您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue中監視屬性和計算屬性的區別是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue中監視屬性和計算屬性的區別是什么”吧!
顧名思義,計算屬性就是計算出來的屬性,英文名兒computed
這里要和data和methods里的東西區分,data里的屬性,methods里的函數,你寫的都會原封不動放到vm里,但是computed里面的東西寫的是對象,最后放到vm里的是這個對象的名,值是get里的返回值。
下面看下Vue中監視屬性和計算屬性區別。
我們將計算屬性的案例使用watch寫一遍
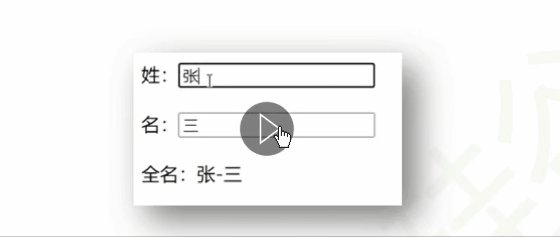
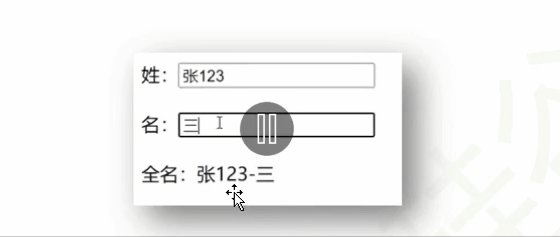
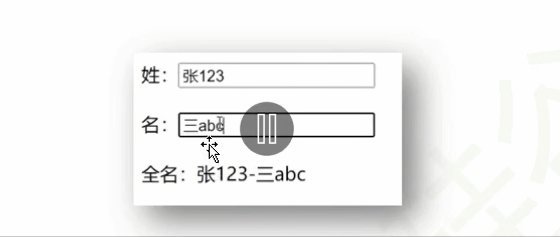
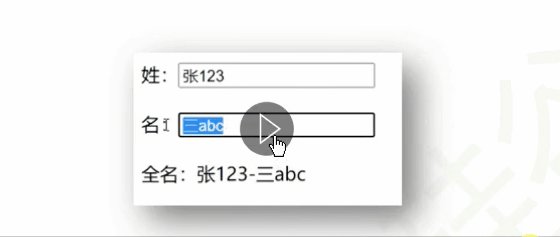
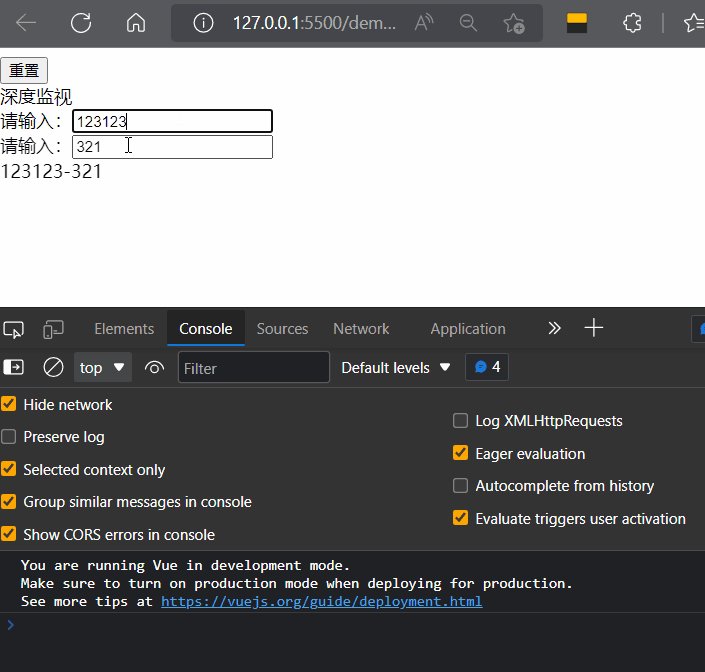
需求一攬

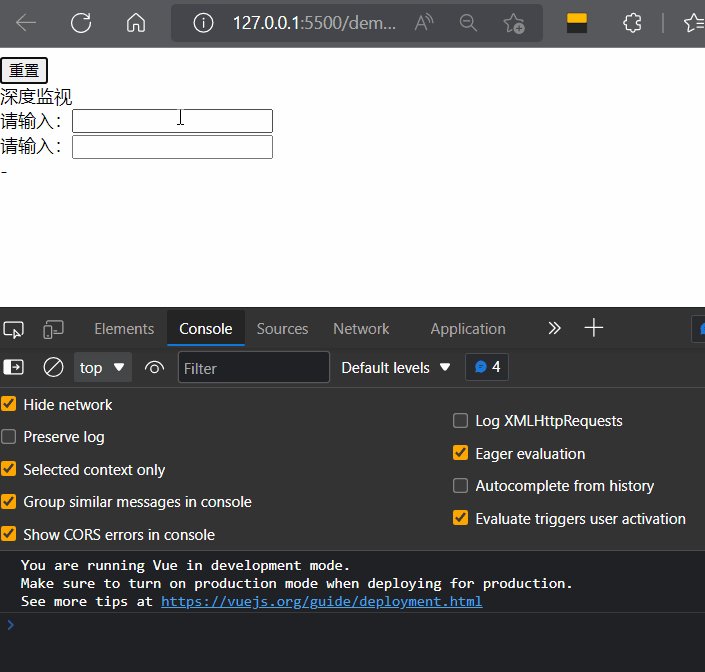
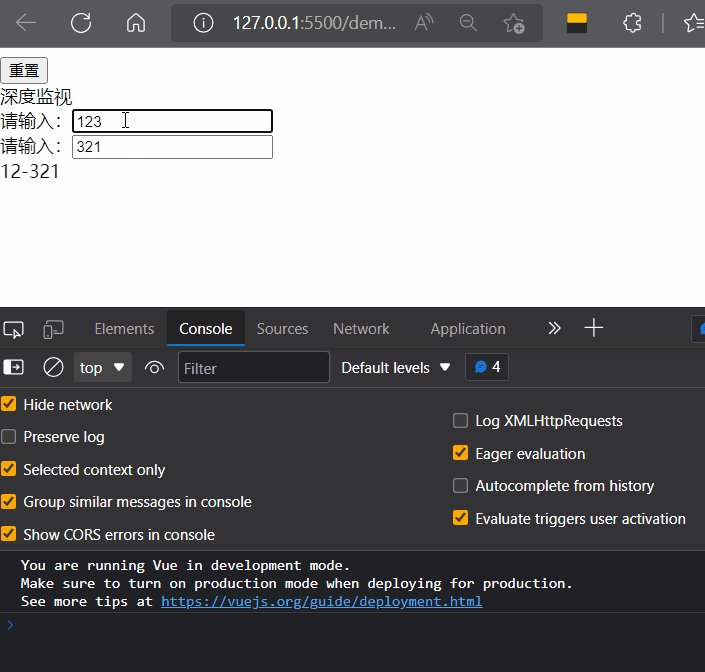
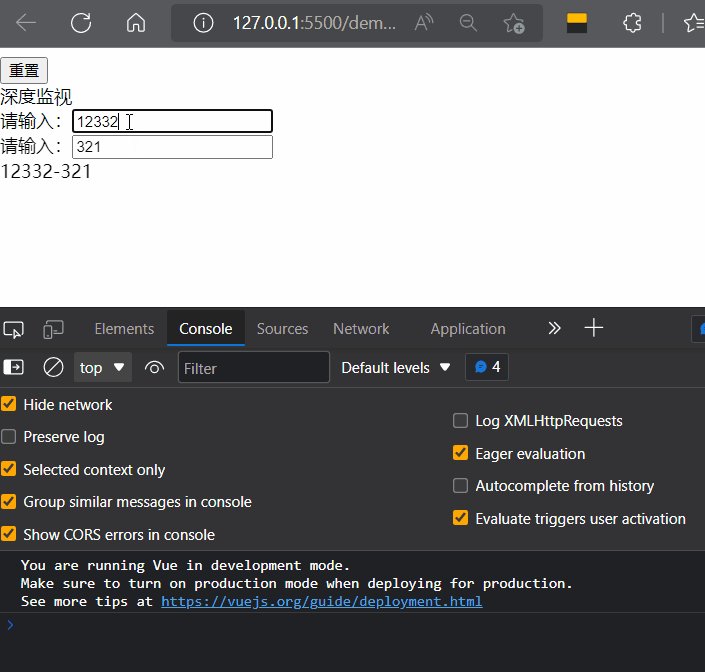
兩個輸入框
下方一個全名
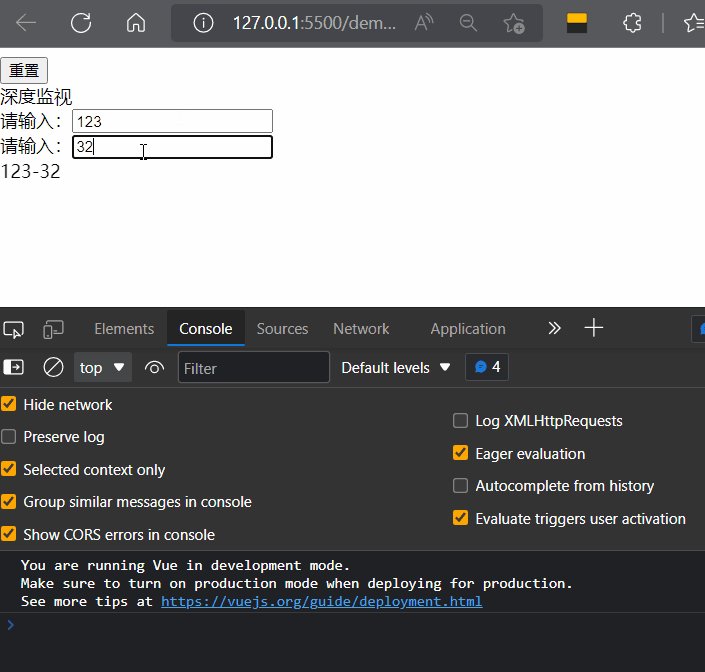
要求輸入框內容發生變化的時候,全名也跟著變化
自實現
既然要使用深度監視,那么我們就需要在data當中準備一個對象屬性
