
在 0.10.101000 以及之后版本的開發工具中,會默認使用 babel 將開發者 ES6 語法代碼轉換為三端都能很好支持的 ES5 的代碼,幫助開發者解決環境不同所帶來的開發問題。
在項目中,勾選ES6轉ES5選項即可

需要注意的是:
為了提高代碼質量,在開啟 ES6 轉換功能的情況下,默認啟用 javasctipt 嚴格模式,請參考 “use strict”
Babel是一個 ES6 轉碼器,能將 ES6 代碼轉為 ES5 代碼,這樣原本不支持ES6的老版本瀏覽器執行ES6代碼,舉例:ES6箭頭函數
代碼示例:
// 轉碼前:使用了ES6箭頭函數
items.map(item => item + 1);
// 轉碼后:轉為了普通函數
items.map(function (item) {
return item + 1;
});
下面我們寫出在命令行使用 Babel 的過程,讓你清楚轉譯過程的全部內容。
1. 在項目中安裝 Babel 的命令行工具
$ npm install -D babel-cli
2. 準備 ES6 代碼
通常我們把源代碼放在 src 目錄下,如果你沒有現成的 ES6 代碼,那就在 src 目錄下創建一個:
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();
3. 配置 Babel
Babel 是通過插件和預設值(preset)來轉譯代碼(因此它可以轉譯的不只是 ES6)。為了轉譯 ES6 為 ES5,我們只需要配置 env 預設值就可以了,安裝這個插件:
$ npm install -D babel-preset-env
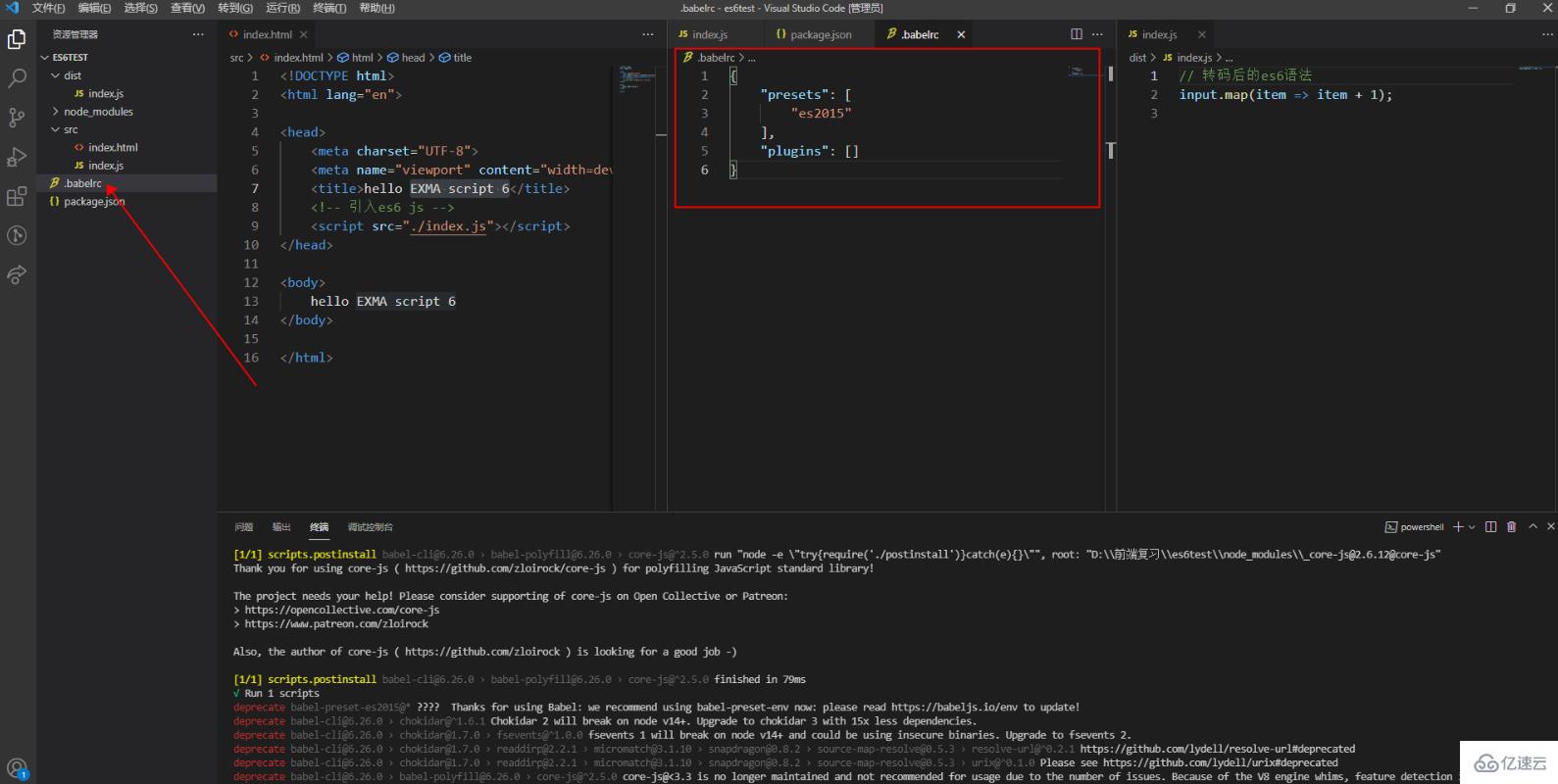
我們還需要一個配置文件,在項目根目錄下創建文件:.babelrc.,內容如下:
該文件用來設置轉碼規則和插件,基本格式如下。
// .babelrc
{
"presets": [],
"plugins": []
}

注意.babelrc.是前后都有一個點,這樣就可以保存成功了
presets字段設定轉碼規則,官方提供以下的規則集,你可以根據需要安裝。
$ npm install --save-dev @babel/preset-env
$ npm install --save-dev @babel/preset-react
然后,將這些規則加入.babelrc。
代碼示例:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}
注意,以下所有 Babel 工具和模塊的使用,都必須先寫好.babelrc。
