溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近開發使用到了layer,第一次接觸,把開發中遇到的問題,和使用的方法記錄下來.
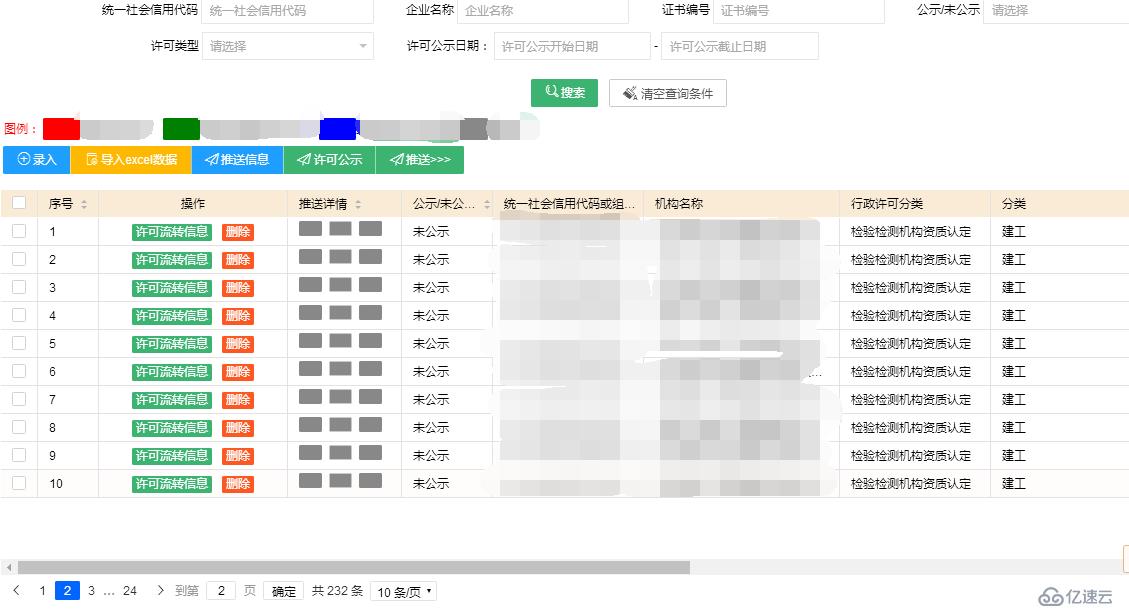
數據表格的展示.如下圖顯示.
2.1

2.2 導入layer包,在這里不多說,參考官網. http://www.layui.com/doc/
2.3 先從簡單的來顯示數據,最后,再來,刪除,許可流轉....循環漸進.
看代碼
<table id="datagrid" class="layui-table" lay-filter="Grid" ></table>
<script type="text/javascript">
layui.use(['table'],function(){
var table = layui.table; // 加載
table.render({
elem: '#datagrid', // 這個是上面table的id
url: '這里是你的action',
cols: [[
{type:'checkbox'},
field:'index', title: '序號', width:80,templet:'#indexTpl',sort: true},
{field: 'id', title: '操作',align:'center',templet: '#checkboxisgs',width:250},
{field:'tsmxId', title: '推送詳情',templet: '#checkboxistsmx',sort: true,width:150},
{field:'flag', title: '公示/未公示',templet: '#checkboxists',sort: true,width:120},
{field:'zzjgdm', title: '統一社會信用代碼或組織機構代碼',sort: true,width:200},
{field:'sqlx', title: '分類',width:300}
{field:'zhusuo', title: '機構地址',width:300},
{field:'sqlb', title: '說明',width:300}
]],
page: true, // 是否分頁
height: 500,
height: 'full-272',
});
}
先說一下返回的數據格式:
{"count":53,"data":[
{"caoR":"admin","id":17,"icon":"","parentId":0,"title":"系統設置","paiXu":0,"caoDate":"2017-12-28","spread":"false","href":"//","islock":"0"},
{"caoR":"admin","id":19,"icon":"","parentId":17,"title":"角色管理","paiXu":1,"caoDate":"2017-12-25","spread":"false",
"href":"jsp/sysbase/rolemanager.jsp","islock":"0"}],
"code":0,"msg":""}
其中count:是總條數
msg: 可以寫自己想返回的錯誤信息
另外想分頁時候,后臺接受參數為:
page 當前頁
limit 當前頁條數 默認10
</script>
<!-- 序號監聽事件 -->
<script type="text/html" id="indexTpl">
{{d.LAY_TABLE_INDEX+1}}
</script>
這個序號是針對當前頁來分 比如說第一頁 序號1-10 第二頁仍然是1-10
那么怎么讓序號疊加?
代碼:
{type:'numbers', title: '序號', width:80,sort: true},
只需要把上面的序號監聽,換成這句就可以了.
怎么添加?
<div class="layui-btn-group Table">
<button class="layui-btn layui-btn-normal" data-type="add">
<i class="layui-icon"></i>添加
</button>
</div>
var $ = layui.$,active = {
add: function(){
var checkStatus = table.checkStatus('datagrid')
layer.open({
title: "增加信息",
type: 2,
maxmin: true,
area: ['680px', '580px'],
content: '添加頁面',
// 下面這句是,添加頁面關閉后,刷新本頁面.
end: function () {
location.reload();
}
});
},
}
在table中如何顯示?
流轉詳情,刪除?
代碼如下:
<!-- 數據操作監聽事件 -->
<script type="text/html" id="checkboxisgs">
<button class="layui-btn layui-btn-xs" lay-event="flowInfo">許可詳情</button>
{{# if(d.sjly == '3'&&d.flag=='2'){ }}
<button class="layui-btn layui-btn-edit layui-btn-xs" lay-event="update">編輯</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" lay-event="remove">刪除</button>
{{# }else{ }}
<button class="layui-btn layui-btn-disabled layui-btn-xs" lay-event="">編輯</button>
<button class="layui-btn layui-btn-disabled layui-btn-xs" lay-event="">刪除</button>
{{# } }}
</script>
這里僅僅是 在talbe中顯示刪除.流轉詳情.?怎么觸發事件?
代碼參考:
//監聽事件
table.on('tool(Grid)', function(obj){ //注:tool是工具條事件名,test是table原始容器的屬性 lay-filter="對應的值"
var data = obj.data; //獲得當前行數據
var layEvent = obj.event; //獲得 lay-event 對應的值(也可以是表頭的 event 參數對應的值)
if(layEvent === 'remove'){ //編輯
var id = data.id;
layer.confirm('確定要刪除?',{title: "系統提示",anim: 1,icon: 3,closeBtn: 0},function(index){
// 這里可以寫自己方法.
layer.alert("刪除成功!",{title: "系統提示",icon: 1,closeBtn: 0},function(index){
//關閉刪除窗口,并刷新table
table.reload("Load");
});
});
}else if(layEvent === 'update'){ //編輯
}
怎么知道監聽是那個事件?
其中
layEvent === 'update' 中update,就是監聽不同觸發的事件,進行判斷的.
Grid 是: <table id="datagrid" class="layui-table" lay-filter="Grid" ></table>
中 lay-filter 的值.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。