您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript執行上下文與執行棧是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JavaScript執行上下文與執行棧是什么”文章能幫助大家解決問題。
代碼執行前,瀏覽器的Js引擎先會創建代碼執行的環境來處理此Js代碼的轉換和執行,代碼的執行環境稱為執行上下文。
執行上下文是一個抽象概念,包含當前正在運行的代碼以及幫助其執行的所有內容。
執行上下文主要分為三類:
全局執行上下文 —— 全局代碼所處的環境,不在函數內部代碼都在全局執行。
函數執行上下文 —— 在函數調用時創建的上下文。
Eval執行上下文 —— 運行在Eval函數中代碼時創建的環境,Eval由于性能問題在我們平時開發中很少用到,所有這里我們不在討論。
接下來我們重點來講全局上下文和函數上下文。
2.1 全局執行上下文
當我們的JS文件跑起來之后,首先創建的就是全局執行上下文。
當我們的文件里沒有一行代碼時,全局執行上下文中比較干凈,只有兩個東西。
全局對象(瀏覽器里是Window,Node環境下是Global)
this變量(指向的還是全局對象)
這時候如果我們在文件里寫點東西,比如我寫如下代碼:
var name = '小明'
var age = 18
function showName(){
return {
name : name,
age : age
}
}
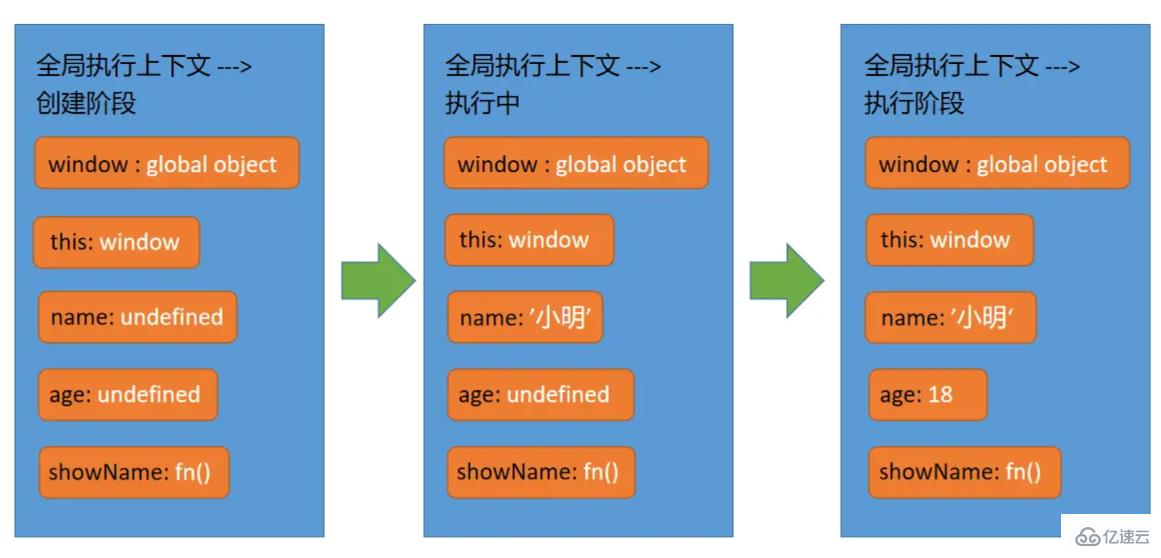
全局執行上下文就會立刻變成這個樣子:

上圖可以看到,我們明明給name和age賦值了,咋還會顯示undefined呢?這是因為執行上下文分為兩部分,創建階段和執行階段。
創建階段 —— 執行上下文的初始化狀態,做一些準備工作
執行階段 —— 代碼一行一行執行
以上就是創建階段的全局上下文概況,在創建階段JS引擎將會做以下幾件事:
將window作為全局執行上下文對象
創建this,this指向window
給變量和函數安排內存空間
變量賦值undefined,函數聲明放入內存
放入作用域鏈
接下來才會進入了全局執行上下文的執行階段,也就是賦值階段,如下圖:

需要注意的是執行上下文執行階段是一行一行執行的,如下圖所示:

2.2 函數執行上下文
理解完全局執行上下文,函數執行上下文也我們只需要關注它與全局上下文之間的不同即可,兩者之間不同主要表現在以下三個方面:
創建時機:全局執行上下文在執行JS文件之前就被創建,而函數執行上下文則是在函數調用時創建。
創建頻率:全局上下文在代碼剛開始被執行前創建一次,而函數執行上下文由腳本里函數調用次數決定,可以創建無數次。
創建內容:全局執行上下文將window作為全局對象,而是函數執行上下文則是創建參數對象arguments;創建的this也不會指向全局對象,而是取決于函數是如何調用的。
我們通過下面這個例子來看函數上下文不同階段的表現:
var name = '小明'
var age = 18
function showName(){
return {
name : name,
age : age
}
}
// 調用該函數
showName()
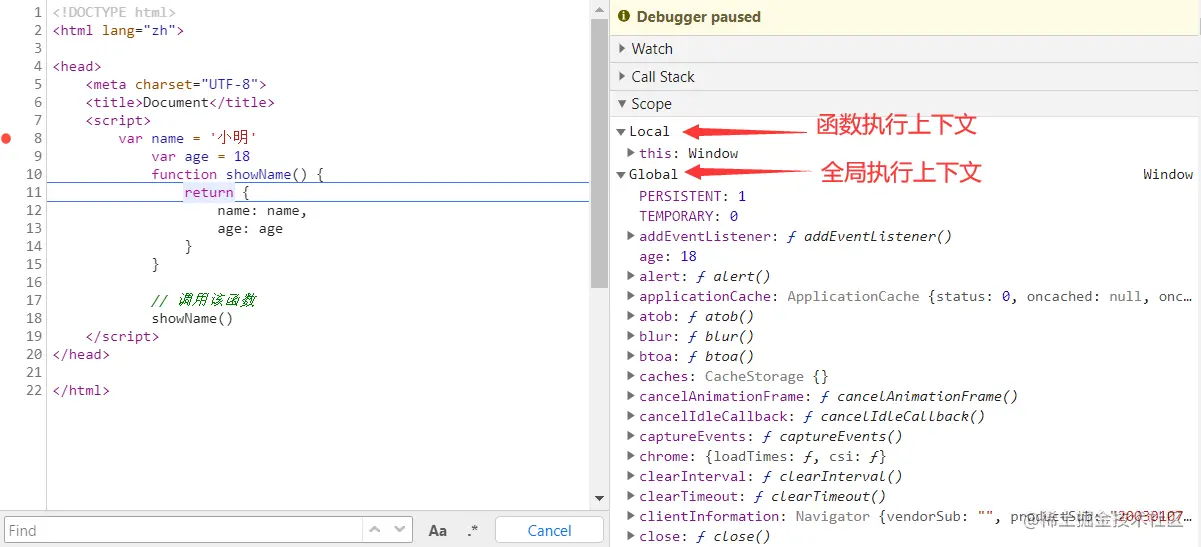
當我們調用showName函數時,就會進入到函數執行上下文的創建階段,函數執行上下文的場景如下:

接著就會進入到執行階段,這個階段函數內代碼才會一行一行執行,這個例子中,因為沒有涉及到變量的修改,因此函數上下文的內容保持不變,執行完畢后,函數上下文的生命周期就結束了。
當我們調用showName函數時,在瀏覽器中運行狀況:

我們看到當函數執行完后,其對應的執行上下文也隨之消失了。這個消失的過程,我們叫它出棧——在JS代碼執行過程中,JS引擎會為我們創建“執行上下文棧”。
在全局代碼執行前,JS引擎為了管理執行上下文,確保程序的執行順序。JS引擎會創建一個棧來管理所有的所有的執行上下文對象。
因為函數上下文可能會存在多個,我們不可能保留所有的上下文。當一個函數執行完畢,其對應的上下文必須讓出之前所占用的資源。因此上下文的建立和銷毀,就對應了一個” 入棧 “和” 出棧 “的操作。
當我們調用一個函數的時候,就會把它的上下文推入調用棧里,執行完畢后出棧,隨后再為新的函數進行入棧操作。
我們通過一個例子來看一下這個過程:
function testA(){
console.log('執行第一個測試函數的邏輯');
testB();
console.log('再次執行第一個測試函數的邏輯');
}
function testB(){
console.log('執行第二個測試函數的邏輯');
}
testA()
1、執行之前,全局上下文創建:

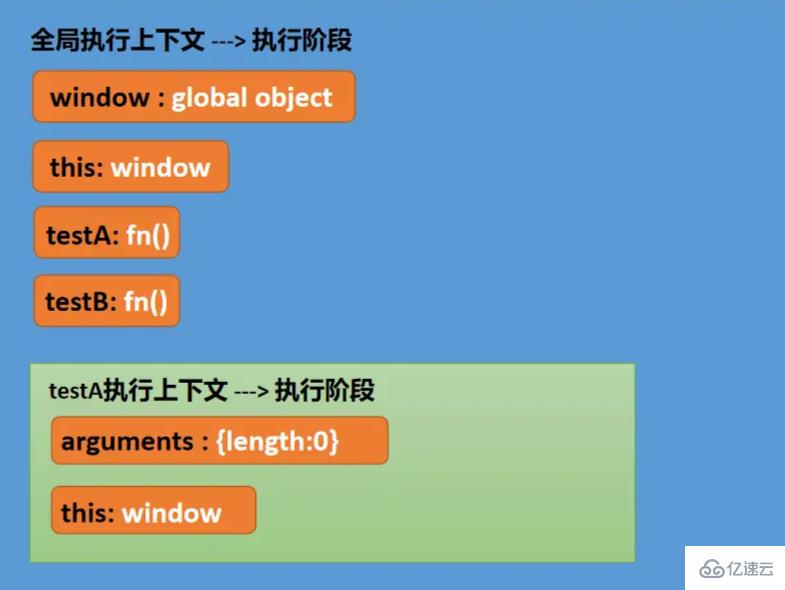
2、testA調用,testA對應函數上下文創建:

3、testB調用,testB對應函數上下文創建:

4、testB執行完畢,對應上下文出棧,剩下testA和全局執行上下文:

5、testA執行完畢,對應執行上下文出棧,此時只剩下全局上下文:

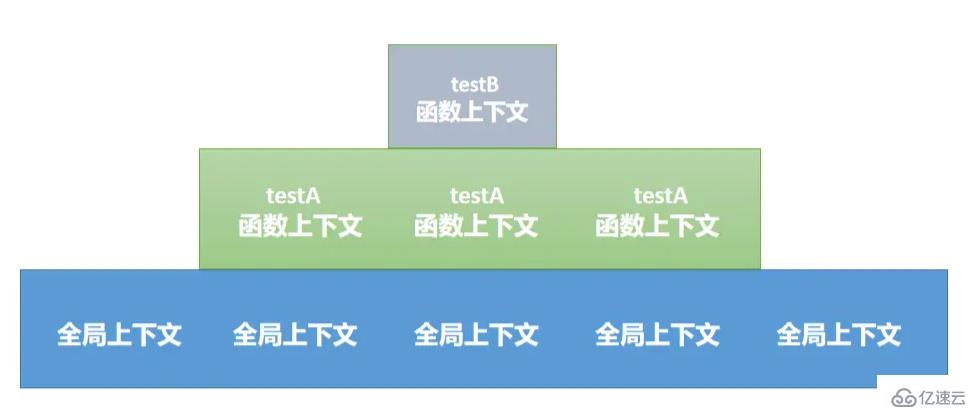
在這整個過程里,調用棧的變化示意如下:

關于“JavaScript執行上下文與執行棧是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。