您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“CSS基礎知識點有哪些”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“CSS基礎知識點有哪些”這篇文章吧。
選擇器可以被分為以下類別:
簡單選擇器(Simple selectors):通過元素類型、class 或 id 匹配一個或多個元素。 屬性選擇器(Attribute selectors):通過 屬性 / 屬性值 匹配一個或多個元素。 偽類(Pseudo-classes):匹配處于確定狀態的一個或多個元素,比如被鼠標指針懸停的元素,或當前被選中或未選中的復選框,或元素是DOM樹中一父節點的第一個子節點。 偽元素(Pseudo-elements):匹配處于相關的確定位置的一個或多個元素,例如每個段落的第一個字,或者某個元素之前生成的內容。 組合器(Combinators):這里不僅僅是選擇器本身,還有以有效的方式組合兩個或更多的選擇器用于非常特定的選擇的方法。例如,你可以只選擇divs的直系子節點的段落,或者直接跟在headings后面的段落。 多重選擇器(Multiple selectors):這些也不是單獨的選擇器;這個思路是將以逗號分隔開的多個選擇器放在一個CSS規則下面, 以將一組聲明應用于由這些選擇器選擇的所有元素。
又稱類型選擇器(又名元素選擇器)
這是HTML:
<p>What color do you like?</p> <div>I like blue.</div> <p>I prefer red!</p>
這是樣式表:
/* All p elements are red */
p {
color: red;
}
/* All div elements are blue */
div {
color: blue;
}我們將得到這個:

類選擇器由一個點“.”以及類后面的類名組成。類名是在HTML class文檔元素屬性中沒有空格的任何值。由你自己選擇一個名字。同樣值得一提的是,文檔中的多個元素可以具有相同的類名,而單個元素可以有多個類名(以空格分開多個類名的形式書寫)
這是一些HTML:
<ul> <li class="first done">Create an HTML document</li> <li class="second done">Create a CSS style sheet</li> <li class="third">Link them all together</li> </ul>
這是一些CSS樣式:
/* The element with the class "first" is bolded */
.first {
font-weight: bold;
}
/* All the elements with the class "done" are strike through */
.done {
text-decoration: line-through;
}我們得到這樣一個結果:

ID選擇器由哈希/磅符號 (#)組成,后面是給定元素的ID名稱。 任何元素都可以使用id屬性設置唯一的ID名稱。 由你自己選擇的ID是什么。 這是選擇單個元素的最有效的方式。
重要提示:一個ID名稱必須在文件中是唯一的。關于重復ID的行為是不可預測的,比如在一些瀏覽器只是第一個實例計算,其余的將被忽略。
我們來看一個簡單的例子 - 這是HTML:
<p id="polite"> — "Good morning."</p> <p id="rude"> — "Go away!"</p>
這是樣式表:
#polite {
font-family: cursive;
}
#rude {
font-family: monospace;
text-transform: uppercase;
}而我們得到這個作為輸出:

