溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
我們在開發小程序時,難免會用到登陸注冊功能。通常小程序有為我們提供用戶授權登陸的功能,但是這個只能獲取用戶的頭像和昵稱,我們該怎么樣來實現小程序賬號密碼的注冊和登陸呢,今天就來手把手的帶大家學習小程序登陸注冊功能的開發。

因為我們賬號密碼的注冊,就是把用戶設置的賬號密碼存到數據庫里,登陸也是從數據庫里取賬號和密碼來校驗。所以我們必須要有數據庫。如果用傳統的數據庫來做,比較麻煩,所以我們今天就借助小程序云開發數據庫來做。
云開發的知識我講過很多遍了,還不知道云開發是啥的同學可以翻看下我歷史文章,或者看下我錄制的云開發基礎入門視頻:《5小時零基礎入門小程序云開發》
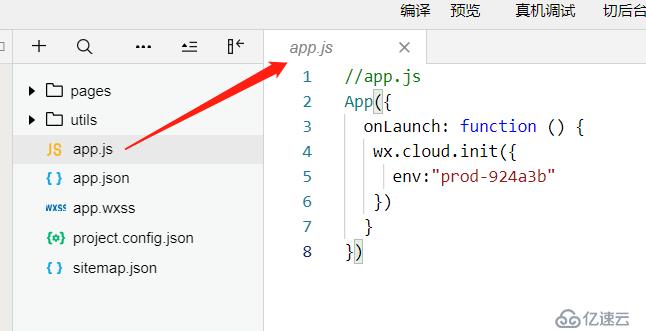
編寫云開發的時候有幾點注意的事項給大家說下

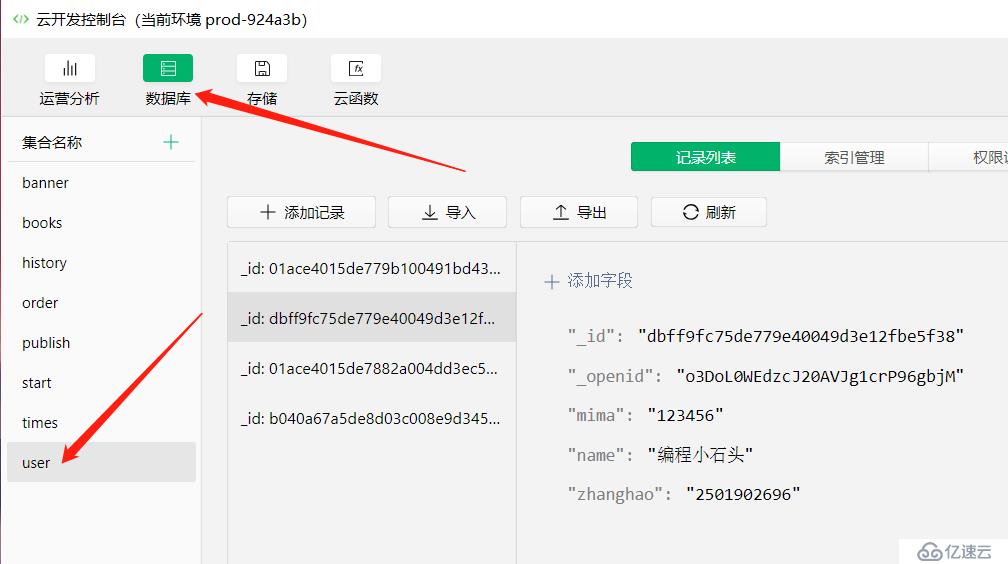
在云開發管理后臺,點擊數據庫,然后點擊 + 號,添加user集合(數據表),如下圖
代碼其實很簡單,我這里把對應的代碼給大家貼出來。
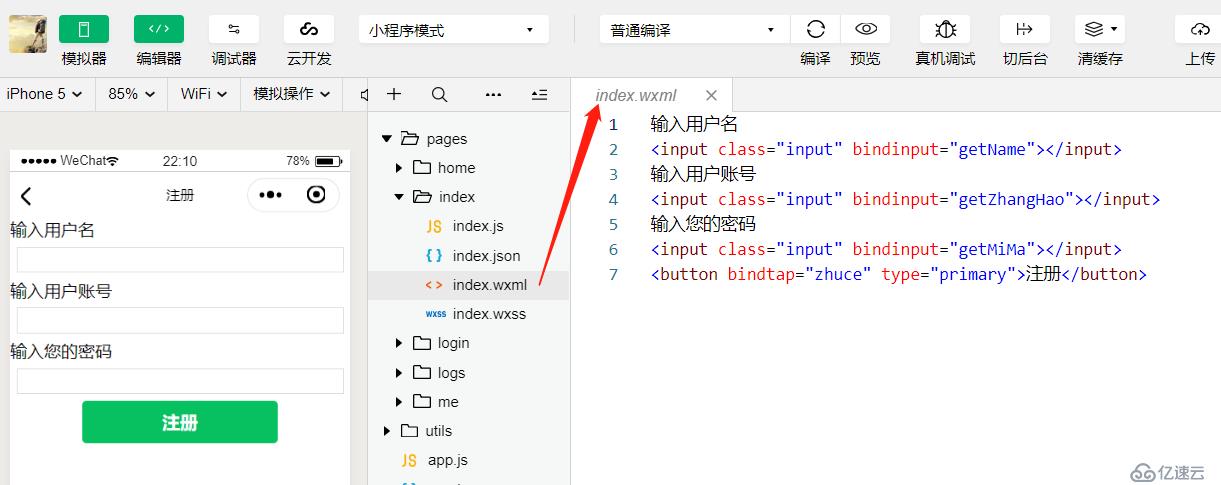
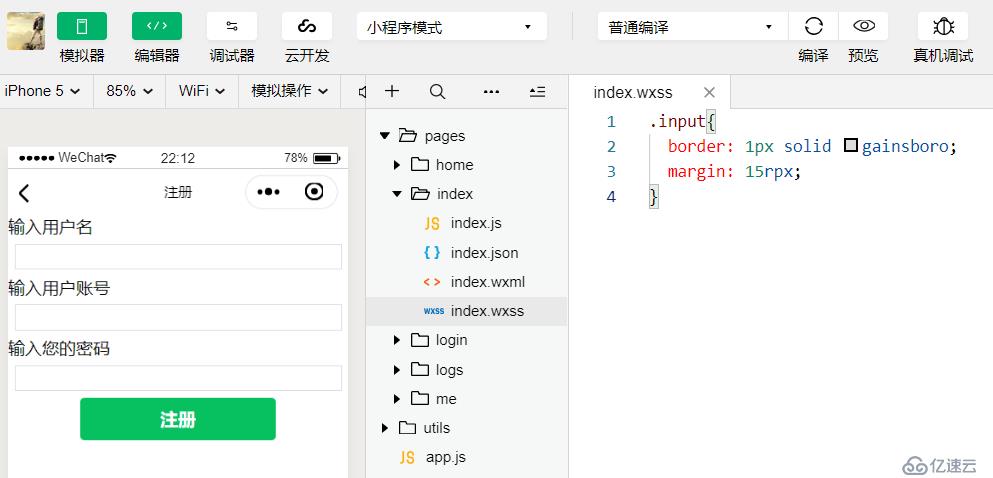
1,注冊頁面的wxml文件
2,注冊頁面的js文件
Page({
data: {
name: '',
zhanghao: '',
mima: ''
},
//獲取用戶名
getName(event) {
console.log('獲取輸入的用戶名', event.detail.value)
this.setData({
name: event.detail.value
})
},
//獲取用戶賬號
getZhangHao(event) {
console.log('獲取輸入的賬號', event.detail.value)
this.setData({
zhanghao: event.detail.value
})
},
// 獲取密碼
getMiMa(event) {
console.log('獲取輸入的密碼', event.detail.value)
