您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Nodejs中的http模塊怎么使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Nodejs中的http模塊怎么使用文章都會有所收獲,下面我們一起來看看吧。
http 模塊是 Node.js 官方提供的、用來創建 web 服務器的模塊。
通過 http 模塊提供的 http.createServer() 方法,就能方便的把一臺普通的電腦,變成一臺 web 服務器,從而對外提供 web 資源服務。
導入 http 模塊
創建 web 服務器實例
為服務器實例綁定 request 事件,監聽客戶端的請求
啟動服務器
示例:監聽 8080 服務
// 導入 http 模塊
const http = require('http')
// 創建 web 服務器實例
const server = http.createServer()
// 為服務器實例綁定 request 事件 監聽客戶端的請求
server.on('request', function (req, res) {
console.log('請求中...')
})
// 啟動服務
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})

只要服務器接收到了客戶端的請求,就會調用通過 server.on() 為服務器綁定的 request 事件處理函數
示例:在事件處理函數中,訪問與客戶端相關的數據或屬性
// 導入 http 模塊
const http = require('http')
// 創建 web 服務器實例
const server = http.createServer()
// req 是請求對象 包含了與客戶端相關的數據和屬性
server.on('request', (req) => {
// req.url 客戶端請求的 url 地址
const url = req.url
// req.method 是客戶端請求的 method 類型
const method = req.method
const str = `Your request url is ${url} and request method is ${method}`
console.log(str)
})
// 啟動服務
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})

在服務器的 request 事件處理函數中,如果想訪問與服務器相關的數據或屬性,需要使用 response
示例:請求響應
// 導入 http 模塊
const http = require('http')
// 創建 web 服務器實例
const server = http.createServer()
// req 是請求對象 包含了與客戶端相關的數據和屬性
server.on('request', (req, res) => {
// req.url 客戶端請求的 url 地址
const url = req.url
// req.method 是客戶端請求的 method 類型
const method = req.method
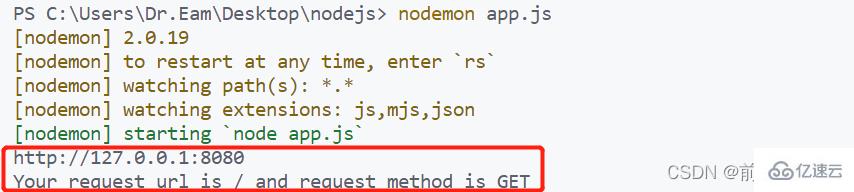
const str = `Your request url is ${url} and request method is ${method}`
console.log(str)
// 調用 res.end() 方法 向客戶端響應一些內容
res.end(str)
})
// 啟動服務
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})


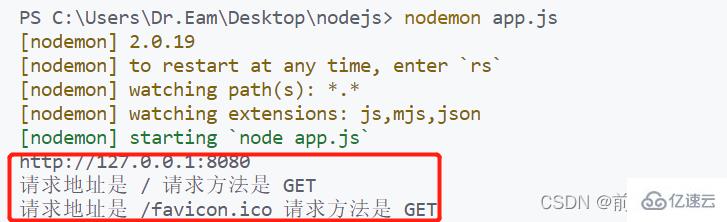
當調用 res.end() 方法,向客戶端發送中文內容時,會出現亂碼問題,需要手動設置內容的編碼格式
示例:解決中文亂碼
// 導入 http 模塊
const http = require('http')
// 創建 web 服務器實例
const server = http.createServer()
// req 是請求對象 包含了與客戶端相關的數據和屬性
server.on('request', (req, res) => {
// req.url 客戶端請求的 url 地址
const url = req.url
// req.method 是客戶端請求的 method 類型
const method = req.method
const str = `請求地址是 ${url} 請求方法是 ${method}`
console.log(str)
// 設置 Content-Type 響應頭 解決中文亂碼問題
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 調用 res.end() 方法 向客戶端響應一些內容
res.end(str)
})
// 啟動服務
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})


示例:步驟如下
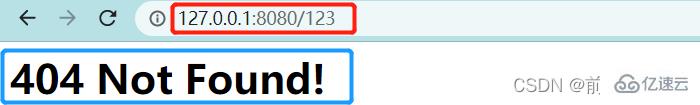
獲取請求的 url 地址
設置默認的響應內容為 404 Not found
判斷用戶請求的是否為 / 或 /index.html 首頁
判斷用戶請求的是否為 /about.html 關于頁面
設置 Content-Type 響應頭,防止中文亂碼
使用 res.end() 把內容響應給客戶端
// 導入 http 模塊
const http = require('http')
// 創建 web 服務器實例
const server = http.createServer()
// req 是請求對象 包含了與客戶端相關的數據和屬性
server.on('request', (req, res) => {
// req.url 客戶端請求的 url 地址
const url = req.url
// 設置默認的內容為 404 Not Found
let content = '<h2>404 Not Found!</h2>'
// 用戶請求頁是首頁
if(url === '/' || url === '/index.html') {
content = '<h2>首頁</h2>'
} else if (url === '/about.html') {
content = '<h2>關于頁面</h2>'
}
// 設置 Content-Type 響應頭 防止中文亂碼
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 調用 res.end() 方法 向客戶端響應一些內容
res.end(content)
})
// 啟動服務
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})