通用選擇(*)是最終的王牌。它允許選擇在一個頁面中的所有元素。由于給每個元素應用同樣的規則幾乎沒有什么實際價值,更常見的做法是與其他選擇器結合使用
重要提示:使用通用選擇時小心。因為它適用于所有的元素,在大型網頁利用它可能對性能有明顯的影響:網頁可能顯示比預期要慢。大多數情況下,你都不會使用這個選擇器。
例如,這是HTML:
<div> <p>I think the containing box just needed a <strong>border</strong> or <em>something</em>, but this is getting <strong>out of hand</strong>!</p> </div>
這是樣式表:
* {
padding: 5px;
border: 1px solid black;
background: rgba(255,0,0,0.25)
}組合在一起,會得到這樣的結果:
屬性選擇器是一種特殊類型的選擇器,它根據元素的 屬性 和屬性值來匹配元素。它們的通用語法由方括號 ([]) 組成,其中包含屬性名稱,后跟可選條件以匹配屬性的值。 屬性選擇器可以根據其匹配屬性值的方式分為兩類: 存在和值屬性選擇器和子串值屬性選擇器。
存在和值(Presence and value)屬性選擇器
這些屬性選擇器嘗試匹配精確的屬性值:
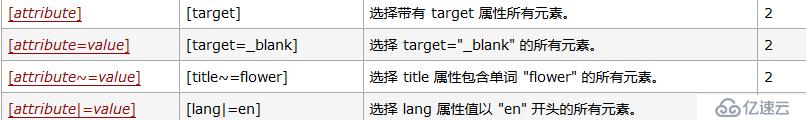
[attr]:該選擇器選擇包含 attr 屬性的所有元素,不論 attr 的值為何。 [attr=val]:該選擇器僅選擇 attr 屬性被賦值為 val 的所有元素。 [attr~=val]:該選擇器僅選擇具有 attr 屬性的元素,而且要求 val 值是 attr 值包含的被空格分隔的取值列表里中的一個。
讓我們看一個特別的例子,下面是它的的HTML代碼:
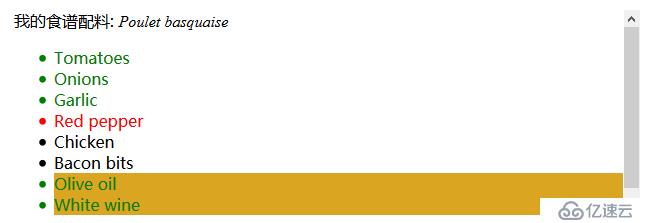
我的食譜配料: <i lang="fr-FR">Poulet basquaise</i> <ul> <li data-quantity="1kg" data-vegetable>Tomatoes</li> <li data-quantity="3" data-vegetable>Onions</li> <li data-quantity="3" data-vegetable>Garlic</li> <li data-quantity="700g" data-vegetable="not spicy like chili">Red pepper</li> <li data-quantity="2kg" data-meat>Chicken</li> <li data-quantity="optional 150g" data-meat>Bacon bits</li> <li data-quantity="optional 10ml" data-vegetable="liquid">Olive oil</li> <li data-quantity="25cl" data-vegetable="liquid">White wine</li> </ul>
和一個簡單的樣式表:
/* 所有具有"data-vegetable"屬性的元素將被應用綠色的文本顏色 */
[data-vegetable] {
color: green
}
/* 所有具有"data-vegetable"屬性且屬性值剛好為"liquid"的元素將被應用金色的背景顏色 */
[data-vegetable="liquid"] {
background-color: goldenrod;
}
/* 所有具有"data-vegetable"屬性且屬性值包含"spicy"的元素,
即使元素的屬性中還包含其他屬性值,都會被應用紅色的文本顏色 */
[data-vegetable~="spicy"] {
color: red;
}結果如下:

子串值(Substring value)屬性選擇器
這種情況的屬性選擇器也被稱為“偽正則選擇器”,因為它們提供類似 regular expression 的靈活匹配方式(但請注意,這些選擇器并不是真正的正則表達式):
[attr|=val] : 選擇attr屬性的值是 val 或值以 val- 開頭的元素(注意,這里的 “-” 不是一個錯誤,這是用來處理語言編碼的)。 [attr^=val] : 選擇attr屬性的值以 val 開頭(包括 val)的元素。 [attr$=val] : 選擇attr屬性的值以 val 結尾(包括 val)的元素。 [attr*=val] : 選擇attr屬性的值中包含子字符串 val 的元素(一個子字符串就是一個字符串的一部分而已,例如,”cat“ 是 字符串 ”caterpillar“ 的子字符串)。
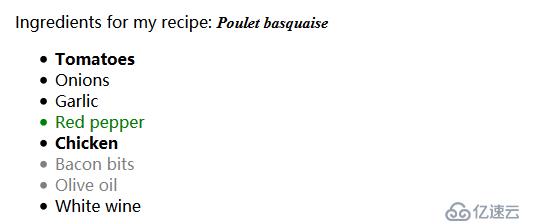
讓我們繼續我們前面的例子,并添加以下CSS規則:
/* 語言選擇的經典用法 */
[lang|="fr"] {
font-weight: bold;
}
/*
具有"data-vegetable"屬性含有值"not spicy"的所有元素,都變回綠色
*/
[data-vegetable*="not spicy"] {
color: green;
}
/*
具有"data-quantity"屬性其值以"kg"結尾的所有元素*/
[data-quantity$="kg"] {
font-weight: bold;
}
/*
具有屬性"data-quantity"其值以"optional"開頭的所有元素
*/
[data-quantity^="optional"] {
opacity: 0.5;
}有了這些新的規則,我們會得到這個:
一個 CSS 偽類(pseudo-class) 是一個以冒號(:)作為前綴,被添加到一個選擇器末尾的關鍵字,當你希望樣式在特定狀態下才被呈現到指定的元素時,你可以往元素的選擇器后面加上對應的偽類(pseudo-class)。你可能希望某個元素在處于某種狀態下呈現另一種樣式,例如當鼠標懸停在元素上面時,或者當一個復選框被禁用或被勾選時,又或者當一個元素是它在 DOM 樹中父元素的第一個子元素時。
:active :any :checked :default :dir() :disabled :empty :enabled :first :first-child :first-of-type :fullscreen :focus :hover :indeterminate :in-range :invalid :lang() :last-child :last-of-type :left :link :not() :nth-child() :nth-last-child() :nth-last-of-type() :nth-of-type() :only-child :only-of-type :optional :out-of-range :read-only :read-write :required :right :root :scope :target :valid :visited
現在,讓我們來看一個簡單的使用例子。首先是一個 HTML 片段:
<a href="https://developer.mozilla.org/" target="_blank">Mozilla Developer Network</a>
然后,一些 CSS 樣式:
/* 這些樣式將在任何情況下應用于我們
的鏈接 */
a {
color: blue;
font-weight: bold;
}
/* 我們想讓被訪問過的鏈接和未被訪問
的鏈接看起來一樣 */
a:visited {
color: blue;
}
/* 當光標懸停于鏈接,鍵盤激活或鎖定
鏈接時,我們讓鏈接呈現高亮 */
a:hover,
a:active,
a:focus {
color: darkred;
text-decoration: none;
}我們得到以下結果
跟偽類很像,但它們又有不同的地方。它們都是關鍵字,但這次偽元素前綴是兩個冒號 (::) , 同樣是添加到選擇器后面去選擇某個元素的某個部分。
::after ::before ::first-letter ::first-line ::selection ::backdrop
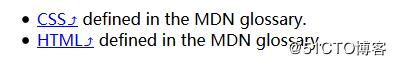
我們在這里僅展示一個簡單的 CSS 例子,就是如何在所有超鏈接元素后面的增加一個箭頭:
<ul> <li><a href="https://developer.mozilla.org/en-US/docs/Glossary/CSS">CSS</a> defined in the MDN glossary.</li> <li><a href="https://developer.mozilla.org/en-US/docs/Glossary/HTML">HTML</a> defined in the MDN glossary.</li> </ul>
讓我們加上 CSS 規則:
/* 所有含有"href"屬性并且值以"http"開始的元素,
將會在其內容后增加一個箭頭(去表明它是外部鏈接)
*/
[href^=http]::after {
content: '?';
}我們可以得到這樣的效果:

