溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
移動設備優先(bootstrap?3.x版) xs總是水平排放 sm小于768px時????垂直排放 sm大于等于768px??水平排放 md小于992px時????垂直排放 md大于等于992px時????水平排放 lg小于1200px時????垂直排放 lg大于等于1200px??水平排放
總結:
? ?1? 較大尺寸未設置時,默認會繼承較小的尺寸
<div?class="row"> ????<div?class="col-md-4">1</div> ????<div?class="col-md-4">2</div> ????<div?class="col-md-4">3</div> </div>
像上面的情況:大屏和中等屏都是3列顯示,小于中等屏(也就是<992px)的時候就會垂直顯示
? ?2? 響應式布局: 根據尺寸變化,當達到臨界值時,匹配相應的設置
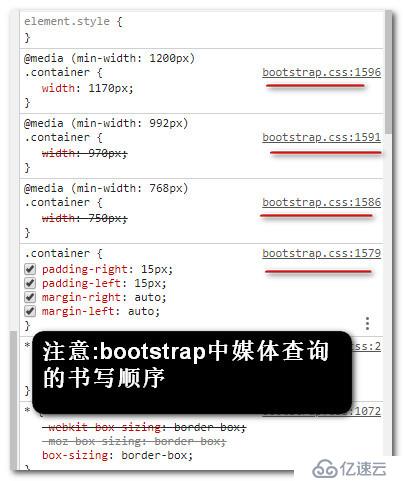
bootstrap中的媒體查詢

3 理解水平排放和垂直排放和總是水平排放的原理
水平排放,說明該柵格是具有浮動屬性的,bs都是用的float:left,左浮動
垂直排放,說明該柵格是不具有浮動屬性,那么該div就會獨占一行,所以就會垂直排放,并且在bs中會同時讓該元素的width設置成100%,所以此時就是一整行排放了
總是水平排放(col-xl-*),說名擁有col-xl-*類名的div,始終具有float屬性。注意,總是水平排放,不代表擁有col-xl-*類名的div不能垂直排放,比喻說讓每一個div添加col-xl-12類名,就是垂直排放,因為此時width是100%,但是他們還是擁有float屬性
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。