您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文要實現飛機射擊游戲中的地圖無限滾動的功能,這里分為兩個層,一個層無限向下滾動,一個層無限向上滾動,這樣子結合起來效果就非常有層次感,也非常逼真,這里我把地圖層都寫成一個類,自己把地圖改下,就可以成為你自己的了!下面,我們開始吧
先來看看效果:


Cocos2d-x版本:3.4
工程環境:VS30213
一、實現思路
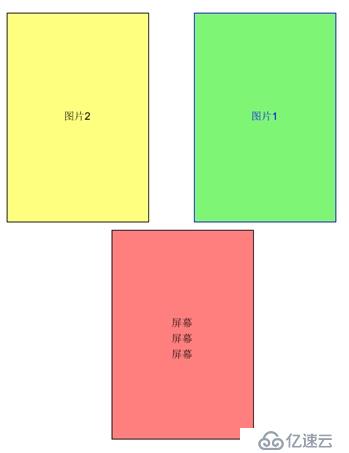
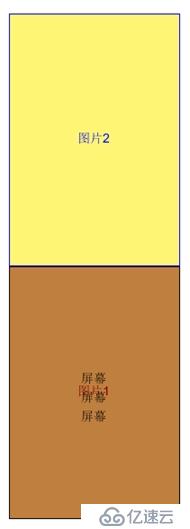
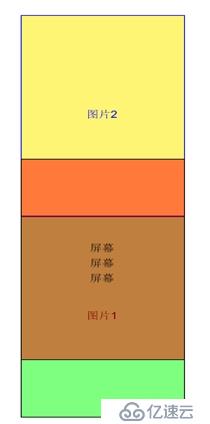
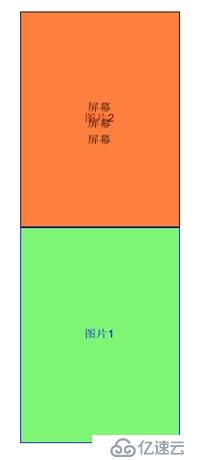
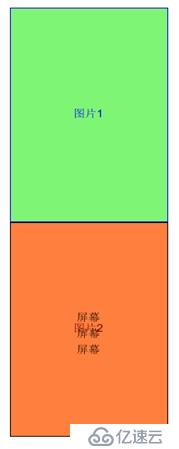
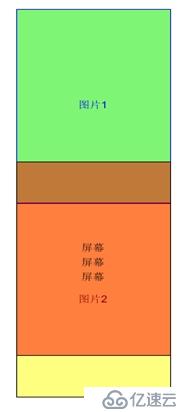
其實就是兩張圖片,然后同時一起向下(向上)滾動,當一張圖片完全出視野后,就把它調到最上面。形成兩個圖片交替出現,不過,一般為游戲中我們都感覺像是一張圖片,那是因為兩張圖片的頭尾連接處是連起來的。原理我畫了些圖:






二、代碼
1、無限向下滾動BackLayerDown類
頭文件:
#ifndef __BackLayerDown_H__
#define __BackLayerDown_H__
/**
*功能 實現無限地圖向下滾動
*作者 林炳文(ling20081005@126.com)
*時間 2015.2.27
*/
#include "cocos2d.h"
#define MAP_1_Tag 1 // 宏定義兩個Map的Tag
#define MAP_2_Tag 2
class BackLayerDown : public cocos2d::Layer
{
public:
virtual bool init();
CREATE_FUNC(BackLayerDown);
private:
void update(float time);
virtual void onExit();
};
#endif // __BackLayerDown_H__實現文件:
#include "BackLayerDown.h"
USING_NS_CC;
bool BackLayerDown::init()
{
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
Sprite* map1 = Sprite::create("back3_1.png");
Sprite* map2 = Sprite::create("back3_2.png");
map1->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height / 2 + origin.y));
map2->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height + origin.y + map2->getContentSize().height / 2));
this->addChild(map1, 0, MAP_1_Tag);
this->addChild(map2, 0, MAP_2_Tag);
this->scheduleUpdate();
return true;
}
//移動并判斷背景
void BackLayerDown::update(float time)
{
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
Sprite* temMap1 = (Sprite*)this->getChildByTag(MAP_1_Tag);
Sprite* temMap2 = (Sprite*)this->getChildByTag(MAP_2_Tag);
temMap1->setPositionY(temMap1->getPositionY() - 1);
temMap2->setPositionY(temMap2->getPositionY() - 1);
if (temMap1->getPositionY() + temMap1->getContentSize().height / 2 <= origin.y)
{
float offset = temMap1->getPositionY() + temMap1->getContentSize().height / 2 - origin.y;
temMap1->setPosition(Vec2(visibleSize.width / 2 + origin.x, temMap1->getContentSize().height / 2 + origin.y + visibleSize.height + offset));
}
if (temMap2->getPositionY() + temMap2->getContentSize().height / 2 <= origin.x)
{
float offset = temMap2->getPositionY() + temMap2->getContentSize().height / 2 - origin.y;
temMap2->setPosition(Vec2(visibleSize.width / 2 + origin.x, temMap2->getContentSize().height / 2 + origin.y + visibleSize.height + offset));
}
}
void BackLayerDown::onExit()
{
this->unscheduleUpdate();
Layer::onExit();
}