this.setData({
mima: event.detail.value
})
},
//注冊
zhuce() {
let name = this.data.name
let zhanghao = this.data.zhanghao
let mima = this.data.mima
console.log("點擊了注冊")
console.log("name", name)
console.log("zhanghao", zhanghao)
console.log("mima", mima)
//校驗用戶名
if (name.length < 2) {
wx.showToast({
icon: 'none',
title: '用戶名至少2位',
})
return
}
if (name.length > 10) {
wx.showToast({
icon: 'none',
title: '用戶名最多10位',
})
return
}
//校驗賬號
if (zhanghao.length < 4) {
wx.showToast({
icon: 'none',
title: '賬號至少4位',
})
return
}
//校驗密碼
if (mima.length < 4) {
wx.showToast({
icon: 'none',
title: '密碼至少4位',
})
return
}
//注冊功能的實現
wx.cloud.database().collection('user').add({
data: {
name: name,
zhanghao: zhanghao,
mima: mima
},
success(res) {
console.log('注冊成功', res)
wx.showToast({
title: '注冊成功',
})
wx.navigateTo({
url: '../login/login',
})
},
fail(res) {
console.log('注冊失敗', res)
}
})
}
})

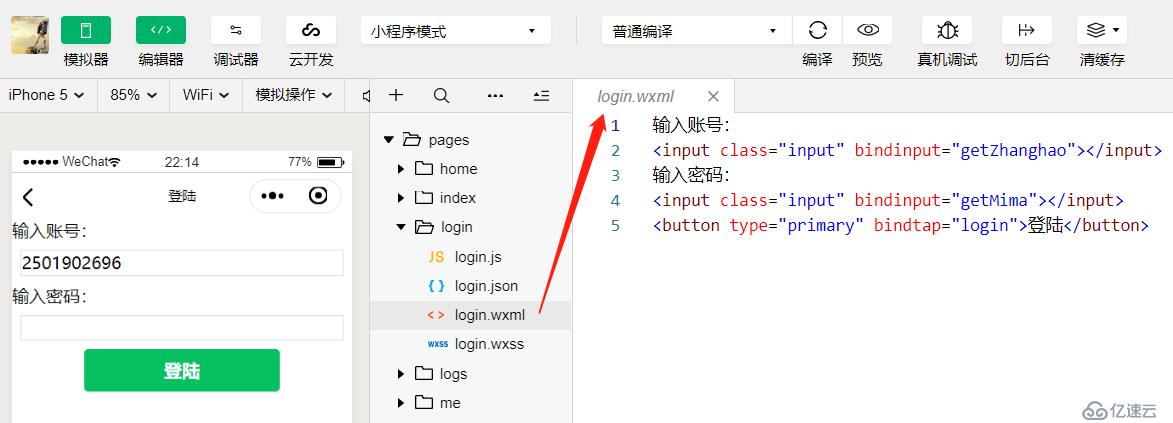
2,登陸頁的js(邏輯編寫)頁
Page({
data: {
zhanghao: '',
