您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Flex是Flexible Box的縮寫,意為”彈性布局”,用來為盒狀模型提供最大的靈活性。任何一個容器都可以指定為Flex布局。
之前學習過flex布局,也可以實現簡單的一些布局,例如左側寬度固定,右側自適應寬度等。但在實際使用過程中總是會出現一些問題,索性花了一點時間,來好好的總結一下。
flex-grow屬性定義剩余空間的分成。默認為0,即如果存在剩余空間,也不放大。
.item{
flex-grow: <number> /* default 0 */
}要了解flex-grow屬性,剩余空間這個概念一定要理解。
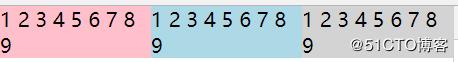
先看一個入門的例子,當flex-grow屬性都設置為1時:
<div class="as-flex">
<div class="item-1 pink">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="item-1 lightblue">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="item-1 lightgray">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
</div>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.as-flex{
display: flex;
}
.item-1{
flex-grow: 1;
}
.pink{
background: pink;
}
.lightblue{
background: lightblue;
}
.lightgray{
background: lightgray
}
</style>隨意改變屏幕的大小,三個div塊的寬度總是相等。

但是,當我們稍微改變一某個span標簽中的內容,三個div塊的寬度便不再相等。

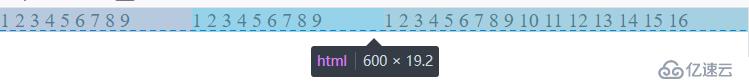
頁面內容其實就是三個span標簽中的內容,flex-grow的邏輯是對剩余空間分成。當前的屏幕寬度為600px,三個span標簽的長度分別為104px、104px、243.4px,那么頁面剩余空間為(600-104-104-243.4)=148.6px,根據分成的比例1:1:1(flex-grow對應的值),可計算得到三個div標簽的分得的剩余空間分別為49.533px(148.6/3)、49.533px、49.533px,加上標簽本來的長度則對應的三個div的長度分別為153.533px(104+49.533)、153.533px、292.933px。頁面選取對應的div,長度與計算完全吻合。同樣的,如果flex-grow屬性分別為1:1:2,剩余空間會按照1:1:2的比例來分成,再加上div的內容長度,就是其總長度。
下面我們看一個比較經典的布局的例子,部分長度固定,其余長度自適應。
<div class="as-flex">
<div class="item-1 pink">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="item-2 lightblue">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="width300 lightgray">
<span>1 2 3 4 5 6 7 8 9 1 2 3 4 5 6 7 8 9 1 2 3 4 5 6 7 8 9</span>
</div>
</div>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.as-flex{
display: flex;
}
.item-1{
flex-grow: 1;
}
.item-2{
flex-grow: 2;
}
.pink{
background: pink;
}
.lightblue{
background: lightblue;
}
.lightgray{
background: lightgray
}
.width300{
width: 200px;
}
</style>除了第三個div的寬度為200px外,第一第二個div對剩余空間1:2分賬。as-flex對應div的總長度為600px,除去固定長度200px以及第一第二個div本來占據的寬度104px(不縮放、也沒有剩余空間),屏幕剩余192px,第一第二個div按1:2分配剩余空間,分別分得64px及128px。因此第一第二個div的長度分別為168px和232px。

flex-shrink屬性定義了項目的縮小比例。
flex-shrink的默認值為1,flex-shrink的值為0時,不縮放。
.item-1{
flex-shrink: <number>; /* default 1 */
}當as-flex對應的div的寬度小于其內元素本來寬度之和時,該屬性起作用。flex-grow是對剩余空間進行分配,而flex-shrink則是對不足空間進行分配。
將上文的html片段和樣式稍作修改
<div class="as-flex">
<div class="item-1 pink">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="item-1 lightblue">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="item-2 lightgray">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
</div>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.as-flex{
display: flex;
}
.item-1{
flex-shrink: 1;
}
.item-2{
flex-shrink: 2;
}
.pink{
background: pink;
}
.lightblue{
background: lightblue;
}
.lightgray{
background: lightgray
}
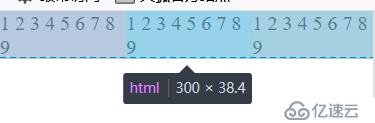
</style>在屏幕寬度為300px時,其顯示效果如下圖圖所示

