您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下class在es6中怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
class在es6中本質是函數(構造器),使用的時候,也是直接對類使用new命令,跟構造函數的用法一致;class可以看作一個語法糖,讓對象原型的寫法更加清晰、更像面向對象編程的語法。用class定義類的方法“class Person{//類聲明}”或“const Person=class{//類表達式}”。
JavaScript 語言中,生成實例對象的傳統方法是通過構造函數和原型的組合模式.ES6 提供了更接近傳統語言(java)的寫法,引入了 Class(類)這個概念,作為對象的模板。通過class關鍵字,可以定義類。
class point{
constructor(x,y){
this.x=x;
this.y=y;
}
play(){
console.log("我會玩");
}
}
ES6 的class可以看作只是一個語法糖,它的絕大部分功能,ES5 都可以做到,新的class寫法只是讓對象原型的寫法更加清晰、更像面向對象編程的語法而已。
注:“語法糖”:是由英國計算機科學家彼得·約翰·蘭達(Peter J. Landin)發明的一個術語,指計算機語言中添加的某種語法,這種語法對語言的功能并沒有影響,但是更方便程序員使用。
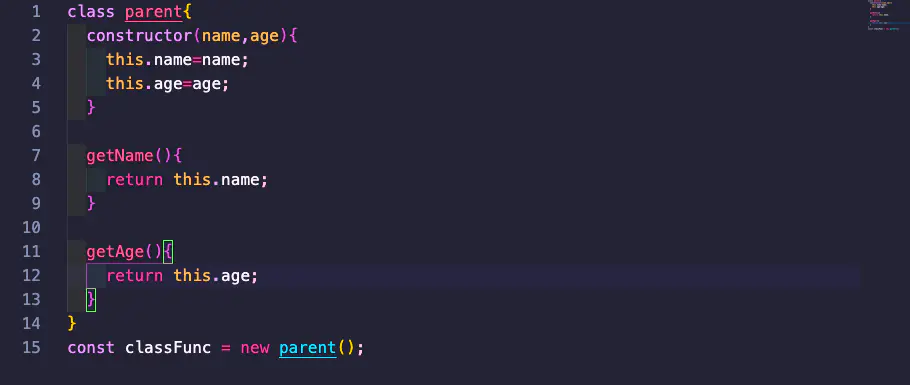
class在ES6本質就是函數(構造器)

class中的原型方法全部被添加到了parent的原型對象上

ES6 的class與ES5寫法的幾個核心注意點: ES5 的構造函數Point,對應 ES6 的Point類的構造方法。 類的所有方法都定義在類的prototype屬性上面。 定義“類”的方法的時候,前面不需要加上function這個關鍵字,直接把函數定義放進去了就可以了 方法之間不需要逗號分隔,加了會報錯 ES6的class使用方法與ES5的構造函數一模一樣
//類的所有方法都定義在類的prototype屬性上面。
class piont{
constructor(){
//
}
play(){
}
}
//上述代碼等價于
point.prototype={
constructor() {
},
play(){
};
}
//在類的實例上面調用方法,其實就是調用原型上的方法。
class Ba{
//
}
let b=new Ba();
b.constructor===Ba.prototype.constructor//true
另外:ES5 的構造函數Point,對應 ES6 的Point類的構造方法。
由于類的方法都定義在prototype對象上面,所以類的新方法可以添加在prototype對象上面。Object.assign方法可以很方便地一次向類添加多個方法。
類的內部所有定義的方法,都是不可枚舉的(non-enumerable)。通過Object.assign方法往類的原型上添加的方法,constructor不可枚舉, 其他的可以枚舉class ponit{
constructor(){
}
}
Object.assign(Point.prototype,{
play(){
};
})
//Class直接定義的方法之間不需要逗號分隔,加了會報錯. 但是這里是Object.assign的方法格式, 這里面需要往Point.prototype里面添加的方法就需要符合對象的默認格式
constructor方法是類的默認方法,通過new命令生成對象實例時,自動調用該方法。一個類必須有constructor方法,如果沒有顯式定義,一個空的constructor方法會被默認添加。
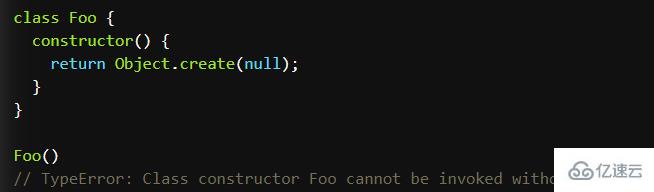
constructor方法默認返回實例對象(即this),完全可以指定返回另外一個對象 (得是在創造class時就定義設置的, 在創造完class后,通過Object.assign的方式是沒法改變構造函數的返回值的).
類必須使用new調用,否則會報錯。這是它跟普通構造函數 ( 普通構造函數完全可以當做普通函數使用 ) 的一個主要區別,后者不用new也可以執行。

與 ES5 一樣,在“類”的內部可以使用get和set關鍵字,對某個屬性設置存值函數和取值函數,攔截該屬性的存取行為。
class demo{
constructor(age){
this.age=agie;
this._age=age;
}
get age(){
return this._age;
}
set age(value){
this._age=value;
console.log("年齡"+value);
}
}
let kevin=new demo(9);
kevin.age=18;
console.log(kevin.age);

