溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
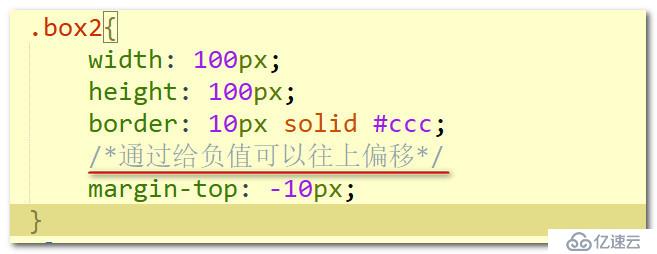
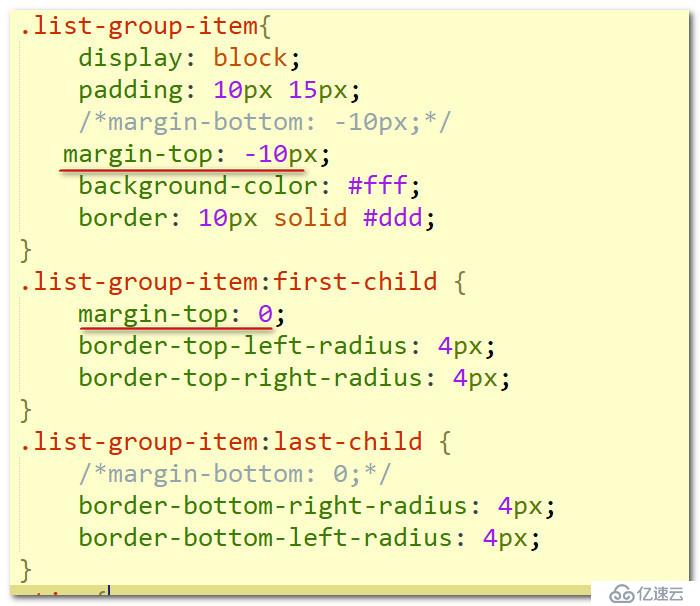
代碼:

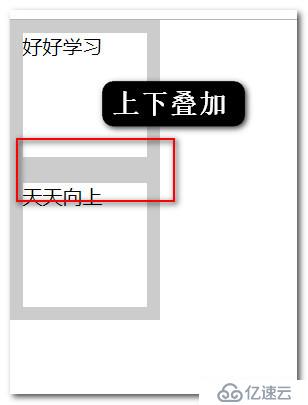
此時的效果是:

解決辦法:

此時的效果是:

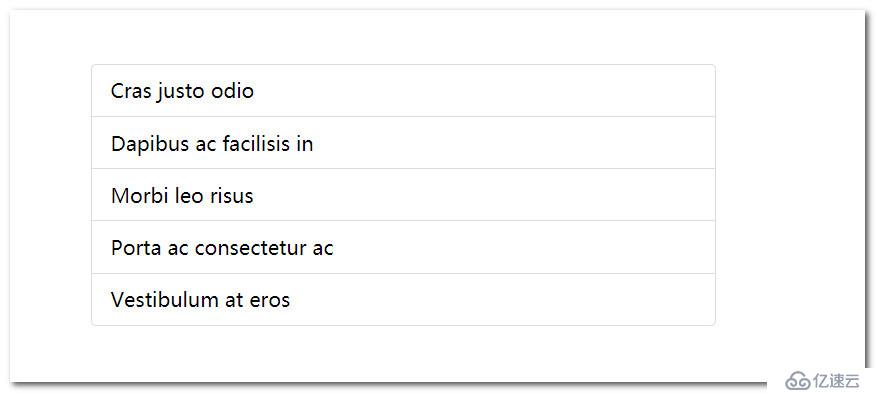
常見的場景應用:

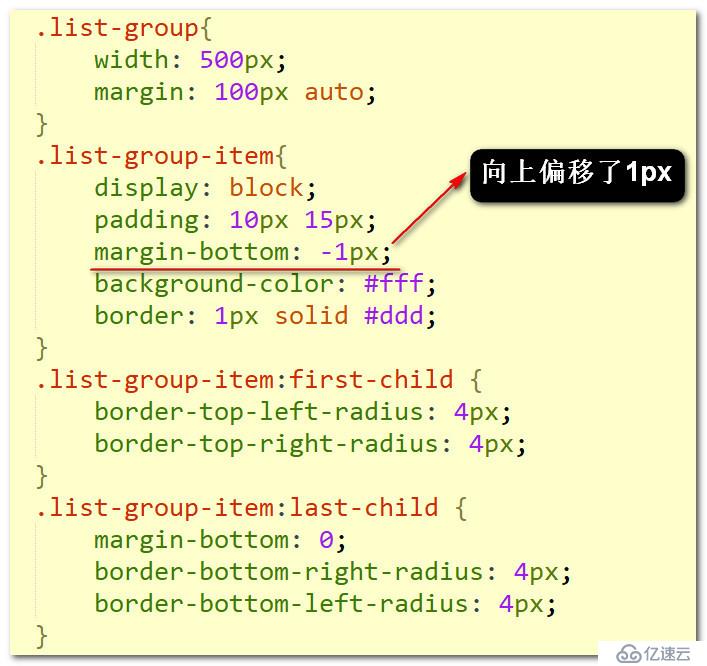
代碼:
<ul?class="list-group"> ????<li?class="list-group-item">Cras?justo?odio</li> ????<li?class="list-group-item">Dapibus?ac?facilisis?in</li> ????<li?class="list-group-item">Morbi?leo?risus</li> ????<li?class="list-group-item">Porta?ac?consectetur?ac</li> ????<li?class="list-group-item">Vestibulum?at?eros</li> </ul>

如果沒有margin-top:-1px;此時的效果就是這樣子的:

也可以使用margin-top來解決:

總結:
1 margin-top為負值的使用
2 margin-bottom為負值的使用
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。