您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“javascript如何設置td的bgcolor背景顏色”,內容詳細,步驟清晰,細節處理妥當,希望這篇“javascript如何設置td的bgcolor背景顏色”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
實現步驟:1、通過id獲得td元素,語法“document.getElementById('id值')”,會返回一個指定td對象;2、利用Style對象的backgroundColor屬性設置td對象的bgcolor背景顏色,語法“指定td對象.style.backgroundColor="顏色值"”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
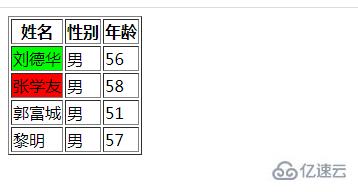
td的bgcolor屬性(背景顏色)
bgcolor 屬性規定單元格的背景顏色。
登錄后復制<table border="1">
<thead>
<tr><th>姓名</th> <th>性別</th> <th> 年齡 </th></tr>
<thead>
<tbody>
<tr><td bgcolor="#00FF00">劉德華</td> <td>男</td> <td> 56 </td></tr>
<tr><td bgcolor="#FF0000">張學友</td> <td>男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td>男</td> <td> 57 </td></tr>
</tbody>
</table>

javascript設置td的bgcolor背景顏色
在javascript中,可以利用Style對象的backgroundColor屬性來設置背景顏色。
實現步驟:
步驟1、通過id獲得td元素
document.getElementById('id值')
返回指定td對象
步驟2:利用Style對象的backgroundColor屬性來設置指定td對象的背景顏色
指定td對象.style.backgroundColor="顏色值"
實現示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script>
function changeStyle() {
document.getElementById('bg').style.backgroundColor = "#FFCC80";
// document.getElementById('bg').style.backgroundColor="red";
}
</script>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性別</th>
<th> 年齡 </th>
</tr>
<thead>
<tbody>
<tr>
<td id="bg">劉德華</td>
<td>男</td>
<td> 56 </td>
</tr>
<tr>
<td>張學友</td>
<td>男</td>
<td> 58 </td>
</tr>
<tr>
<td>郭富城</td>
<td>男</td>
<td> 51 </td>
</tr>
<tr>
<td>黎明</td>
<td>男</td>
<td> 57 </td>
</tr>
</tbody>
</table><br>
<input type="button" onclick="changeStyle()" value="改變背景顏色" />
</body>
</html>

說明:顏色值的寫法
1、使用顏色名
規范推薦的顏色名稱
/*名 稱 顏 色 名 稱 顏 色 名 稱 顏 色
black 純黑 silver 淺灰 navy 深藍
blue 淺藍 green 深綠 lime 淺綠
teal 靛青 aqua 天藍 maroon 深紅
red 大紅 purple 深紫 fuchsia 品紅
olive 褐黃 yellow 明黃 gray 深灰
white 殼白*/
不建議在網頁中使用顏色名,特別是大規模的使用,避免有些顏色名不被瀏覽器解析,或者不同瀏覽器對顏色的解釋差異。
2、十六進制顏色
十六進制符號 #RRGGBB 和 #RGB(比如 #ff0000)。"#" 后跟 6 位或者 3 位十六進制字符(0-9, A-F)。
這是最常用的取色方法,例如:
#f03
#F03
#ff0033
#FF0033
3、RGB,紅-綠-藍(red-green-blue (RGB))
規定顏色值為 rgb 代碼的顏色,函數格式為 rgb(R,G,B),取值可以是 0-255 的整數或百分比。
rgb(255,0,51)
rgb(255, 0, 51)
rgb(100%,0%,20%)
rgb(100%, 0%, 20%)
擴展:RGBA,紅-綠-藍-阿爾法(RGBa)
RGBA 擴展了 RGB 顏色模式,它包含了阿爾法通道,允許設定一個顏色的透明度。a 表示透明度:0=透明;1=不透明。
rgba(255,0,0,0.1) /* 10% 不透明 */
rgba(255,0,0,0.4) /* 40% 不透明 */
rgba(255,0,0,0.7) /* 70% 不透明 */
rgba(255,0,0, 1) /* 不透明,即紅色 */
4、HSL,色相-飽和度-明度(Hue-saturation-lightness)
色相(Hue)表示色環(即代表彩虹的一個圓環)的一個角度。
飽和度和明度由百分數來表示。
100% 是滿飽和度,而 0% 是一種灰度。
100% 明度是白色, 0% 明度是黑色,而 50% 明度是"一般的"。
hsl(120,100%,25%) /* 深綠色 */
hsl(120,100%,50%) /* 綠色 */
hsl(120,100%,75%) /* 淺綠色 */
擴展:HSLA,色相-飽和度-明度-阿爾法(HSLa)
HSLa 擴展自 HSL 顏色模式,包含了阿爾法通道,可以規定一個顏色的透明度。 a 表示透明度:0=透明;1=不透明。
hsla(240,100%,50%,0.05) /* 5% 不透明 */
hsla(240,100%,50%, 0.4) /* 40% 不透明 */
hsla(240,100%,50%, 0.7) /* 70% 不透明 */
hsla(240,100%,50%, 1) /* 完全不透明 */
5、transparent
特殊顏色值,表示透明色。可以直接當做顏色使用。
讀到這里,這篇“javascript如何設置td的bgcolor背景顏色”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。