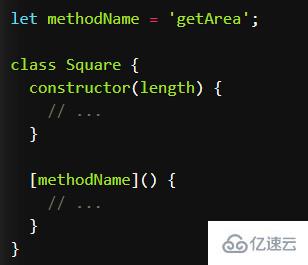
上面代碼中,Square類的方法名getArea,是從表達式得到的。
(1)嚴格模式
類和模塊的內部,默認就是嚴格模式,所以不需要使用use strict指定運行模式。只要你的代碼寫在類或模塊之中,就只有嚴格模式可用。考慮到未來所有的代碼,其實都是運行在模塊之中,所以 ES6 實際上把整個語言升級到了嚴格模式。
(2)不存在提升
new foo();
class foo{};
上面代碼中,Foo類使用在前,定義在后,這樣會報錯,因為 ES6 不會把類的聲明提升到代碼頭部。
(3)name 屬性
class point{
}
point.name//point
由于本質上,ES6 的類只是 ES5 的構造函數的一層包裝,所以函數的許多特性都被Class繼承,包括name屬性。
(4)this 的指向
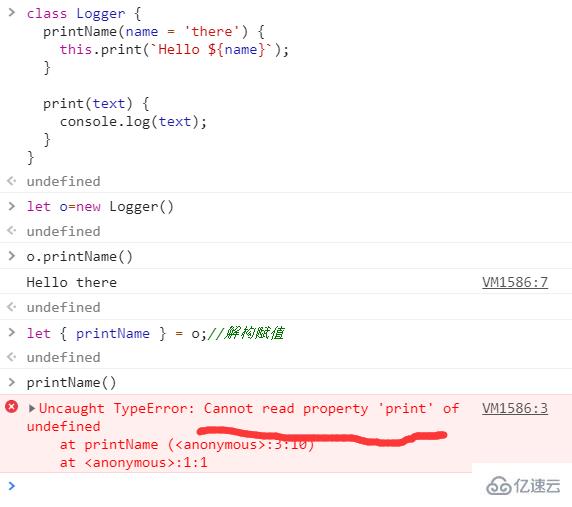
類的方法內部如果含有this,它默認指向類的實例。但是,必須非常小心,一旦單獨使用該方法,很可能報錯。

printName方法中的this,默認指向Logger類的實例。但是,如果將這個方法提取出來單獨使用,this會指向該方法運行時所在的環境(由于 class 內部是嚴格模式,所以 this 實際指向的是undefined),從而導致找不到print方法而報錯。
解決辦法:
一個比較簡單的解決方法是,在構造方法中綁定this,這樣就不會找不到print方法了。
另一種解決方法是使用箭頭函數。箭頭函數位于構造函數內部,它的定義生效的時候,是在構造函數執行的時候。這時,箭頭函數所在的運行環境,肯定是實例對象,所以this會總是指向實例對象。
class Logger{
constructor(){
this.printName=this.printName.bind(this);
//但是請注意bind之后返回的函數里面的this就永久鎖死了問題:!!! !!! 堅決別用
}
}
//箭頭函數
class Obj{
constructor(){
this.getThis=()=>this;
}
}
let o=new Obj();
o.getThis()===o//true
類相當于實例的原型,所有在類中定義的方法,都會被實例繼承。如果在一個方法前,加上static關鍵字,就表示該方法不會被實例繼承,而是直接通過類來調用,這就稱為“靜態方法”。
class Person{
static sum=0;
constructor(){
this.add();
}
add(){
Person.sum++;
}
}
let kaiwen=new Person();
console.log("當前的聊天室人數為:"+Person.sum);
//作用:當沒有實例化的時候,我們可以通過靜態的屬性和方法去獲取一些信息
// 注意,如果靜態方法包含this關鍵字,這個this指的是類,而不是實例。靜態方法可以與非靜態方法重名。
父類的靜態方法,可以被子類繼承靜態方法也是可以從super對象上調用的。
class Person{
constructor(name){
this.name=name;
this.sex="男";
}
}
class Student extends Person{
constructor(name,age){
super(name);
this.age=age;
}
}
let s=new Student("張三",11);
console.log(s.name);
console.log(s.age);
console.log(s.sex);
私有方法和私有屬性:是只能在類的內部訪問的方法和屬性,外部不能訪問。 這是常見需求,有利于代碼的封裝,但 ES6 不提供,只能通過變通方法模擬實現。
_bar方法前面的下劃線,表示這是一個只限于內部使用的私有方法。但是,這種命名是不保險的,在類的外部,還是可以調用到這個方法
下面代碼中的寫法不僅可以寫私有屬性,還可以用來寫私有方法
class Cat{
#eyes="眼睛";
static pai(){
console.log("凱文");
}
say(){
Cat.pai();
console.log("貓有一雙大大的"+this.#eyes);
}
}
let kate=new Cat();
kate.say();
私有屬性也可以設置 getter 和 setter 方法。
私有屬性不限于從this引用,只要是在類的內部,實例也可以引用私有屬性。
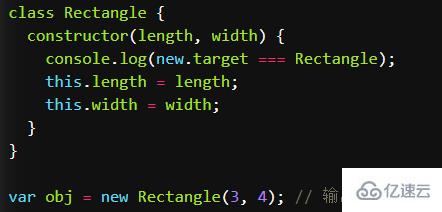
ES6 為new命令引入了一個new.target屬性,該屬性一般用在構造函數之中,返回new命令作用于的那個構造函數。如果構造函數不是通過new命令調用的,new.target會返回undefined,因此這個屬性可以用來確定構造函數是怎么調用的。
私有屬性也可以設置 getter 和 setter 方法。
私有屬性不限于從this引用,只要是在類的內部,實例也可以引用私有屬性。
ES6 為new命令引入了一個new.target屬性,該屬性一般用在構造函數之中,返回new命令作用于的那個構造函數。如果構造函數不是通過new命令調用的,new.target會返回undefined,因此這個屬性可以用來確定構造函數是怎么調用的。

以上就是“class在es6中怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。