您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery中的DOM操作有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jQuery中的DOM操作有哪些文章都會有所收獲,下面我們一起來看看吧。
DOM(Document Object Model—文檔對象模型):一種與瀏覽器,平臺, 語言無關的接口,使用該接口可以輕松地訪問頁面中所有的標準組件
DOM 操作的分類:
DOM Core: DOM Core 并不專屬于 JavaScript, 任何一種支持 DOM的程序設計語言都可以使用它. 它的用途并非僅限于處理網頁,也可以用來處理任何一種是用標記語言編寫出來的文檔, 例如: XML
HTML DOM: 使用 JavaScript和 DOM 為 HTML文件編寫腳本時, 有許多專屬于 HTML-DOM的屬性
CSS-DOM:針對于 CSS操作, 在 JavaScript中, CSS-DOM 主要用于獲取和設置 style對象的各種屬性
查找節點
查找節點:
查找元素節點:通過 jQuery 選擇器完成.
查找屬性節點:查找到所需要的元素之后, 可以調用 jQuery對象的 attr() 方法來獲取它的各種屬性值
創建節點
創建節點: 使用 jQuery 的工廠函數 $(): $(html);會根據傳入的 html 標記字符串創建一個 DOM對象, 并把這個 DOM對象包裝成一個 jQuery 對象返回.
注意:
動態創建的新元素節點不會被自動添加到文檔中,而是需要使用其他方法將其插入到文檔中;
當創建單個元素時,需注意閉合標簽和使用標準的 XHTML 格式.例如創建一個<p>元素,可以使用 $(“<p/>”) 或 $(“<p></p>”),但不能使用 $(“<p>”) 或 $(“<P>”)
創建文本節點就是在創建元素節點時直接把文本內容寫出來;創建屬性節點也是在創建元素節點時一起創建
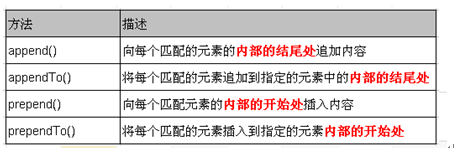
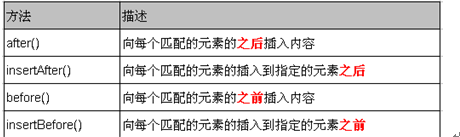
插入節點(1)
動態創建 HTML元素并沒有實際用處, 還需要將新創建的節點插入到文檔中,即成為文檔中某個節點的子節點

插入節點(2)

以上方法不但能將新創建的 DOM元素插入到文檔中, 也能對原有的 DOM元素進行移動.
刪除節點
remove(): 從 DOM中刪除所有匹配的元素, 傳入的參數用于根據 jQuery表達式來篩選元素. 當某個節點用 remove()方法刪除后, 該節點所包含的所有后代節點將被同時刪除.這個方法的返回值是一個指向已被刪除的節點的引用.
empty(): 清空節點 –清空元素中的所有后代節點(不包含屬性節點).
復制節點
clone(): 克隆匹配的 DOM元素, 返回值為克隆后的副本.但此時復制的新節點不具有任何行為.
clone(true): 復制元素的同時也復制元素中的的事件
替換節點
replaceWith(): 將所有匹配的元素都替換為指定的 HTML 或 DOM元素
replaceAll(): 顛倒了的 replaceWith() 方法.
注意: 若在替換之前, 已經在元素上綁定了事件,替換后原先綁定的事件會與原先的元素一起消失
包裹節點
wrap(): 將指定節點用其他標記包裹起來.該方法對于需要在文檔中插入額外的結構化標記非常有用, 而且不會破壞原始文檔的語義.
wrapAll(): 將所有匹配的元素用一個元素來包裹.而 wrap() 方法是將所有的元素進行單獨包裹.
wrapInner(): 將每一個匹配的元素的子內容(包括文本節點)用其他結構化標記包裹起來.
屬性操作
attr(): 獲取屬性和設置屬性
當為該方法傳遞一個參數時,即為某元素的獲取指定屬性
當為該方法傳遞兩個參數時,即為某元素設置指定屬性的值
jQuery 中有很多方法都是一個函數實現獲取和設置.如: attr(), html(), text(), val(), height(), width(), css()等.
removeAttr(): 刪除指定元素的指定屬性
設置和獲取 HTML, 文本和值
讀取和設置某個元素中的 HTML內容: html() . 該方法可以用于 XHTML,但不能用于 XML 文檔
讀取和設置某個元素中的文本內容: text().該方法既可以用于 XHTML 也可以用于 XML文檔.
讀取和設置某個元素中的值: val() ---該方法類似 JavaScript 中的 value屬性. 對于文本框,下拉列表框, 單選框該方法可返回元素的值(多選框只能返回第一個值).如果為多選下拉列表框,則返回一個包含所有選擇值的數組
關于“jQuery中的DOM操作有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jQuery中的DOM操作有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。