您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“es6數組如何求并集”,內容詳細,步驟清晰,細節處理妥當,希望這篇“es6數組如何求并集”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
3種方法:1、用set對象和擴展運算符,語法“Array.from(new Set([...a,...b]))”;2、用set對象和遍歷語句,語法“a.forEach(i=>{b.push(i);})let u=Array.from(new Set(b));”;3、用set對象和concat(),語法“Array.from(new Set(a.concat(b)))”。
es6數組求并集的3種方法
方法1:利用set對象和擴展運算符“...”
利用擴展運算符“...”合并兩個數組
利用set對象去重
Set是ES6新提供的數據結構,類似于數組,但是本身沒有重復值。利用這一特性,我們可以將數組轉為Set類型進行去重,然后使用Array.from方法將其再轉為數組。
示例:
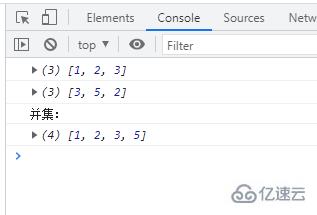
let a=[1, 2, 3];
let b=[3, 5, 2];
console.log(a);
console.log(b);
// 并集
let unionSet = Array.from(new Set([...a, ...b]));
console.log("并集:");
console.log(unionSet);

方法2:利用set對象和遍歷語句
利用forEach()和push()合并兩個數組
用forEach()遍歷a數組,用push()將a數組的元素一個個添加到b數組的末尾
利用set對象去重
示例:
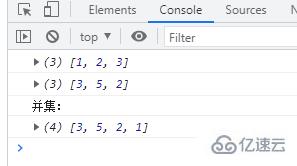
let a=[1, 2, 3];
let b=[3, 5, 2];
console.log(a);
console.log(b);
a.forEach(item => {
b.push(item);
})
// 并集
let unionSet = Array.from(new Set(b));
console.log("并集:");
console.log(unionSet);

方法3:利用set對象和concat()
concat() 方法用于連接兩個或多個數組。
array1.concat(array2,array3,...,arrayX)
會返回一個新的數組。該數組是通過把所有 arrayX 參數添加到 arrayObject 中生成的。如果要進行 concat() 操作的參數是數組,那么添加的是數組中的元素,而不是數組。
示例:
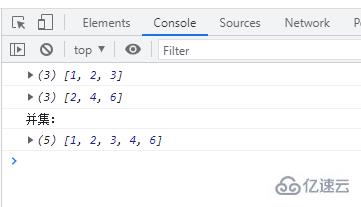
let a=[1, 2, 3];
let b=[2, 4, 6];
console.log(a);
console.log(b);
// 并集
let unionSet = Array.from(new Set(a.concat(b)));
console.log("并集:");
console.log(unionSet);

讀到這里,這篇“es6數組如何求并集”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。