mima: ''
},
//獲取輸入的賬號
getZhanghao(event) {
//console.log('賬號', event.detail.value)
this.setData({
zhanghao: event.detail.value
})
},
//獲取輸入的密碼
getMima(event) {
// console.log('密碼', event.detail.value)
this.setData({
mima: event.detail.value
})
},
//點擊登陸
login() {
let zhanghao = this.data.zhanghao
let mima = this.data.mima
console.log('賬號', zhanghao, '密碼', mima)
if (zhanghao.length < 4) {
wx.showToast({
icon: 'none',
title: '賬號至少4位',
})
return
}
if (mima.length < 4) {
wx.showToast({
icon: 'none',
title: '賬號至少4位',
})
return
}
//登陸
wx.cloud.database().collection('user').where({
zhanghao: zhanghao
}).get({
success(res) {
console.log("獲取數據成功", res)
let user = res.data[0]
console.log("user", user)
if (mima == user.mima) {
console.log('登陸成功')
wx.showToast({
title: '登陸成功',
})
// wx.navigateTo({
// url: '../home/home?name=' + user.name,
// })
wx.navigateTo({
url: '/pages/me/me',
})
//保存用戶登陸狀態
wx.setStorageSync('user', user)
} else {
console.log('登陸失敗')
wx.showToast({