內置模塊:由 node.js 官方提供的,如 fs、path、http 等
自定義模塊:用戶創建的每個 .js 文件,都是自定義模塊
第三方模塊:由第三方開發出來的模塊,使用前要先下載
防止了全局變量污染的問題
示例:
index.js 文件
const username = '張三'
function say() {
console.log(username);
}
test.js 文件
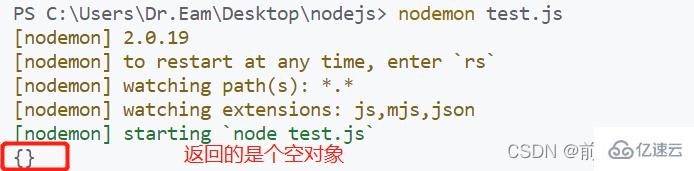
const custom = require('./index')
console.log(custom)

在自定義模塊中,可以使用 module.exports 對象,將模塊內的成員共享出去,供外界使用。
外界 require() 方法導入自定義模塊時,得到的就是 module.exports 所指向的對象
示例:
index.js 文件
const blog = '前端雜貨鋪'
// 向 module.exports 對象上掛載屬性
module.exports.username = '李四'
// 向 module.exports 對象上掛載方法
module.exports.sayHello = function () {
console.log('Hello!')
}
module.exports.blog = blog
test.js 文件
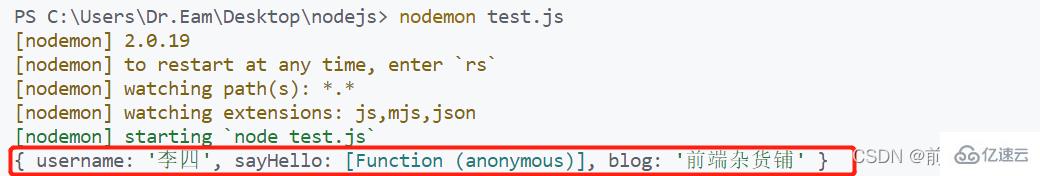
const m = require('./index')
console.log(m)

使用 require() 方法導入模塊時,導入的結果,永遠以 module.exports 指向的對象為準
示例:
index.js 文件
module.exports.username = '李四'
module.exports.sayHello = function () {
console.log('Hello!')
}
// 讓 module.exports 指向一個新對象
module.exports = {
nickname: '張三',
sayHi() {
console.log('Hi!')
}
}
test.js 文件
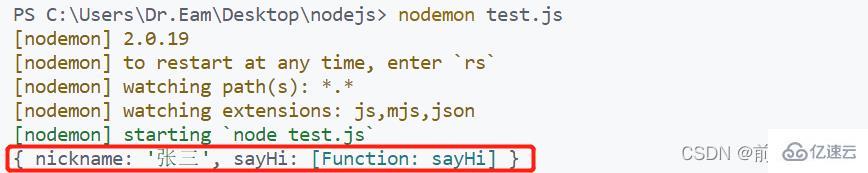
const m = require('./index')
console.log(m)

默認情況下,exports 和 module.exports 指向同一個對象。
最終共享的結果,還是以 module.exports 指向的對象為準。
示例:
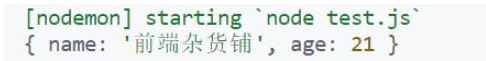
index1.js 文件
exports.username = '雜貨鋪'
module.exports = {
name: '前端雜貨鋪',
age: 21
}

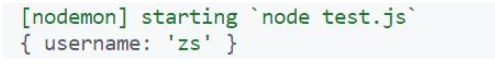
index2.js 文件
module.exports.username = 'zs'
exports = {
gender: '男',
age: 22
}

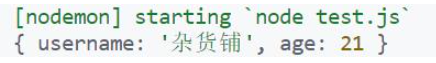
index3.js 文件
exports.username = '雜貨鋪'
module.exports.age = 21

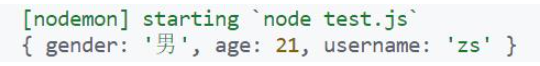
index4.js 文件
exports = {
gender: '男',
age: 21
}
module.exports = exports
module.exports.username = 'zs'

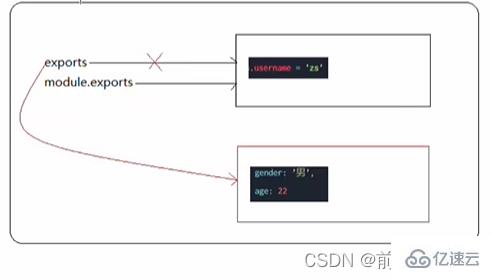
對 index2.js 文件結果的解析如下:

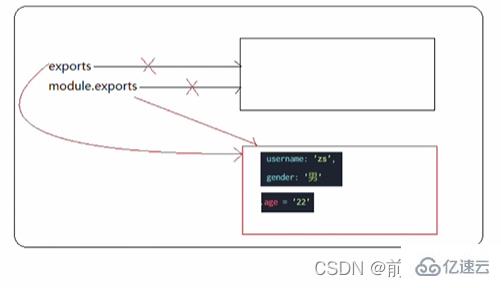
對 index4.js 文件結果的解析如下:
注意:為防止混亂,盡量不要在同一個模塊中同時使用 exports 和 module.exports
關于“Nodejs中的http模塊怎么使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Nodejs中的http模塊怎么使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。