2、無限向上滾動BackLayerUp類頭文件:
#ifndef __BackLayerUp_H__
#define __BackLayerUp_H__
/**
*功能 實現無限地圖向上滾動
*作者 林炳文(ling20081005@126.com )
*時間 2015.2.27
*/
#include "cocos2d.h"
#define MAP_1_Tag 1 // 宏定義兩個Map的Tag
#define MAP_2_Tag 2
class BackLayerUp : public cocos2d::Layer
{
public:
virtual bool init();
CREATE_FUNC(BackLayerUp);
private:
void update(float time);
virtual void onExit();
};
#endif // __BackLayerUp_H__實現文件:
#include "BackLayerUp.h"
USING_NS_CC;
bool BackLayerUp::init()
{
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
Sprite* map1 = Sprite::create("back4_2.png");
Sprite* map2 = Sprite::create("back4_1.png");
map1->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height / 2 + origin.y));
map2->setPosition(Vec2(visibleSize.width / 2 + origin.x, origin.y - map2->getContentSize().height / 2));
this->addChild(map1, 0, MAP_1_Tag);
this->addChild(map2, 0, MAP_2_Tag);
this->scheduleUpdate();
return true;
}
//移動并判斷背景
void BackLayerUp::update(float time)
{
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
Sprite* temMap1 = (Sprite*)this->getChildByTag(MAP_1_Tag);
Sprite* temMap2 = (Sprite*)this->getChildByTag(MAP_2_Tag);
temMap1->setPositionY(temMap1->getPositionY() + 1);
temMap2->setPositionY(temMap2->getPositionY() + 1);
if (temMap1->getPositionY() - temMap1->getContentSize().height / 2 >= visibleSize.height)
{
float offset = temMap1->getPositionY() - temMap1->getContentSize().height / 2 - visibleSize.height;
temMap1->setPosition(Vec2(visibleSize.width / 2 + origin.x, -temMap1->getContentSize().height / 2 - origin.y - offset));
}
if (temMap2->getPositionY() - temMap2->getContentSize().height / 2 >= visibleSize.height)
{
float offset = temMap2->getPositionY() - temMap2->getContentSize().height / 2 - visibleSize.height;
temMap2->setPosition(Vec2(visibleSize.width / 2 + origin.x, -temMap2->getContentSize().height / 2 - origin.y - offset));
}
}
void BackLayerUp::onExit()
{
this->unscheduleUpdate();
Layer::onExit();
}
3、說明
其實這兩個類可以寫在一起的,但是這里我為了能讓不同的需要分開,把它們分別寫開了,要注意上面判斷的方法,無限向下和無限向上判斷方法是不樣的,而且,這里為了防止出現黑邊,要記得設置位置時要加上一定的偏移量,如上面函數中的offset,這里非常重要,如果沒邊上這個東東,有可能兩張圖片在切換時,有出現黑邊。
三、使用方法
在要用到的地方,把頭文件加上
#include "BackLayerDown.h" #include "BackLayerUp.h"
然后在工程的init()函數添加:
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
//這是地面圖層
this->addChild(BackLayerUp::create());
//這是白云圖層
this->addChild(BackLayerDown::create());
//加個飛機
Sprite *airplane_sprite = Sprite::create("air1.png");
airplane_sprite->setPosition(Vec2(visibleSize.width / 2, visibleSize.height/ 5));
this->addChild(airplane_sprite);
效果:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。