溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
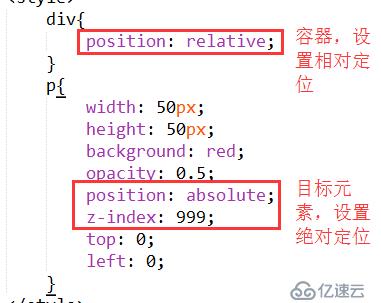
div{
position: relative;
}
p{
width: 50px;
height: 50px;
background: red;
opacity: 0.5;
position: absolute;
z-index: 999;
top: 0;
left: 0;
}
</style>
</head>
<body>
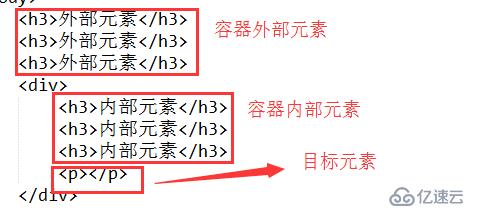
<h4>外部元素</h4>
<h4>外部元素</h4>
<h4>外部元素</h4>
<div>
<h4>內部元素</h4>
<h4>內部元素</h4>
<h4>內部元素</h4>
<p></p>
</div>
</body>
</html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。