您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“es6新增循環怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
es6新增循環語句有一個:“for of”循環。“for..of”語句可循環遍歷整個對象,是在迭代器生產的一系列值的循環;“for..of”循環的值必須是一個iterable(可迭代的),語法“for(當前值 of 數組){...}”。for-of循環不僅支持數組,還支持大多數類數組對象;它也支持字符串遍歷,會將字符串視為一系列Unicode字符來進行遍歷。
以前for循環,for in循環;而ES6新增循環:for of 循環:遍歷(迭代,循環)整個對象。
ES6新增了一個for..of循環,在迭代器生產的一系列值的循環。for..of循環的值必須是一個iterable。
var a = ["a", "b","c","d","e"]
for(var idx in a){
console.log(idx)
}
// 0 1 2 3 4
for(var val of a){
console.log(val)
}
// a b c d e
for..in在數組a的鍵/索引上循環,for..of在a的值上循環。
ES6之前的代碼var a = ["a", "b","c","d","e"]
for(var val, ret, it = a[Symbol.iterator]();(ret=it.next()) && !ret.done){
val = ret.value
console.log(val)
}
// a b c d e
在底層,
for..of循環向iterable請求一個迭代器,然后反復調用這個迭代器把它產生的值賦給循環迭代變量。
JavaScript默認為iterable的標準內建值包括:
Array
Strings
Generators
Collections/TypedArrays
for(var c of "hello"){
console.log(c)
}
// h e l l o
原生字符串值被強制類型轉換到等價的String封裝對象中,它是一個iterable
for(XYZ of ABC)對于XYZ這個位置既可以是賦值表達式,也可以是聲明。下面看個賦值表達式的例子:
var o = {}
for(o.a of [1,2,3]){
console.log(o.a)
}
o // {a:3}
for({x:o.a} of [{x:1},{x:2},{x:3}]){
console.log(o.a)
}
o // {a:3}
通過break,continue,return提前終止循環。
通過對底層的了解,for..of向iterable請求一個迭代器,然后反復調用這個迭代器把它產生的值賦給循環迭代變量。那么我可以自定義一個iterable。
var o = {
[Symbol.iterator](){
return this
},
next(){
if(!val){
val = 1
}else{
val ++
}
return {value:val, done:val== 6}
}
}
for(var val of o[Symbol.iterator]()){
console.log(val)
}
由此可見,自定義迭代器滿足兩個條件,[Symbol.iterator]屬性,返回的對象中有next方法,next方法返回值必須是{value:xx,done:xx}的形式,如果遇到done:true,則循環結束。
結語:以上就是for..of循環的全部內容,它可以循環可迭代對象。
要回答這個問題,我們先來看看ES6之前的 3 種 for 循環有什么缺陷:
forEach 不能 break 和 return;
for-in 缺點更加明顯,它不僅遍歷數組中的元素,還會遍歷自定義的屬性,甚至原型鏈上的屬性都被訪問到。而且,遍歷數組元素的順序可能是隨機的。
所以,鑒于以上種種缺陷,我們需要改進原先的 for 循環。但 ES6 不會破壞你已經寫好的 JS 代碼。目前,成千上萬的 Web 網站依賴 for-in 循環,其中一些網站甚至將其用于數組遍歷。如果想通過修正 for-in 循環增加數組遍歷支持會讓這一切變得更加混亂,因此,標準委員會在 ES6 中增加了一種新的循環語法來解決目前的問題,即 for-of 。
那 for-of 到底可以干什么呢?
跟 forEach 相比,可以正確響應 break, continue, return。
for-of 循環不僅支持數組,還支持大多數類數組對象,例如 DOM nodelist 對象。
for-of 循環也支持字符串遍歷,它將字符串視為一系列 Unicode 字符來進行遍歷。
for-of 也支持 Map 和 Set (兩者均為 ES6 中新增的類型)對象遍歷。
總結一下,for-of 循環有以下幾個特征:
這是最簡潔、最直接的遍歷數組元素的語法。
這個方法避開了 for-in 循環的所有缺陷。
與 forEach 不同的是,它可以正確響應 break、continue 和 return 語句。
其不僅可以遍歷數組,還可以遍歷類數組對象和其他可迭代對象。
但需要注意的是,for-of循環不支持普通對象,但如果你想迭代一個對象的屬性,你可以用
for-in 循環(這也是它的本職工作)。
最后要說的是,ES6 引進的另一個方式也能實現遍歷數組的值,那就是 Iterator。上個例子:
const arr = ['a', 'b', 'c'];
const iter = arr[Symbol.iterator]();
iter.next() // { value: 'a', done: false }
iter.next() // { value: 'b', done: false }
iter.next() // { value: 'c', done: false }
iter.next() // { value: undefined, done: true }
前面的不多說,重點描述for-of
for-of循環不僅支持數組,還支持大多數類數組對象,例如DOM NodeList對象。
for-of循環也支持字符串遍歷,它將字符串視為一系列的Unicode字符來進行遍歷:
window.onload=function(){
const arr = [55,00, 11, 22];
arr.name = "hello";
// Array.prototype.FatherName = 'FatherName';
/*for(let key in arr){
console.log('key='+key+',key.value='+arr[key]);
}*/
/* arr.forEach((data) => {console.log(data);});*/
/* arr.forEach((data,index,arr) => {console.log(data+','+index+','+arr);});*/
/*for(let key of arr){
console.log(key);
}*/
var string1 = 'abcdefghijklmn';
var string2 = 'opqrstuvwxyc';
const stringArr = [string1,string2];
for(let key of stringArr){
console.log(key);
}
for(let key of string1){
console.log(key);
}
}
結果:

現在,只需記住:
這是最簡潔、最直接的遍歷數組元素的語法
這個方法避開了for-in循環的所有缺陷
與forEach()不同的是,它可以正確響應break、continue和return語句
for-in循環用來遍歷對象屬性。
for-of循環用來遍歷數據—例如數組中的值。
它同樣支持Map和Set對象遍歷。
Map和Set對象是ES6中新增的類型。ES6中的Map和Set和java中并無太大出入。
Set和Map類似,也是一組key的集合,但不存儲value。由于key不能重復,所以,在Set中,沒有重復的key。
要創建一個Set,需要提供一個Array作為輸入,或者直接創建一個空Set:
var s1 = new Set(); // 空Set
var s2 = new Set([1, 2, 3]); // 含1, 2, 3

重復元素在Set中自動被過濾:
var s = new Set([1, 2, 3, 3, '3']);
console.log(s); // Set {1, 2, 3, "3"}

通過add(key)方法可以添加元素到Set中,可以重復添加,但不會有效果:
var s = new Set([1, 2, 3]);
s.add(4);
s; // Set {1, 2, 3, 4}
s.add(4);
s; // Set {1, 2, 3, 4}
通過delete(key)方法可以刪除元素:
var s = new Set([1, 2, 3]);
s; // Set {1, 2, 3}
s.delete(3);
s; // Set {1, 2}
Set對象可以自動排除重復項
var string1 = 'abcdefghijklmn';
var string2 = 'opqrstuvwxyc';
var string3 = 'opqrstuvwxyc';
var string4 = 'opqrstuvwxyz';
const stringArr = [string1,string2,string3,string4];
var newSet = new Set(stringArr);
for(let key of newSet){
console.log(key);
}
結果:

Map對象稍有不同:內含的數據由鍵值對組成,所以你需要使用解構(destructuring)來將鍵值對拆解為兩個獨立的變量:
for (var [key, value] of phoneBookMap) {
console.log(key + "'s phone number is: " + value);
}
示例
var m = new Map([[1, 'Michael'], [2, 'Bob'], [3, 'Tracy']]);
var map = new Map([['1','Jckey'],['2','Mike'],['3','zhengxin']]);
map.set('4','Adam');//添加key-value
map.set('5','Tom');
map.set('6','Jerry');
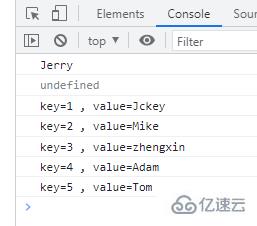
console.log(map.get('6'));
map.delete('6');
console.log(map.get('6'));
for(var [key,value] of map) {
console.log('key='+key+' , value='+value);
}
結果:

“es6新增循環怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。