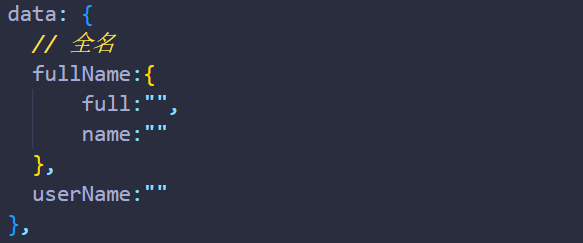
data:{
// 全名
fullname:{
full:""
name:""
},
userName:""
},
我們的深度監視針對的就是這個fullName
我們在data當中定義另一個變量userName,這個變量可以理解為計算屬性,但是這里我們不使用computed配置項
html
<!-- 創建一個容器 -->
<form class="app">
<input type="button" value="重置" @click="reset">
<!-- 差值語法 == v-model -->
<div class="box" >
<div class="title">深度監視</div>
請輸入:<input type="text" v-model="fullName.full"><br>
請輸入:<input type="text" v-model="fullName.name">
<!-- 使用深度監視 -->
<div class="content">{{userName}}</div>
</div>
</form>js
<script>
var vm = new Vue({
el: '.app',
data: {
// 全名
fullName:{
full:"",
name:""
},
userName:""
},
methods:{
// 清除fullName的值
reset(){
this.fullName.full = ""
this.fullName.name = ""
}
},
// 對fullName進行監視
watch:{
fullName:{
deep:true,
handler(){
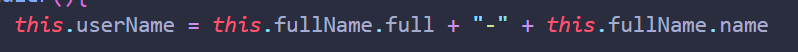