Babel 提供命令行工具@babel/cli,用于命令行轉碼。
它的安裝命令如下。
基本用法如下。$ npm install --save-dev @babel/cli
# 轉碼結果輸出到標準輸出
$ babel test.js
# 轉碼結果寫入一個文件
# --out-file 或 -o 參數指定輸出文件
$ babel a.js --out-file b.js
# 或者
$ babel a.js -o b.js
# 整個目錄轉碼
# --out-dir 或 -d 參數指定輸出目錄
$ babel src --out-dir lib
# 或者
$ babel src -d lib
# -s 參數生成source map文件
$ babel src -d lib -s
@babel/node模塊的babel-node命令,提供一個支持 ES6 的 REPL 環境。它支持 Node 的 REPL 環境的所有功能,而且可以直接運行 ES6 代碼。
首先,安裝這個模塊。
然后,執行babel-node就進入 REPL 環境。$ npm install --save-dev @babel/node
@babel/register模塊改寫require命令,為它加上一個鉤子。此后,每當使用require加載.js、.jsx、.es和.es6后綴名的文件,就會先用 Babel 進行轉碼。 然后,就不需要手動對index.js轉碼了。 需要注意的是,@babel/register只會對require命令加載的文件轉碼,而不會對當前文件轉碼。另外,由于它是實時轉碼,所以只適合在開發環境使用。$ npx balel-node
$ npm install --save-dev @babel/register
使用時,必須首先加載@babel/register。
// index.js
require('@babel/register');
require('./es6.js');$ node index.js
Babel 也可以用于瀏覽器環境,使用@babel/standalone模塊提供的瀏覽器版本,將其插入網頁。
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
// Your ES6 code
</script>
注意,網頁實時將 ES6 代碼轉為 ES5,對性能會有影響。生產環境需要加載已經轉碼完成的腳本。
感謝各位的閱讀,以上就是“小程序要將es6轉es5的原因是什么”的內容了,經過本文的學習后,相信大家對小程序要將es6轉es5的原因是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。