您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下es6 export如何用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在es6中,export的用于在JavaScript模塊中導出函數、原始值、對象,以便其他程序可以通過import語句使用它們;export導出的內容,都會添加到文件對象中,可以簡單的先理解為深拷貝。export default的作用,是給文件對象的default屬性,添加值。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
export 用于在JavaScript模塊中導出函數,原始值,對象;即導出模塊。
export命令用于規定模塊的對外接口
一個獨立的 JS 文件就是一個模塊。
一個js文件,可以理解成一個模塊,這個模塊可以被任意其他的模塊引入,引入的結果,就是對這個模塊進行執行后,所持有的對象。那么隨之而來就有一個問題,文件模塊被引入后,所有的東西,都是在自己的作用域中,主動發起引入行為的那個文件,雖然獲取到了被引入的對象,但是并不能訪問作用域里的東西,所以提供了export,來決定一個模塊對外暴露什么東西。
如果希望外部能夠讀取模塊內部的某個變量/函數/類,就必須使用 export 關鍵字輸出該變量/函數/類。
export的作用,就是用于從模塊中導出函數、對象或原始值,以便其他程序可以通過 import 語句使用它們.
在import 一個文件的時候,會獲取這個文件對象,默認是空對象,代表我們不能訪問文件的東西。使用export,來給這個對象添加內容
用法:
module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell綠綠綠"
export {
f1,b,str
}
在main.js 中進行引入
// 先忽略 import 的寫法,后面再說明
import * as m1 from "./m1.js"
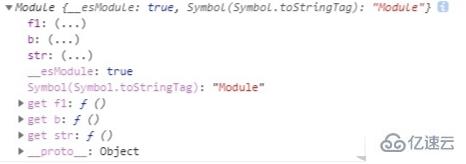
console.log(m1)
在這個文件中,我們對外暴露了 一個函數,一個變量,一個對象。所以,在使用 import 導入的文件對象,就不在是一個空對象,而是包含了export 內容的對象,所以,我們打印出m1.js 文件對象,也就是 m1 :

所以,我們知道,export 導出的內容,都會添加到文件對象中,可以簡單的先理解為深拷貝。
export default
很多初學者很困惑,既然有了 export ,為什么還要有個 export default 呢?網上給出的答案往往是,作為文件的默認導出接口。那什么又是文件的默認導出接口呢?
其實這個問題很簡單,我們先拋開 import ,不考慮import 的語法,僅考慮 export default具體做了什么。
修改 module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell綠綠綠"
export {
f1,b,str
}
export default{
name:"default"
}
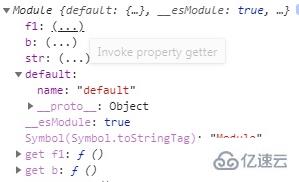
main.js不變,在執行一遍,繼續查看打印出來的文件對象:

發現了嗎,export default 的作用,是給文件對象,添加一個 default屬性,default屬性的值也是一個對象,且和export default導出的內容完全一致。
文件導出的總結
那么到這里,我們明白了,一個js文件被當做一個模塊引入,會暴露為一個對象(也就是被導入后,可以當做一個對象來操作)。
export的作用,是在這個文件對象中添加屬性,export出來的東西,全部會添加到文件對象中。
export default 的作用,是給文件對象的 default 屬性,添加值。
export暴露的三種方式
1、分別暴露
//這是我個人的export.js 文件
export let obj={
name:"導出"
}
export const fuc=()=>{
console.log('導出')
}
2、統一暴露
//將需要暴露方法寫在export對象內
let obj={
name:"導出"
}
const fuc=()=>{
console.log('導出')
}
export{
obj,
fuc,
}
3、默認暴露
export default{
obj={
name:"導出"
},
fuc:function(){
console.log('導出')
}
}
注:通用引入方式調用時需加default屬性
//這里是通用引用方式
import * as ex from './js/export.js' //個人文件夾
console.log(ex.default.obj.name) //導出
以上就是“es6 export如何用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。