您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Bootstrap警告框插件怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Bootstrap警告框插件怎么使用”文章吧。
警告框(Alert)消息大多是用來想終端用戶顯示諸如警告或確認消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
一、用法
您可以有以下兩種方式啟用警告框的可取消(dismissal)功能:
1、通過 data 屬性:通過數據 API(Data API)添加可取消功能,只需要向關閉按鈕添加 data-dismiss="alert",就會自動為警告框添加關閉功能。
<a class="close" data-dismiss="alert" href="#" aria-hidden="true"> × </a>
2、通過 JavaScript:通過 JavaScript 添加可取消功能:
$(".alert").alert()
二、簡單實例
警告框即為點擊小時的信息框。
1、基本實例
<div class="alert alert-warning"> <button class="close" type="button" data-dismiss="alert"> <span>×</span> </button> <p> 警告:您的瀏覽器不支持! </p> </div>
2、添加淡入淡出效果
<div class="alert alert-warning fade in">
如果用 JavaScript,可以代替 data-dismiss="alert"
//JavaScript 方法
$('.close').on('click', function() {
$('#alert').alert('close');
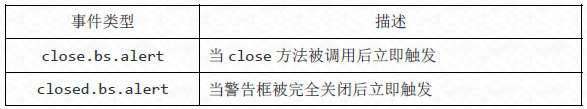
})Alert 插件中事件有兩種:

//事件,其他雷同
$('#alert').on('close.bs.alert', function() {
alert('當 close 方法被觸發時調用!');
});以上就是關于“Bootstrap警告框插件怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。