this.userName = this.fullName.full + "-" + this.fullName.name
}
}
}
});
</script>我們開啟了深度監視,當fullName的內部值發生改變
那么handler就會被調用
因為v-model與input當中的value進行了雙向綁定
所以當期發生變化的時候,data當中的full與name也會跟著變化
我們在fullName的深度監視中能夠同步獲得data當中已經發生改變的full與name
在handler當中將userName的值,對其進行加法運算
this.userName = this.fullName.full + "-" + this.fullName.name

我感覺這樣有點麻煩,看老師怎么做的吧

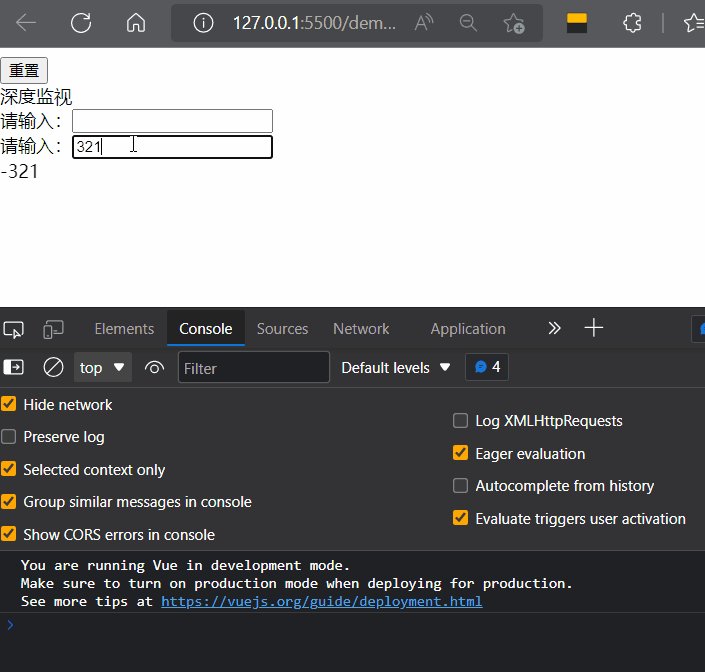
新需求
當 姓(full) 發生變化的時候,這個全名(userName),延遲一秒更新
不過這樣的話,那么就需要對full與name單獨監視了
// 對fullName進行監視
watch:{
'fullName.full':{
handler(newValue){
// 新增一個定時器
setTimeout(()=>{
this.userName = newValue + "-" + this.fullName.name
},1000)
}
},
'fullName.name':{
handler(newValue){
this.userName = this.fullName.full + "-" + newValue;
}
}
}注意點
setTimeout這個函數,是js模塊當中定時器模塊所管理的一個函數
它的this是window
