溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
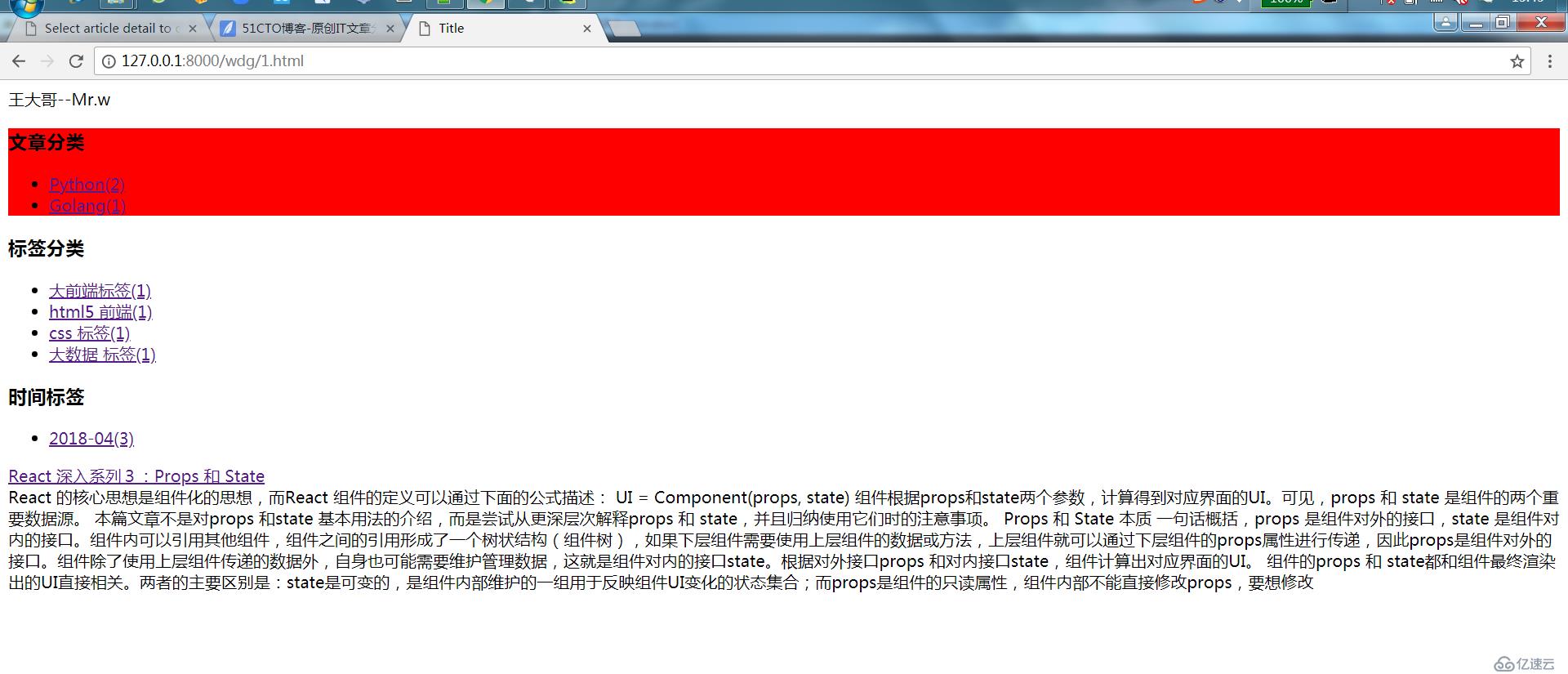
文章最終頁,就是點擊鏈接標題后,顯示文章的具體內容
從上一篇博文,我們已經做好個人主頁的篩選,下面是通過點擊篩選后的文章,顯示文章最終頁面
url設置如下:
url(r'^(?P<site>\w+)/(?P<nid>\d+).html$', views.article),之所以是這個url路由是,前端home頁面配置錄入下的title,a標簽傳遞參數的時候就傳遞了2個參數
<div>
{% for article in article_list %}
<div>
<a href="/{{ blog.site }}/{{ article.nid }}.html">{{ article.title }}</a>
<div>{{ article.summary }}</div>
</div>
{% endfor %}
</div>后臺的代碼
def article(request,site,nid):
blog=models.Blog.objects.filter(site=site).first()
if not blog:
return redirect('/')
#分類
category_list = models.Article.objects.filter(blog=blog).values('category_id','category__title').annotate(ct=Count('nid'))
#標簽
tag_list = models.Article2Tag.objects.filter(article__blog=blog).values('tag_id','tag__title').annotate(ct=Count('id'))
#時間
date_list = models.Article.objects.filter(blog=blog).extra(
select={'ctime': "strftime('%%Y-%%m',create_time)"}).values('ctime').annotate(ct=Count('nid')
)
#文章列表
obj = models.Article.objects.filter(blog=blog,nid=nid).first()
return render(
request,
'article.html',
{
'blog':blog,
'category_list':category_list,
'tag_list':tag_list,
'date_list':date_list,
'obj':obj,
}
)
前端頁面代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/css/theme/{{ blog.theme }}.css">
</head>
<body>
<div>{{ blog.title }}--{{ blog.user.nickname }}</div>
<div class="c1">
<h4>文章分類</h4>
<ul>
{% for category in category_list %}
<li><a href="/{{ blog.site }}/category/{{ category.category_id }}">{{ category.category__title }}({{ category.ct }})</a></li>
{% endfor %}
</ul>
</div>
<div class="c2">
<h4>標簽分類</h4>
<ul>
{% for tag in tag_list %}
<li><a href="/{{ blog.site }}/tag/{{ tag.tag_id }}">{{ tag.tag__title }}({{ tag.ct }})</a></li>
{% endfor %}
</ul>
</div>
<div>
<h4>時間標簽</h4>
<ul>
{% for date in date_list %}
<li><a href="/{{ blog.site }}/date/{{ date.ctime }}">{{ date.ctime }}({{ date.ct }})</a></li>
{% endfor %}
</ul>
</div>
<div>
{% for article in article_list %}
<div>
<a href="/{{ blog.site }}/{{ article.id }}">{{ article.title }}</a>
{# <div>{{ article.summary }}</div>#}
</div>
{% endfor %}
</div>
<div>
<a href="">{{ obj.title }}</a>
<br>
{{ obj.articledetail.content|safe }}
</div>
</body>
</html>結果
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。