溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
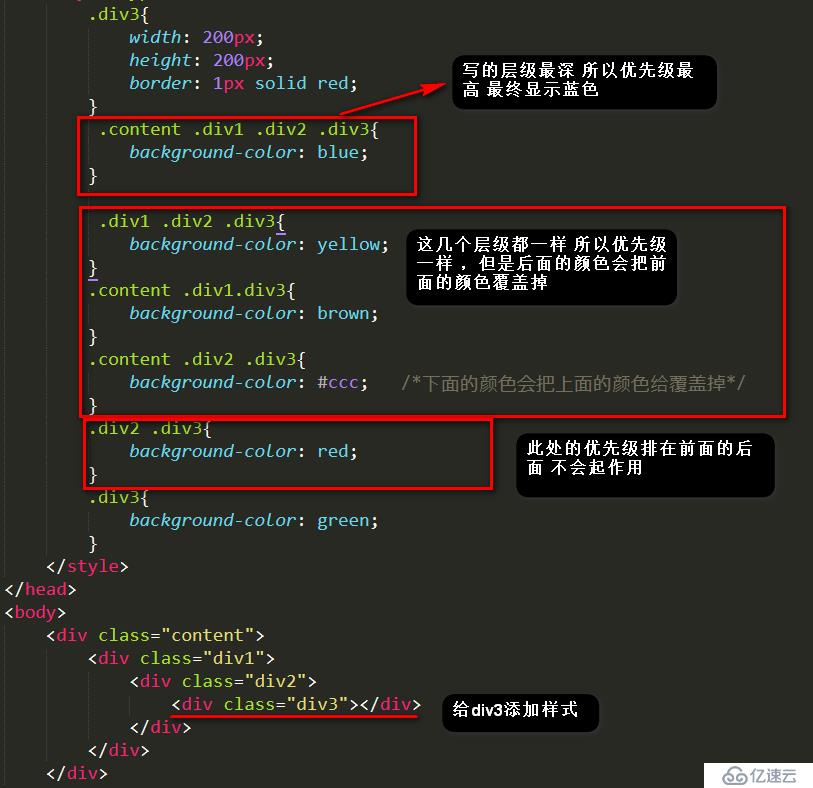
.div3{
width: 200px;
height: 200px;
border: 1px solid red;
}
.content .div1 .div2 .div3{
background-color: blue;
}
.div1 .div2 .div3{
background-color: yellow;
}
.content .div1.div3{
background-color: brown;
}
.content .div2 .div3{
background-color: #ccc; /*下面的顏色會把上面的顏色給覆蓋掉*/
}
.div2 .div3{
background-color: red;
}
.div3{
background-color: green;
}
</style>
</head>
<body>
<div>
<div>
<div>
<div></div>
</div>
</div>
</div>
</body>
</html>上面的代碼最終div3顯示的顏色是blue藍色
總結:
最終作用的元素之前的父級元素寫的越多(也就是寫寫樣式時,層級寫的越深),優先級越高,
相同個數的父級,優先級一樣,但是寫在后面的樣式會把前面的樣式給覆蓋掉

相同的樣式,優先級高的優先
不同的樣式,進行疊加
相同的優先級,后面的會覆蓋前面的樣式
*************************************************
class樣式和標簽樣式的優先級比較?


注意: 即使標簽的樣式寫在class樣式的后面,也不會覆蓋掉。除非優先級相同,寫在后面的樣式才會覆蓋前面的樣式。
總結:
樣式的優先級比較:
行內樣式>class樣式>標簽樣式>*(通配符)

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。