我們這個需求當中,setTimeout是vue當中,一個監聽屬性的handler回調當中的內容
那么這個時候如果不寫成箭頭函數,那么this的指向就是window
但是寫了箭頭函數,那么setTimeout的this指向就沒有了
沒有怎么辦?往上一級找嘛,上一級是誰?handler嘛,handler的this是誰?vue嘛

是不能夠通過異步請求來去維護數據的
這倆配置項各有千秋,但是我個人覺得watch來書寫這個需求的時候,會比較麻煩
關于計算屬性
在我確認自己不需要對fullName這個整體進行修改的時候,那么我只需要一行代碼即可完成這個需求
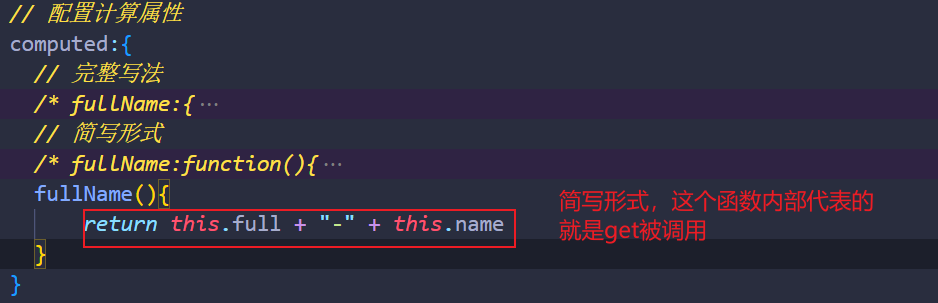
//配置計算屬性
computed:{
//完整寫法
/* fullname:{...
// 簡寫形式
/*fullName:funaction(){...
fullName(){
return this.full + "-" + this.name
}
}
關于監視屬性
我得親自去監視姓和名的變化,或者說進行深度監視
然后在handler當中去修改
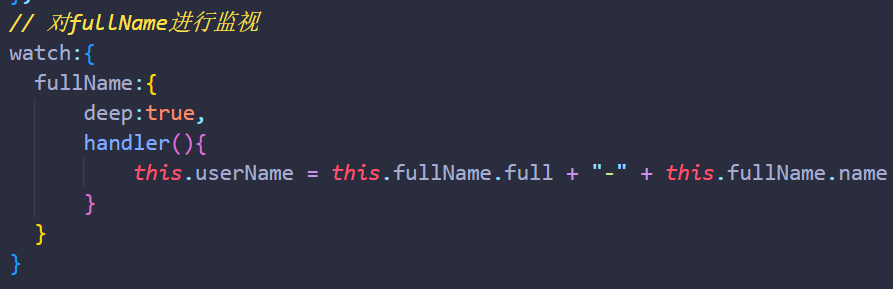
// 對fullName進行監視
watch:{
fullName:{
deep:true,
handler(){
this.userName = this.fullName.full + "-" +this.fullName.name
}
}
}
感謝各位的閱讀,以上就是“Vue中監視屬性和計算屬性的區別是什么”的內容了,經過本文的學習后,相信大家對Vue中監視屬性和計算屬性的區別是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。