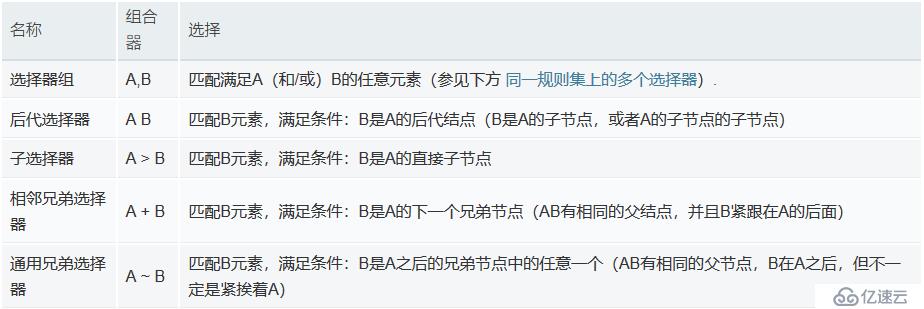
組合器示例
<table lang="en-US" class="with-currency"> <thead> <tr> <th scope="col">Product</th> <th scope="col">Qty.</th> <th scope="col">Price</th> </tr> </thead> <tfoot> <tr> <th colspan="2" scope="row">Total:</th> <td>148.55</td> </tr> </tfoot> <tbody> <tr> <td>Lawnchair</td> <td>1</td> <td>137.00</td> </tr> <tr> <td>Marshmallow rice bar</td> <td>2</td> <td>1.10</td> </tr> <tr> <td>Book</td> <td>1</td> <td>10.45</td> </tr> </tbody> </table>
然后對該HTML文檔應用下面的樣式表:
/* 基本的table樣式 */
table {
font: 1em sans-serif;
border-collapse: collapse;
border-spacing: 0;
}
/* 所有在table里的td以及th,這里的逗號不是一個組合器,
它只是允許你把幾個選擇器對應到相同的CSS規則上.*/
table td, table th {
border : 1px solid black;
padding: 0.5em 0.5em 0.4em;
}
/* 所有table里的thead里的所有th */
table thead th {
color: white;
background: black;
}
/* 所有table里的tbody里的所有td(第一個除外),每個td都是由它上邊的td選擇 */
table tbody td + td {
text-align: center;
}
/*table里所有的tbody里的td當中的最后一個 */
table tbody td:last-child {
text-align: right
}
/* 所有table里的tfoot里的th */
table tfoot th {
text-align: right;
border-top-width: 5px;
border-left: none;
border-bottom: none;
}
/* 在table當中,所有的th之后的td */
table th + td {
text-align: right;
border-top-width: 5px;
color: white;
background: black;
}
/* 定位在“with-currency”類中擁有屬性lang并且這個屬性值為en-US的元素中的,最后td(:last-child)節點的前面(::before)*/
.with-currency[lang="en-US"] td:last-child::before {
content: '$';
}
/* 定位在“with-currency”類中擁有屬性lang并且這個屬性值為fr的元素中的,最后td(:last-child)節點的后面(::after) */
.with-currency[lang="fr"] td:last-child::after {
content: ' €';
}我們得到以下結果
用于樣式文本的 CSS 屬性通常可以分為兩類,我們將在本文中分別觀察。
字體樣式: 作用于字體的屬性,會直接應用到文本中,比如使用哪種字體,字體的大小是怎樣的,字體是粗體還是斜體,等等。 文本布局風格: 作用于文本的間距以及其他布局功能的屬性,比如,允許操縱行與字之間的空間,以及在內容框中,文本如何對齊。
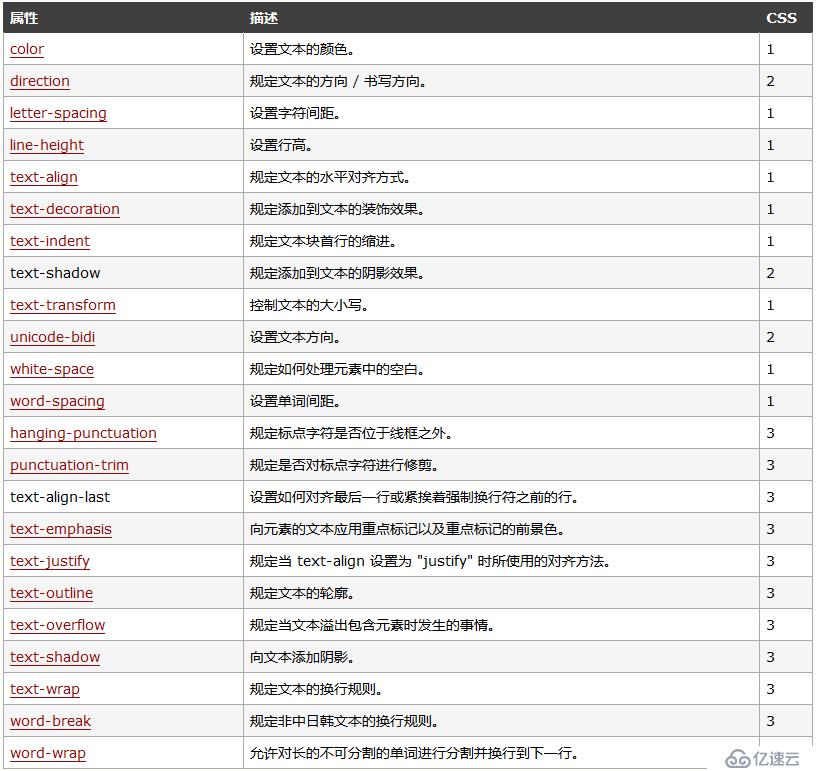
CSS 文本屬性(Text)
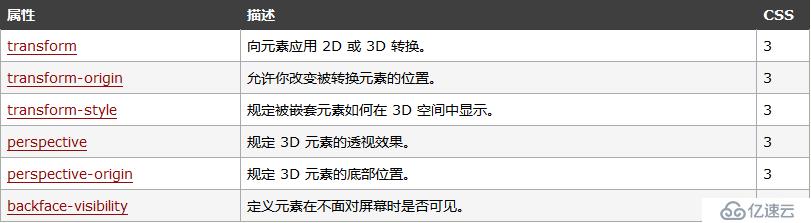
2D/3D 轉換屬性(Transform)
過渡屬性(Transition)

