您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue如何實現監聽數值的變化并捕捉的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue如何實現監聽數值的變化并捕捉文章都會有所收獲,下面我們一起來看看吧。
在main.js中給引入watchsessionStorage(可以放多個函數)。
約定監聽的sessionStorage的值為"dialogLogin",“avatarUrl”,然后創建StorageEvent方法,當執行sessionStorage.setItem(k, val) 時,初始化事件,并派發事件
//用于登錄判斷是否有token
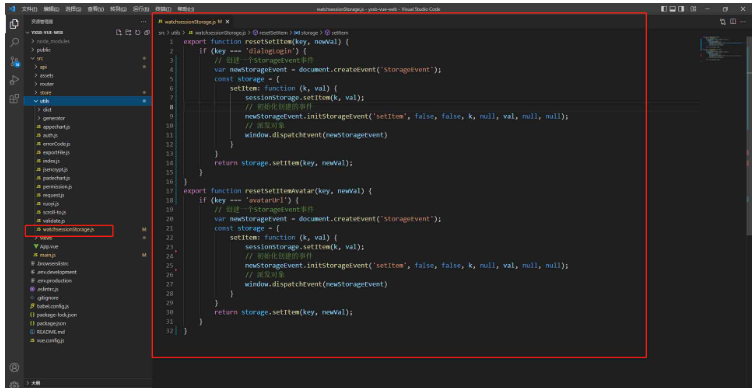
export function resetSetItem(key, newVal) {
if (key === 'dialogLogin') {
// 創建一個StorageEvent事件
var newStorageEvent = document.createEvent('StorageEvent');
const storage = {
setItem: function (k, val) {
sessionStorage.setItem(k, val);
// 初始化創建的事件
newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null);
// 派發對象
window.dispatchEvent(newStorageEvent)
}
}
return storage.setItem(key, newVal);
}
}
//用于上傳頭像事,頭部實時改變
export function resetSetItemAvatar(key, newVal) {
if (key === 'avatarUrl') {
// 創建一個StorageEvent事件
var newStorageEvent = document.createEvent('StorageEvent');
const storage = {
setItem: function (k, val) {
sessionStorage.setItem(k, val);
// 初始化創建的事件
newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null);
// 派發對象
window.dispatchEvent(newStorageEvent)
}
}
return storage.setItem(key, newVal);
}
}例如在某個路由中需要將某個值作為監聽的值,則在該路由下的調用該方法。
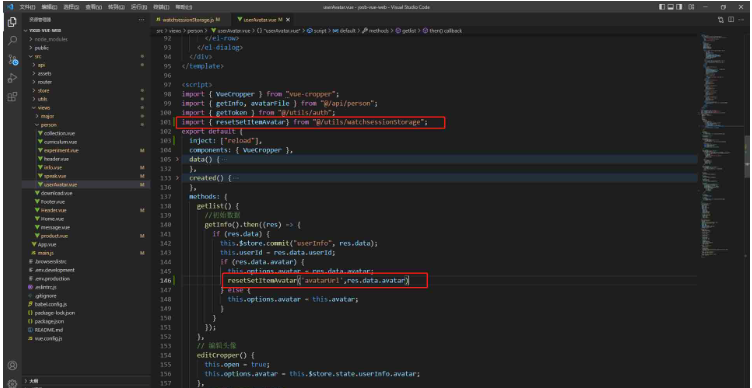
resetSetItemAvatar('avatarUrl',res.data.avatar);
//res.data.avatar就是你要存入的值(例子:avatar頭像)如果在另一個路由下需要根據watchStorage的值變化來刷新請求的頁面數據時,可以在這個路由下的created鉤子函數中監聽。
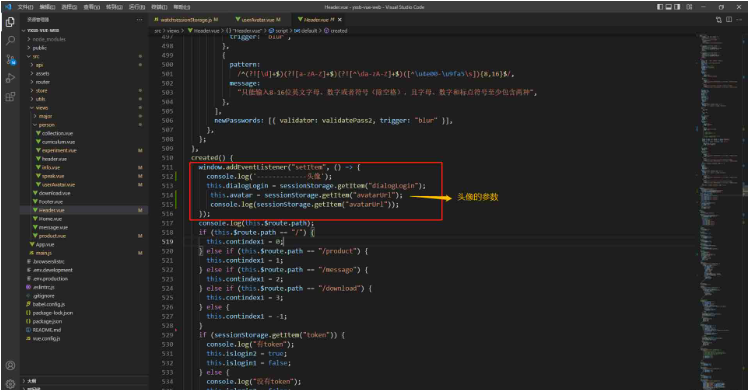
window.addEventListener('setItem', ()=> {
//這里就可以根據具體情況調用或刷新需要的操作
this.avatar = sessionStorage.getItem("avatarUrl");; //獲取監聽的值
})在utils文件夾新建一個js

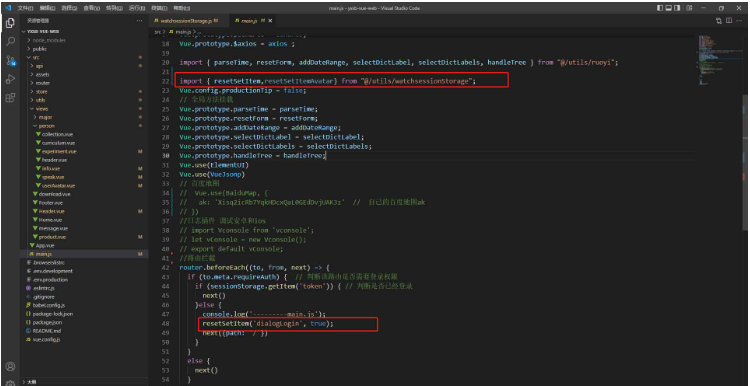
在main.js引入(用于登錄部分,可看可不看)

在上傳頭像的vue頁面引入(用于存儲頭像,主要例子)

在header.vue使用(只要上傳頭像,這里就會捕捉到,刷新頭像)


效果圖

關于“vue如何實現監聽數值的變化并捕捉”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue如何實現監聽數值的變化并捕捉”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。