icon: 'none',
title: '賬號或密碼不正確',
})
}
},
fail(res) {
console.log("獲取數據失敗", res)
}
})
}
})

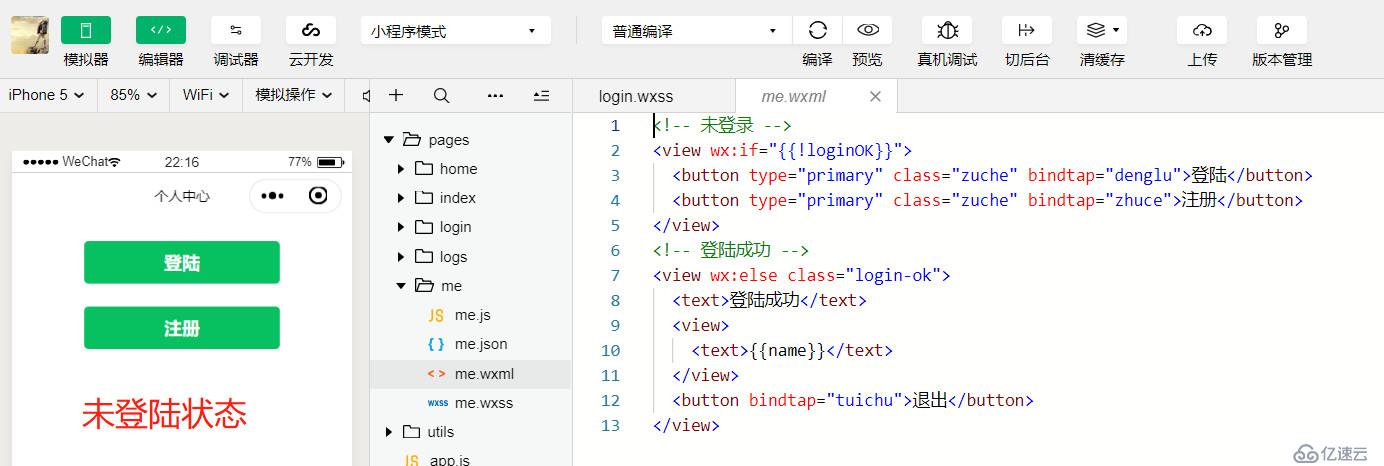
2,js文件如下,退出登陸和保存登陸狀態也在里面
Page({
data: {
loginOK: false
},
//去登陸頁
denglu() {
wx.navigateTo({
url: '/pages/login/login',
})
},
//去注冊頁
zhuce() {
wx.navigateTo({
url: '/pages/index/index',
})
},
onShow() {
let user = wx.getStorageSync('user')
if (user && user.name) {
this.setData({
loginOK: true,
name: user.name
})
} else {
this.setData({
loginOK: false
})
}
},
//退出登陸
tuichu() {
wx.setStorageSync('user', null)
let user = wx.getStorageSync('user')
if (user && user.name) {
this.setData({
loginOK: true,
name: user.name
})
} else {
this.setData({
loginOK: false
})
}
}})
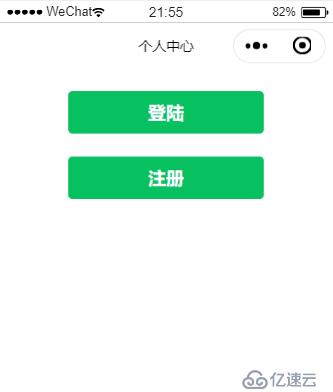
- 3,個人中心登陸成功的狀態如下

#### 到這里我們就完整的實現了小程序的登陸注冊功能了,雖然比較簡單,沒有做密碼加密等一些復雜的操作,但是我們基本的登陸注冊原理就是這樣實現的,你只有先把最基礎的登陸注冊功能實現,學習后面復雜的登陸注冊,驗證碼登陸等一系列知識,才會游刃有余。
我把這節登陸注冊功能的實現錄制了一套課程出來,感興趣的同學可以去看下,支持下石頭哥。免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。