溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue下載文件及文件重命名的方法是什么”,在日常操作中,相信很多人在vue下載文件及文件重命名的方法是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue下載文件及文件重命名的方法是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
http Content-type對照表大家自行百度
/**
* 下載文件以及文件重命名
* @param item 文件在數據庫中存儲信息
* @param that this別名
*/
export function downFile(item, that) {
// xxx是后臺接口, yyy是后臺需要的數據
// {responseType: 'blob'}必須添加,否則下載的文件會出現亂碼
that.$axios.post('xxx', {
yyy
},
{
responseType: 'blob'
}).then(res = >{
if (res.status === '0') {
let types = ''
// 判斷文件類型,補充type
if (item.file_type === 'xlsx' || item.file_type === 'xls') {
types = 'application/vnd.ms-excel'
} else if (item.file_type === 'png') {
types = 'application/x-png'
} else if (item.file_type === 'jpg') {
types = 'application/x-jpg'
} else if (item.file_type === 'jpeg') {
types = 'image/jpeg'
}
// res.data是后臺返回的二進制數據,type:types為下載的數據類型
const blob = new Blob([res.data], {
type: types
}) const downLoadEle = document.createElement('a') const href = URL.createObjectURL(blob) downLoadEle.href = href
// ooo為自定義文件名
downLoadEle.download = 'ooo'document.body.appendChild(downLoadEle) downLoadEle.click() document.body.removeChild(downLoadEle) window.URL.revokeObjectURL(href)
}
})
}頁面引用即可
import {downFile} from '.xx/xxx/xxx'
click(item) {
const that = this
downFile(item, that)
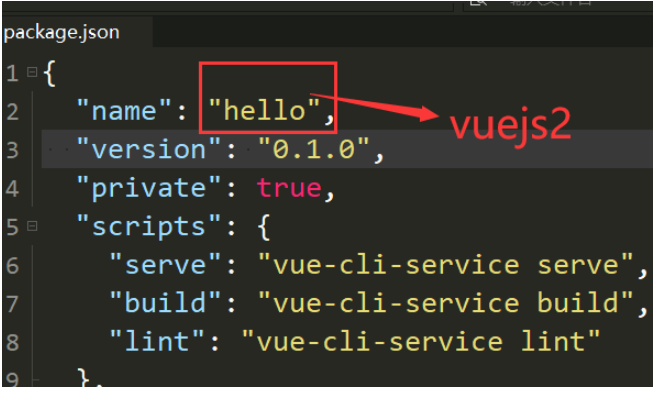
}在對應的文件資源管理器中重命名到你想要更改的名字(比如這里從hello改成vuejs2)


把項目的node_modules文件夾刪除(就是刪掉你這個文件夾已有的依賴,別慌,過會可以重新下回來)
找到項目中的package.json文件,


然后重新加載一下依賴項,在對應目錄的cmd輸入npm install

等依賴加載完后,項目就成功重命名了!
到此,關于“vue下載文件及文件重命名的方法是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。