您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery插件Jplayer如何使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
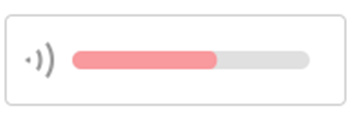
現在從需求上來了解它的使用方法吧。第一個需求:MP3格式的音頻在網頁播放,樣式如下:

剛看到這個需求的時候,還是覺著有些難度的。我從官網上下載了這個的壓縮包,直接拿出了里面的例子套用(路徑:/examples/blue.monday/demo-01-supplied-mp3.htm),不得不說,這也是學會使用這個插件的最快的方法。壓縮包里面的例子很全面,總有一款適合你。
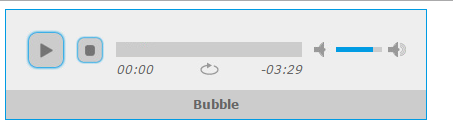
demo的樣式是這樣的:

現在看一下它的html結構:
<div id="jquery_jplayer_1" class="jp-jplayer"></div><!--存放音頻和視頻源,絕對需要--> <div id="jp_container_1" class="jp-audio" role="application" aria-label="media player"><!--播放器樣式wrap--> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <div class="jp-controls"><!--播放和停止按鈕--> <button class="jp-play" role="button" tabindex="0">play</button> <button class="jp-stop" role="button" tabindex="0">stop</button> </div> <div class="jp-progress"><!--進度條--> <div class="jp-seek-bar"> <div class="jp-play-bar"></div> </div> </div> <div class="jp-volume-controls"><!--音量控制鍵--> <button class="jp-mute" role="button" tabindex="0">mute</button> <button class="jp-volume-max" role="button" tabindex="0">max volume</button> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> </div> <div class="jp-time-holder"><!--視頻時間和重復播放按鈕--> <div class="jp-current-time" role="timer" aria-label="time"> </div> <div class="jp-duration" role="timer" aria-label="duration"> </div> <div class="jp-toggles"> <button class="jp-repeat" role="button" tabindex="0">repeat</button> </div> </div> </div> <div class="jp-details"><!--視頻的主題--> <div class="jp-title" aria-label="title"> </div> </div> <div class="jp-no-solution"><!--jplayer提示信息,默認隱藏--> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a> </div> </div> </div>
結構是不是很清晰呢,我們需要的所有功能這里面都已經包含了,根據我的需求,我可以只保留播放和暫停按鈕以及進度條,簡化過后的html:
<div id="jquery_jplayer_1" class="jp-jplayer"></div><!--存放音頻和視頻源,絕對需要--> <div id="jp_container_1" class="jp-audio" role="application" aria-label="media player"><!--播放器樣式wrap--> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <div class="jp-controls"><!--播放暫停按鈕--> <button class="jp-play" role="button" tabindex="0">play</button> </div> <div class="jp-progress"><!--進度條--> <div class="jp-seek-bar"> <div class="jp-play-bar"></div> </div> </div> </div> </div> </div>
接下來就是樣式問題了。我們可以通過重置它的樣式來實現我們原本的功能,我建議是在html上新增class,進行重置。
具體怎么實現我就不再細說了,進入最關鍵的地方,js的調用。
先看一下demo中怎么調用的?并且用到了什么參數?參數代表的是什么意思?
