您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“react axios請求攔截如何實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“react axios請求攔截如何實現”文章吧。
react axios請求攔截的實現方法:1、下載axios;2、在src目錄下創建一個utils文件夾用于存放公用js;3、在utils目錄下創建http.js文件;4、創建axios實例;5、添加請求攔截器;6、判斷cookie有沒有存儲token,并處理請求頭即可。
react 封裝axios請求攔截、響應攔截、封裝post、get請求
默認你已經創建好了一個react項目
首先我們需要下載axios,我存儲用戶信息是用react-cookie,你們可以選擇使用本地存儲
npm i axios --save
npm i react-cookie --save
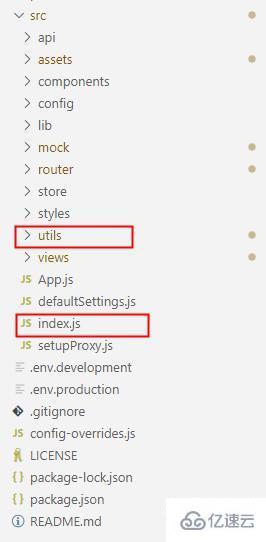
然后在src目錄下創建一個utils文件夾用于存放公用js,
繼續utils目錄下創建http.js文件。
另一個標記的index.js則是下面會說到的入口文件

打開http.js文件,我們得開始干正事了
如果你已經下載好了axios和cookie則需要引入,其中axios是必須的cookie不是
import axios from "axios";
import cookie from 'react-cookies'
//這是使用代理的路徑,如果你想了解的話可以看我之前的文章或者~~問我
let baseUrl = '/api'
// 創建axios實例,在這里可以設置請求的默認配置
const instance = axios.create({
timeout: 10000, // 設置超時時間10s,如果10秒沒有返回結果則中斷請求,認為連接超時
baseURL: baseUrl // 根據自己配置的代理去設置不同環境的baseUrl
})
// 文檔中的統一設置post請求頭
instance.defaults.headers.post['Content-Type'] = 'application/json';
// 如果你是上傳文件的話需要設置為
// instance.defaults.headers.post['Content-Type'] = 'multipart/form-data';
開始請求攔截部分
請求攔截就是在你的請求還沒有發送之前,你可以對你的請求做一些修改
/** 添加請求攔截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//獲取你登錄時存儲的token
// 判斷cookie有沒有存儲token,有的話加入到請求頭里
if (token) {
config.headers['token'] = token//在請求頭中加入token
}
// 如果還需要在請求頭內添加其他內容可以自己添加 "[]" 內為自定義的字段名 "=" 后的內容為字段名對應的內容
// config.headers['自定義鍵'] = '自定義內容'
// 如果此時覺得某些參數不合理,你可以刪除它,刪除后將不會發送給服務器
// delete config.data.userName
// userName是你傳遞的參數名,或許你可以試著在控制臺輸出config看看它包含了什么
// 對應可以刪除也可以在此添加一些參數
// config.data.userName = '天道酬勤'
return config
}, error => {
// 對請求錯誤做些什么
return Promise.reject(error)
})
開始響應攔截部分
響應攔截就是在你的接口返回數據后,攔截器會先獲取,你可以判斷是否正常或數據完好再把數據返回到發起請求的地方
/** 添加響應攔截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 請求報錯的回調可以和后端協調返回什么狀態碼,在此根據對應狀態碼進行對應處理
if (error.response) {
// 如401我就讓用戶返回登錄頁
if (error.response.status === 401) {
this.props.history.push('/login');
}
// 比如返回報錯你的頁面可能會崩潰,你需要在它崩潰之前做一些操作的話,可以在這里
return Promise.reject(error)
} else {
return Promise.reject('請求超時, 請刷新重試')
}
})
你添加了請求攔截器,則須使用自定義的請求,否則攔截器將沒有意義
一般我都是封裝兩個請求,一個post、一個get就足夠了
/* 統一封裝get請求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 統一封裝post請求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
這里已經將封裝好的請求方式拋出了,需要在入口文件里引用,設置為全局變量,你也可以在需要的地方按需引入,但我不太建議
入口文件是src目錄下的index.js文件,如果不清楚的話上面圖片有做標記
import React, { Component } from 'react';
import { get, post } from './utils/http';
Component.prototype.get = get;
Component.prototype.post = post;
使用的話
let data = {
userName: 'admin',
password: '123456'
}
// post請求實例
this.post("url",data).then(res=>{
// 這里是成功回調
console.log(res)
}).catch(err=>{
// 這里是錯誤回調
console.log(err)
})
// get請求實例
this.get("url",data).then(res=>{
// 這里是成功回調
console.log(res)
}).catch(err=>{
// 這里是錯誤回調
console.log(err)
})
完整代碼
import axios from "axios";
import cookie from 'react-cookies'
let baseUrl = '/api'
// 創建axios實例,在這里可以設置請求的默認配置
const instance = axios.create({
timeout: 20000, // 設置超時時間10s
// baseURL: baseUrl // 根據自己配置的反向代理去設置不同環境的baseUrl
})
// 文檔中的統一設置post請求頭。下面會說到post請求的幾種'Content-Type'
instance.defaults.headers.post['Content-Type'] = 'application/json'
/** 添加請求攔截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//獲取本地存儲的token
// 判斷cookie有沒有存儲token,有的話加入到請求頭里
if (token) {
config.headers['token'] = token//在請求頭中加入token
}
// 如果還需要在請求頭內添加其他內容可以自己添加 [] 內為自定義的字段名 = 后的內容為字段名對應的內容
// config.headers['api'] = api
return config
}, error => {
// 對請求錯誤做些什么
return Promise.reject(error)
})
/** 添加響應攔截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 請求報錯的回調可以和后端協調返回什么狀態碼,在此根據對應狀態碼進行對應處理
if (error.response) {
// 如401我就讓用戶返回登錄頁
if (error.response.status === 401) {
this.props.history.push('/login');
}
return Promise.reject(error)
} else {
return Promise.reject('請求超時, 請刷新重試')
}
})
/* 統一封裝get請求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 統一封裝post請求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
以上就是關于“react axios請求攔截如何實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。