用戶界面屬性(User-interface)
也可以學習 https://developer.mozilla.org/zh-CN/docs/Learn/CSS/%E4%B8%BA%E6%96%87%E6%9C%AC%E6%B7%BB%E5%8A%A0%E6%A0%B7%E5%BC%8F 中的內容
元素的背景是指,在元素內容、內邊距和邊界下層的區域。默認情況下就是這樣——在新的瀏覽器中,你可以使用 background-clip屬性改變背景所占用的區域(更多細節見 CSS box model article background-clip coverage)。
背景并不在外邊距下層——外邊距不是元素區域的一部分,而是元素外面的區域。
背景顏色
你會經常使用 background-color屬性:
首先,大多數元素的默認背景顏色不是white (白色,這可能如你所料) 而是transparent(透明)——因此,如果您將一個元素的背景顏色設置為一些有趣的東西,但是希望它的子元素是白色的,那么您就必須明確地設置它。 此外,設置背景顏色作為后備也是很重要的。背景顏色在各處都得到了支持,而背景梯度等更奇異的特性只在較新的瀏覽器中得到支持,加上背景圖像可能由于某種原因無法加載。因此,設置基本的背景顏色和指定這些特性是一個好主意,因此無論如何,元素的內容都是可讀的。
讓我們從構建一個示例開始。我們從一些簡單的HTML開始:
<p>Exciting box!</p>
我們給它一個背景色:
p {
font-family: sans-serif;
padding: 20px;
/* background properties */
background-color: yellow;
}其結果如下:

背景圖像
background-image 屬性指定了在元素背景中顯示的背景圖像。該屬性最簡單的用法是使用 url() 函數——它以一個參數的路徑作為參數——獲取一個靜態圖像文件來插入。
讓我們為上面的例子添加一個背景圖像:
p {
font-family: sans-serif;
padding: 20px;
/* background properties */
background-color: yellow;
background-image: url(https://mdn.mozillademos.org/files/13026/fire-ball-icon.png);
}結果如下:

背景位置:
background-position 允許我們在背景中任意位置放置背景圖像。通常,該屬性將使用兩個通過空格分隔的值,該空間指定了圖像的水平(x)和垂直(y)坐標。圖像的左上角是原點(0,0)。把背景想象成一個圖形,x坐標從左到右,y坐標從上到下。
該屬性可以接受許多不同的值類型,最常用的是:
像px這樣的絕對值——比如 background-position: 200px 25px. 像rems 這樣的相對值——比如 background-position: 20rem 2.5rem. 百分比 ——比如 background-position: 90% 25%. 關鍵字——比如 background-position: right center. 這兩個值是直觀的,可以分別取值比如 left,center, right和 top,center, bottom。
您應該注意,您可以混合并匹配這些值,比如 background-position: 99% center。還要注意,如果您只指定一個值,那么該值將被假定為水平值,而垂直值將默認為center。
讓我們來修正我們的例子:
p {
font-family: sans-serif;
padding: 20px;
/* background properties */
background-color: yellow;
background-image: url(https://mdn.mozillademos.org/files/13026/fire-ball-icon.png);
background-repeat: no-repeat;
background-position: 99% center;
}結果如下:

背景附著
另一個可供選擇的選項是指定當內容滾動時它們是如何滾動的。這是使用background-attachment屬性來控制的,該屬性可以使用以下值:
scroll: 會使元素的背景在頁面滾動時滾動。如果元素內容滾動了,背景并不會滾動。實際上,背景固定在了頁面上相同的位置,所以當頁面滾動時它才滾動。 fixed: 會使元素的背景相對于視口固定。因此不管當頁面還是元素內容滾動時,它都不會滾動,它會始終保持在屏幕上相同的位置。 local:這個值后來被添加了(它只在Internet Explorer 9+中得到支持,而其他的則在IE4+中得到支持),因為scroll值相當混亂,并且在許多情況下并沒有真正做您想要的事情。 local 值將背景設置為它所設置的元素的背景,因此當您滾動元素時,背景會隨之滾動。
background-attachment 只有當有內容要滾動時,屬性才會有效果,所以我們做了一個演示來演示這三個值之間的區別——你可以看 background-attachment.html(也可以在這里看源碼)。
CSS 背景屬性(Background)
邊框又稱邊界,元素有一個邊界,它位于元素的內邊距(padding)和外邊距(margin)之間。默認情況下,邊界的大小為0,使其不可見,但可以設置邊界的粗細、樣式和顏色以使其顯示出來。
邊界簡寫
border簡寫屬性允許你一次將所有的這些都設置在四個邊,例如:
<p>I have a red border!</p>
p {
padding: 10px;
background: yellow;
border: 2px solid red;
}
CSS 邊框屬性(Border 和 Outline)

以上是“CSS基礎知識點有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。