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("#jquery_jplayer_1").jPlayer({
ready: function () {
$(this).jPlayer("setMedia", {
title: "Bubble",
mp3: "http://jplayer.org/audio/mp3/Miaow-07-Bubble.mp3"
});
},
swfPath: "../../dist/jplayer",
supplied: "mp3",
wmode: "window",
useStateClassSkin: true,
autoBlur: false,
smoothPlayBar: true,
keyEnabled: true,
remainingDuration: true,
toggleDuration: true
});
});
//]]>
</script>第一個參數:ready
官網的解釋是:定義綁定到$.jPlayer.event.ready 事件的事件處理器函數。(事件處理器ready創建的目的是消除JS代碼和Flash代碼間的競態條件。因此保證當js代碼執行的時候Flash函數定義已經存在。)
通俗來說就是用來存放媒體的鏈接、主題。它支持的格式有:MP3、M4V、webma, webmv, oga, ogv, wav, fla, flv, rtmpa, rtmpv,媒體地址必須放在ready內,否則不會生效。
第二個參數:swfPath
官網的解釋是:定義jPlayer 的Jplayer.swf文件的路徑。它允許開發者把swf文件放在任何位置,使用相對定位或是絕對路徑合作或是相對服務器路徑引用。
該參數是必須存在的。刪除它,ie的低版本瀏覽器將不會正常播放,并且文件的路徑必須是正確的,可以使用相對路徑或絕對地址。
第三個參數:supplied
這個參數是告知該媒體支持的格式,對于后臺開發而言,在上傳媒體時,有十分重要提示作用。
第四個參數:wmode
即窗口模式。有效的wmode值有: window, transparent, opaque, direct, gpu。這些值具體是什么意思呢,度娘已經給出了許多,就不贅述了,就說說它們間的區別。
window:缺省模式;transparent:透明模式;opaque:無窗口模式;'direct'和'gpu'是flashplayer10及以更高版本新增的參數,與前面三個值不能同時用的,不然會引起沖突。
這么說還是有些官方,我嘗試刪掉這個參數,在chrome46.0.2490.86,Firefox45.0.2,Opera36.0.2130.65,IE7、8中,音頻依然可以正常播放。根據官方API所訴,注意Firefox 3.6 音頻播放器使用Flash解決方案要求設置選項{wmode:"window"}否則的話,瀏覽器不嗯能夠正確在頁面中放置Flash。
第五個參數:useStateClassSkin
默認情況下,播放和靜音狀態下的dom 元素會添加class jp-state-playing, jp-state-muted 這些狀態會對應一些皮膚,是否使用這些狀態對應的皮膚。檢驗它是否對當前頁面是否起作用了,我通過注釋它后,發現音頻不能中途暫停,只能讓它播放結束后,再次點擊播放,暫停功能失效。
第六個參數:autoBlur
點擊之后自動失去焦點。刪除后,對音頻并無其他影響。該參數是可選項。
第七個參數:smoothPlayBar
官方解釋:平滑過渡播放條。
將值設置為false,可以發現進度條是點擊時,沒有了過渡的過程,是直接到所點位置,體驗并不好。
第八個參數:keyEnabled
官方解釋:啟用這個實例的鍵盤控制器特性。
通俗點就是是否允許鍵盤控制播放。
第九個參數:remainingDuration
是否顯示剩余播放時間,如果為false 那么duration 那個dom顯示的是【3:07】,如果為true 顯示的為【-3:07】。像我的音頻沒有時間段顯示的樣式,那么這個參數也是可選的。
第十個參數:toggleDuration
允許點擊剩余時間的dom 時切換剩余播放時間的方式,比如從【3:07】點擊變成【-3:07】如果設置為false ,那么點擊無效,只能顯示remainingDuration 設置的方式。也是可選參數。
如上,demo里面所用到的參數你都知道怎么用了么?如果還有不清楚的,你可以自己直接使用壓縮包里面的demo試驗一下。
除了如上的參數,還有幾個參數需特別說明一下:
size:設置媒體的寬高;
cssSelectorAncestor:定義所有cssSelector的祖先的一個cssSelector。作用相當于css的元素選擇器;
globalVolume:true時共享volume,一個頁面存在多個媒體時,調整其中一個的音量大小,其他也跟著改變,false則不受影響。
這樣一些簡單的媒體播放需求就實現了。有很多頁面會提出自動播放的需求,在jpalyer里面要怎么實現了。其實也不難。
在ready參數下,
$(this).jPlayer("setMedia", {
autoPlay: true
}).jPlayer("play");自動播放就實現了,頁面需求升級,需要媒體循環自動播放,如何實現?在API提供了這樣一個事件:
ended: function () {
$(this).jPlayer("play");
},需求繼續升級,媒體自動播放1秒后停止,如何實現呢?
$(this).jPlayer("setMedia", {
}).jPlayer("pause", 1);
這樣還不夠,一個頁面同時有多個媒體(這個不細說,壓縮包里面有案例),怎么阻止同時播放?
play: function() { // 當前媒體播放時,其他媒體暫停播放
$(this).jPlayer("pauseOthers");
},
......“jquery插件Jplayer如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。