您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
html: 超級文本標記語言(HyperText Markup Language)(不是編程語言)
html用于編寫網頁。對網頁的內容進行排版。
網頁根據內容是否改變分為:靜態頁面、動態頁面
html5的固定格式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
為了更加快捷方便地編寫Html,我們安裝較為流行的前端IDE(集成開發環境) HBuilder 。
注釋的使用:
1. 標題標簽: <h2>
html提供了<hn>系列的標簽,包含了:<h2> <h3> <h4> <h5> <h6> <h7> ,定義了<h2> 為最大的標題,<h7> 為最小的標題。
2. 水平線標簽:<hr>
<!--水平線的使用-->
<hr />
<hr size="5" />
<hr noshade="noshade" />3. 字體標簽: <front>
<!--字體-->
<front size="7">字體最大</front>
<front color="#FF0000">顏色為紅色</font>
<front color="blue">顏色為藍色</front>4. 格式化標簽:<b> <i>
<b> 粗體
<i> 斜體
例子:
<!--格式化-->
<b>粗體</b>
<i>斜體</i>5. 段落標簽:<p> <br/>
<p> 定義段落。p標簽會自動在文字的前后創建一些空白,形成段與段分明的效果
<br/> 插入單個換行
例子:
<!--段落-->
<p>段落1</p>
<p>段落2</p><br/>
6. 圖片標簽:<img>
<!--顯示test.png圖片-->
<img src="../img/test.png" alt="示例圖片" width="200px" heigth:"200px" title="鼠標移上顯示的文字" />7. 列表標簽:<ul> <ol>
<!--列表標簽-->
<ul type="circle"> <!--以空心圓顯示無序列表-->
<li>無序列表1</li>
<li>無序列表2</li>
<li>無序列表3</li>
</ul>
<ol type="I"> <!--以阿拉伯數字顯示有序列表-->
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>顯示效果:
8. 超鏈接標簽:<a>
<!--超鏈接-->
<a target="_blank">
訪問百度網,并在新窗口中打開鏈接
</a>效果:
9. 表格標簽:<table > <tr> <td>
html表格標簽是由<table>標簽以及一個或者多個<tr><td><th>標簽組成的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的跨行跨列操作</title>
</head>
<body>
<table border="1px" width="500px" height="200px" align="center" cellspacing="0px" cellpadding="0px">
<tr>
<td colspan="2">
<img src="../../img/hl1.jpg" height="100%" width="100%"/>
</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>21</td>
<td colspan="2" rowspan="2">
<table border="3px" align="center" width="100%" height="100%" cellspacing="0px" cellpadding="0px">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
</table>
</td>
<td>24</td>
</tr>
<tr>
<td>31</td>
<td rowspan="2" align="center">34</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<td>43</td>
</tr>
</table>
</body>
</html>
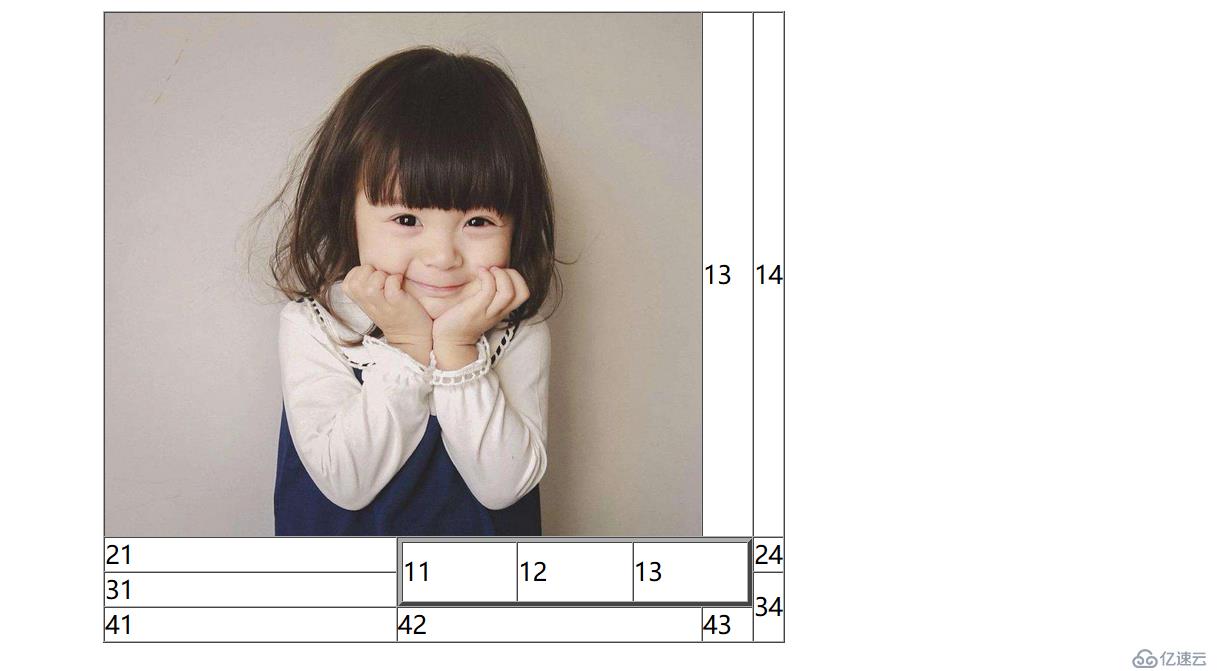
效果:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。