溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

知識點:html標簽(div,ul,a),css樣式屬性(浮動,定位),布局思想,js基礎,邏輯思維。
html代碼:
<div id="Menu">
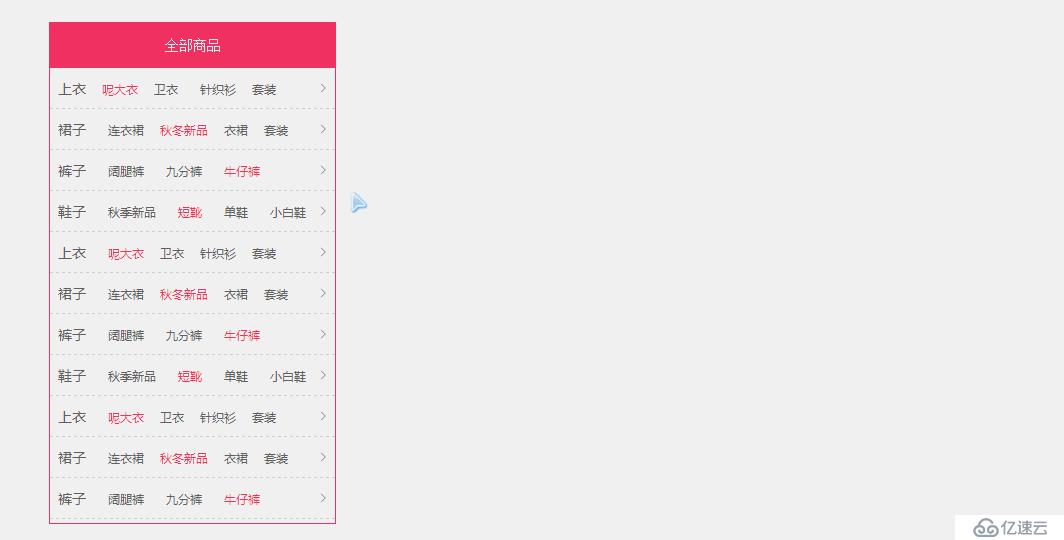
<h4>全部商品</h4>
<ul>
<li>
<a href="#">上衣</a><a href="#" class="c">呢大衣</a><a href="#">衛衣</a>
<a href="#">針織衫</a><a href="#">套裝</a>
<div class="nav"><img src="images/xq.png" /></div>
<div class="t"></div>
<div class="b"></div>
<div class="r"></div>
</li>
<li><a href="#">裙子</a> <a href="#" >連衣裙</a><a href="#" class="c">秋冬新品</a><a href="#">衣裙</a><a href="#">套裝</a>
<div class="t"></div>
<div class="b"></div>
<div class="nav"><img src="images/xq.png" /></div>
<div class="r"></div>
</li>
<li><a href="#">褲子</a> <a href="#">闊腿褲</a> <a href="#">九分褲</a> <a href="#" class="c">牛仔褲</a>
<div class="t"></div>
<div class="b"></div>
<div class="nav"><img src="images/xq.png" /></div>
<div class="r"></div>
</li>
<li><a href="#">鞋子</a> <a href="#">秋季新品</a> <a href="#" class="c">短靴</a> <a href="#">單鞋</a> <a href="#">小白鞋</a>
<div class="t"></div>
<div class="b"></div>
<div class="nav"><img src="images/xq.png" /></div>
<div class="r"></div>
</li>
<li><a href="#">上衣</a> <a href="#" class="c">呢大衣</a><a href="#">衛衣</a><a href="#">針織衫</a><a href="#">套裝</a>
<div class="t"></div>
<div class="b"></div>
<div class="nav"><img src="images/xq.png" /></div>
<div class="r"></div>
</li>
<li><a href="#">裙子</a> <a href="#" >連衣裙</a><a href="#" class="c">秋冬新品</a><a href="#">衣裙</a><a href="#">套裝</a>
<div class="t"></div>
<div class="b"></div>
<div class="nav"><img src="images/xq.png" /></div>
<div class="r"></div>
</li>
<li><a href="#">褲子</a> <a href="#">闊腿褲</a> <a href="#">九分褲</a> <a href="#" class="c">牛仔褲</a>
<div class="t"></div>
<div class="b"></div>
<div class="nav"><img src="images/xq.png" /></div>
<div class="r"></div>
</li>
<li><a href="#">鞋子</a> <a href="#">秋季新品</a> <a href="#" class="c">短靴</a> <a href="#">單鞋</a> <a href="#">小白鞋</a>
<div class="t"></div>
<div class="b"></div>
<div class="nav"><img src="images/xq.png" /></div>
<div class="r"></div>
</li>
<li><a href="#">上衣</a> <a href="#" class="c">呢大衣</a><a href="#">衛衣</a><a href="#">針織衫</a><a href="#">套裝</a>
<div class="t"></div>
<div class="b"></div>
<div class="nav"><img src="images/xq.png" /></div>
<div class="r"></div>
</li>
<li><a href="#">裙子</a> <a href="#" >連衣裙</a><a href="#" class="c">秋冬新品</a><a href="#">衣裙</a><a href="#">套裝</a></li>
<li><a href="#">褲子</a> <a href="#">闊腿褲</a> <a href="#">九分褲</a> <a href="#" class="c">牛仔褲</a></li>
</ul>
</div>css代碼:
<style type="text/css">
*{margin:0px; padding:0px; list-style-type:none; }
#Menu{width:285px;height:500px; border:1px solid #ff3366; margin:50px 0px 0px 100px; }
#Menu h4{height:45px; background:#ff3366; color:#fff; text-align:center; line-height:45px;
font-size:14px; font-weight:100;}
#Menu ul{width:285px; margin:0px auto; }
#Menu ul li{height:40px; line-height:40px; font-size:12px;
border-bottom:1px dashed #ddd; background:url("images/ts.png") no-repeat 270px 15px; position:relative;}
#Menu ul li a{color:#666; text-decoration:none; margin:0px 8px; font-family:"微軟雅黑"; }
#Menu ul li a:nth-of-type(1){font-size:14px;}
#Menu ul li a.c{color:#ff3366;}
#Menu ul li .t{width:285px; height:1px; background:#ff3366; position:absolute; left:0px; top:-1px; display:none;}
#Menu ul li .b{width:285px; height:1px; background:#ff3366; position:absolute; left:0px; bottom:-1px;display:none;}
#Menu ul li .r{width:1px;height:40px; background:#fff; position:absolute; right:-1px; top:0px;display:none;}
#Menu ul li .nav{position:absolute; left:285px; /*height:300px; width:200px;*/
top:-1px; border:1px solid #ff3366;display:none;}
</style>javascript代碼:
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
var timer=null;
$("#Menu ul li").mouseover(function(){
$(this).find("div").show();
});
$("#Menu ul li").mouseout(function(){
$("#Menu ul li").find("div").hide();
});
</script>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。