三個div標簽本來的寬度都為104px(span標簽的寬度),as-flex對應的div的寬度為300px,很明顯,空間不夠了,需要大家擠一擠,怎么個擠發,就需要按照flex-shrink的約定來讓出自己的部分空間。例如,三個div原來都需要占用104px的空間,總共要占用312px的空間,現在只有300px,缺少12px。按照flex-shrink的約定,三個div按照1:1:2來分配缺少的12px,三個div分別讓出3px(12/(1+1+2))、3px、6px的空間,則最終三個div的實際長度分別為101px、101px、98px,這與瀏覽器中div的實際長度相等。
同樣的,如果有一個div是固定寬度的話,三個div的寬度如何計算呢?看如下的例子:
<div class="as-flex">
<div class="item-1 pink">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="item-2 lightblue">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="width308 lightgray">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
</div>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.as-flex{
display: flex;
}
.item-1{
flex-shrink: 1;
}
.item-2{
flex-shrink: 2;
}
.width308{
width: 208px;
}
.pink{
background: pink;
}
.lightblue{
background: lightblue;
}
.lightgray{
background: lightgray
}
</style>還是三個div,前兩個div的flex-shrink的屬性分別為1,2,也就是說,如果空間不足時,它們按照1:2讓出自己的空間。那么第三個div在空間不足時,會如何表現呢?設置as-flex對應的div的寬度為320px,在瀏覽器上選取第三個div可以發現,雖然我們設置了其長度為208px,但在寬度不足時,其也隨之縮小(165.633px)。由此可見,雖然我們沒有設置第三個div的flex-shrink屬性,但其也是按一定的比例出讓的自己的空間,否則第三個div的寬度不應該縮小。

具體按什么比例出讓,將as-flex對應的div的寬度設置成320px,修改第三個div的flex-shrink屬性,得到下表:
| 屬性 | div1出讓寬度 | div2出讓寬度 | div3出讓寬度 | 出讓比例 |
|---|---|---|---|---|
| 1:2:(208px) | 19.2 | 38.4 | 38.4 | 1:2:2 |
| 1:2:(0,208px) | 32 | 64 | 208 | 1:2:0 |
| 1:2:(1,208px) | 19.2 | 38.4 | 38.4 | 1:2:2 |
| 1:2:(2,208px) | 90.2833 | 76.5667 | 153.15 | 1:2:4 |
| 1:2:(3,208px) | 93.3333 | 82.6667 | 144 | 1:2:6 |
注 1. 三個div分別命名為div1、div2、div3。2. 屬性1:2:(1,208px)表示div1和div2的flex-shrink的屬性分別為1和2,div3的flex-shrink屬性為1,width屬性為208px。3.div1和div2的出讓寬度為本來寬度(104px)減去當前實際寬度,div3的出讓寬度為本來寬度(208px)減去當前實際寬度。4. 由于四舍五入的原因,第三第四行的出讓比例為約等于,但是比例非常的接近。
由上表得出的結論為,項目的實際出讓比例 = flex-shrink比例 * 實際寬度比例。例如上述例子中,項目的實際寬度比為1:1:2(104:104:208),flex-shrink屬性的比例為1:2:2,則實際出讓比例為1:2:4。
flex-basis屬性定義了項目占據的主軸空間。瀏覽器根據這個屬性,計算主軸多余空間或不足空間的大小。它的默認值為auto,即項目的本來大小。
.item {
flex-basis: <length> | auto; /* default auto */
}上文中,我們使用的div標簽的本來寬度為104px,這是瀏覽器自己計算出來的,而flex-basis可以幫助開發者人為的指定項目的寬度,以便于瀏覽器計算剩余空間或者不足空間。舉個例子:
<div class="as-flex">
<div class="item-1 pink">
<span>1 2 3 4 5 6 7 8 9</span>
</div>
<div class="item-1 lightblue">
<span>1 2 3 4 5 6 7 8 9 1 2 3 4 5</span>
</div>
<div class="item-1 lightgray">
<span>1 2 3 4 5 6 7 8 9 1 2 3 4 5 6 7 8 9</span>
</div>
</div>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.as-flex{
display: flex;
}
.item-1{
flex-grow: 1;
flex-shrink: 1;
}
.flex-basis-100{
flex-basis: 100px;
}
.flex-basis-200{
flex-basis: 200px;
}
.pink{
background: pink;
}
.lightblue{
background: lightblue;
}
.lightgray{
background: lightgray
}
</style>頁面顯示效果如下圖所示,顯然屏幕寬度足夠,有剩余空間,三個div按照1:1:1平分剩余空間,但是由于,項目本來長度的不同,因此三個div的實際長度必不相同。

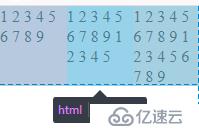
此時項目的本來長度是瀏覽器根據內容自己計算出來的。利用flex-basis屬性,我們可以指定項目本來長度,在上面代碼的基礎上,我們分別為三個div添加flex-basis-100類,指定三個div的本來長度為100px,則顯示效果如下圖所示:

三個div的實際長度均為200px,這是由于對于多余的空間(600-100*3),三個div均分都為100px,而項目原始長度都為100px,因此項目的實際長度都為200px。同樣的道理,as-flex對應的div寬度為240px時,空間不足,缺少60px,按照空間不足時的寬度出讓規則,每個div分別出讓20px的空間,所以其實際長度為80px。

項目的原始長度由flex-basis和width屬性控制。flex-basis的優先級高于width屬性,如果只設置了width屬性,flex-basis為auto,則項目的原始長度等于width,而如果同時設置了width和flex-basis,則項目的原始長度等于flex-basis。因此上文中用到width的地方可以使用flex-basis來代替。
注意:
div為此寬度時,沒有空間沒有剩余也沒有不足。Firefox 61.0.1 (64 位)。文章到此結束,如有錯誤,請各位道友不吝賜教。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。