您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么用Vue代碼實現導出Excel功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么用Vue代碼實現導出Excel功能”文章吧。
1.點擊頁面中導出按鈕(注冊點擊事件)
2.事件回調里面,發送請求后臺數據
3.對后臺數據進行處理,完成想要的效果
4.生成Excel文件
將其插件包復制粘貼到自己項目下的src文件夾下面
注:大概率會報錯,這個階段出啥錯基本都是依賴沒安裝,都裝上就好了
npm install file-saver script-loader --save
當我們正式點擊`導出`按鈕之后,才去加載vendor文件夾中的Export2Excel模塊
當我們正式點擊`導出`按鈕之后,才去加載vendor文件夾中的Export2Excel模塊
import('@/vendor/Export2Excel').then(excel => {
// excel表示導入的模塊對象 //import方法執行完畢返回的是一個promise對象,
// 在then方法中我們可以拿到使用的模塊對象
console.log(excel)
excel.export_json_to_excel({
header: ['姓名', '工資'], // 表頭 必填
data: [
['劉備', 100], //重點關注data的配置部分,我們發現它需要一個嚴格的二維數組
['關羽', 500]
], // 具體數據 必填
filename: 'excel-list', // 文件名稱
autoWidth: true, // 寬度是否自適應
bookType: 'xlsx' // 生成的文件類型
})
})注意:到這里為止,其實已經完成了簡單的導出效果,用的是自己寫的假數據。實際項目中肯定是拿的后臺返回的數據,并且要對格式做修改,達到我們想要的效果(真測試了,上面的步驟跟著做就可完成。) 效果如下:

比如說后臺返回的表頭是英文需要轉化成中文,然后格式不是插件要的格式。
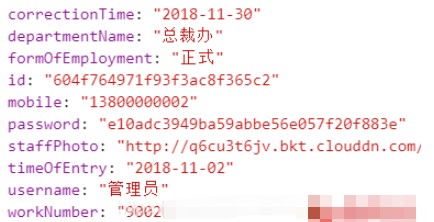
后臺返回數據:

需要將key轉成中文,將value抓換成數組。
const map = {
'id': '編號',
'password': '密碼',
'mobile': '手機號',
'username': '姓名',
'timeOfEntry': '入職日期',
'formOfEmployment': '聘用形式',
'correctionTime': '轉正日期',
'workNumber': '工號',
'departmentName': '部門',
'staffPhoto': '頭像地址'
}header = [待會將英文的表頭轉成中文的,是個數組的形式]
如下代碼所示效果:
header = ['id', 'mobile', 'username',……]
后臺返回數組,定義one是第一個數據,目的是以第一個數據為樣本設置表頭,如果第一條數據是false的話,說明后臺啥也沒返回,那就全劇終。
如下代碼所示效果:
const one = list[0]
if (!one) {
return { header, data }
}01 `Object.keys(one) ` 這個是遍歷對象取出key組成一個數組。
02 ` map` 方法遍歷對每一個項進行做事返回一個數組
03 `return map[key] ` 可以看做 map.id = '編號'(便于理解);map方法不停的對map對象做事而map[key]其實就是值,如 ‘編號'、‘部門'… 然后組成一個數組 如:['姓名', '工資']
header = Object.keys(one).map(key => {
return map[key]
})目標:后臺返回正式員工和非正式員工用1和2表示,我們需要將數字轉成文字,并且需要讓他們變成數組的格式。
01-首先后臺返回的Obj['formOfEmployment']是數字1 , 2 我們要他們變成---> '正式', '非正式'
02-obj['formOfEmployment'] = hireTypEnmu[key] 這段代碼意思是將漢字設置給左邊的數字,實現替換。我們分別看左右代表什么。
03- obj['formOfEmployment'] 此時是數字
04-hireTypEnmu:{1:'正式', '2':'非正式' }這是我們自己定義的對象
05-hireTypEnmu[key] --key是數字--所以他是value是漢字
如下代碼所示效果:
// data把list中每一個對象轉成 對應的value數組
// hireTypEnmu:{1:'正式', '2':'非正式' }
data = list.map(obj => {
// 把 Obj['formOfEmployment']: 1 , 2 ---> '正式', '非正式'
const key = obj['formOfEmployment'] // 1, 2
obj['formOfEmployment'] = hireTypEnmu[key]
return Object.values(obj)
})將處理好的數據返回
return { header, data }這個時候,將這個函數拿到回調函數里面,header和data的數據之前已經有了。
完成代碼如下:
hExport() {
import('@/vendor/Export2Excel').then(async excel => {
// 發ajax請求,獲取數據
const res = await getEmployee(this.page, this.size)
const list = res.data.rows
console.log('從后端獲取的數據', list)
const { header, data } = this.formatData(list)
// excel表示導入的模塊對象
console.log(header, data)
excel.export_json_to_excel({
// header: ['姓名', '工資'], // 表頭 必填
header: header, // 表頭 必填
data: data,
filename: 'excel-list', // 文件名稱
autoWidth: true, // 寬度是否自適應
bookType: 'xlsx' // 生成的文件類型
})
})
},以上代碼經過測試,可以直接使用達成效果。
附:vue-element-admin碼云拉取,這個版本是二次開發功能多的那款
# git clone https://github.com/panjiachen/vue-element-admin.git # 從github上拉取代碼 $ git clone https://gitee.com/mirrors/vue-element-admin.git # 從碼云上拉取 $ cd vue-element-admin # 切換到具體目錄下 $ npm install # 安裝所有依賴 $ npm run dev # 啟動開發調試模式 查看package.json文件的scripts可知曉啟動命令
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
以上就是關于“怎么用Vue代碼實現導出Excel功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。