您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript數組去重的五種方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
這個方法是我日常開發中最喜歡用的方法,因為,他的使用方法是所有去重中最簡單的。而我是一個懶癌患者。
new Set是ES6新推出的一種類型。他和數組的區別在于,Set類型中的數據不可以有重復的值。當然,數組的一些方法Set也無法調用。
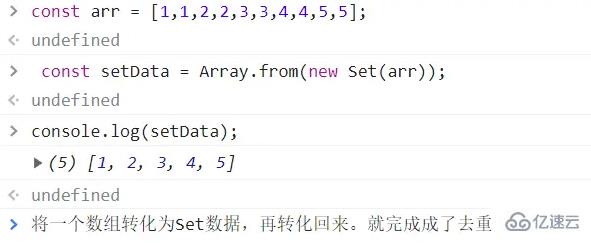
使用方法:其實很簡單,將一個數組轉化為Set數據,再轉化回來,就完成了去重。
const arr = [1,1,2,2,3,3,4,4,5,5];
const setData = Array.from(new Set(arr));
console.log(setData);
圖例

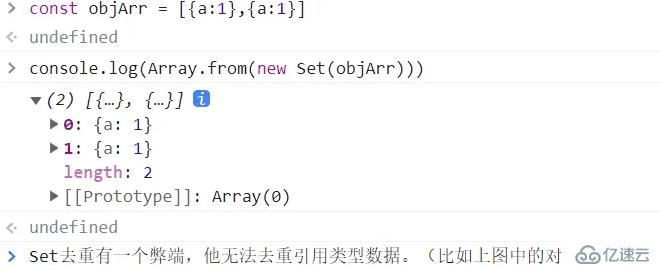
但是Set去重有一個弊端,他無法去重引用類型的數據。比如對象數組。
圖例:

所以如果您的數組中都是值類型的數據(比如全string或者全number),那么使用Set進行去重一定是首選,會為您減少很多的麻煩。
在很早以前,還沒有Set,沒有map,filter的時候,雙重for循環幾乎是去重的唯一方式。
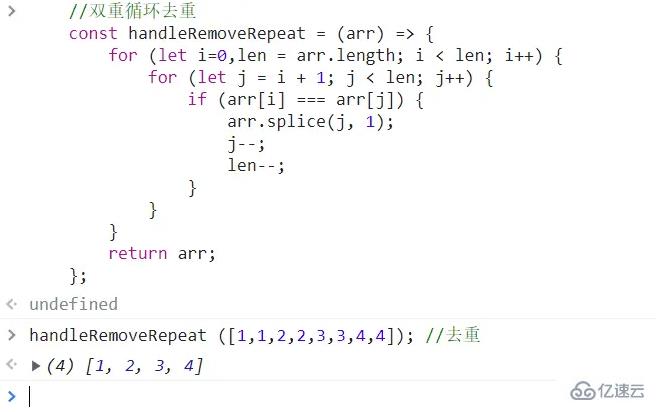
//雙重循環去重
const handleRemoveRepeat = (arr) => {
for (let i=0,len = arr.length; i < len; i++) {
for (let j = i + 1; j < len; j++) {
if (arr[i] === arr[j]) {
arr.splice(j, 1);
j--;
len--;
}
}
}
return arr;
};
圖例:

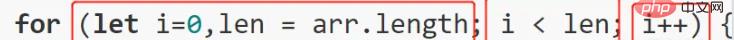
這里有一個有意思的地方,或許您不太明白,為什么我的for循環的初始表達式中聲明了兩個東西:let i = 0;len = arr.length;
我來給您解答:

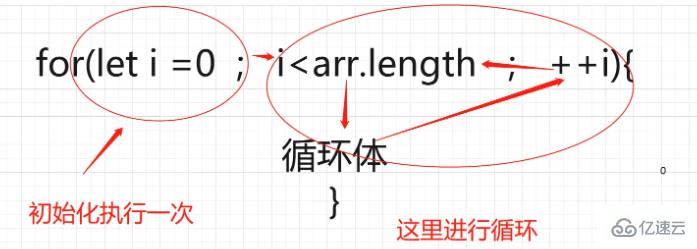
被圈起來的三個表示的是for循環的三個表達式,依次分別是:初始表達式,判斷表達式,自增表達式。其中,初始表達式在for循環開始的時候會執行一次,以后就不會再執行了,但是判斷表達式和自增表達式會在每一次循環的時候都去執行。
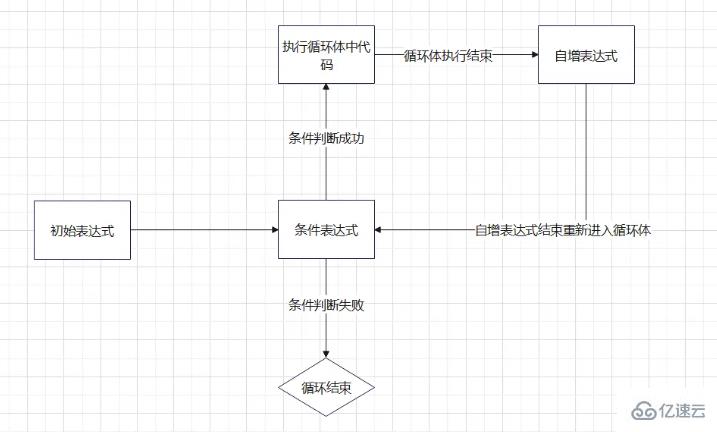
如果您不太理解文字表達,沒關系,我畫了張圖。


您或許已經發現,后一個圈中的內容會陷入一個循環。
但這和我們一開始len = arr.length有什么關系呢?
值得注意的是,如果一開始定義,那么每一次循環,都需要走 arr.length,length可是個方法,雖然他的消耗并不大,但在for循環中這個消耗會被方法,假設這個循環需要循環10000次呢,length就會被執行10000次。
indexOf還是相對簡單又雞肋。為什么說他雞肋呢?說難吧,indexOf方法確實比上文的雙重for循環簡單。說簡單吧,嘿,他沒Set方法去重來的更簡單。所以雞肋。
//去重
const handleRemoveRepeat = (arr) => {
let repeatArr = [];
for (let i = 0,len = arr.length ; i < len; i++)
if (repeatArr.indexOf(arr[i]) === -1) repeatArr.push(arr[i])
return repeatArr;
}
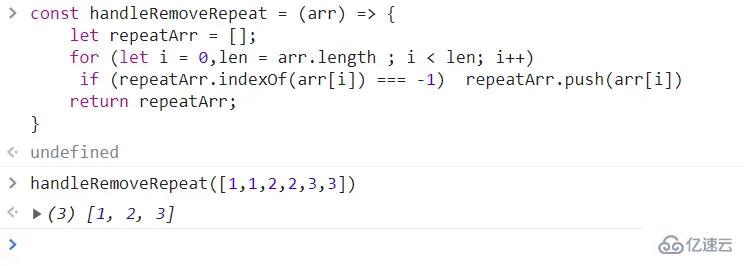
圖例:

同樣的,這個方法也有一個細節點,您或許已經發現了,上文的if和for沒有花括號;是的;for和if都默認對下面一條語句負責。在沒有必要的情況下,不用多加一個{}。
或許您會覺得這不可讀,這就是有意思的地方了,這是一個工具類方法,注定被藏在utils中的一個方法,他無關業務邏輯,并不需要有太大可讀性。
而且,這么寫還有一個很原因:給人的視覺沖擊會比較大。說點人話就是 -----很裝逼;
使用includes的去重方法和indexOf不能說很像,基本上一模一樣。變換的僅僅只是判斷方法。
includes的判斷方法更簡單了。循環數組的每一樣,用新數組檢測當前數組中是否包含數組項,如果不包含,則追加該元素
const handleRemoveRepeat = (arr) => {
let repeatArr = [];
for (let i = 0,len = arr.length ; i < len; i++)
if (!repeatArr.includes(arr[i])) repeatArr.push(arr[i])
return repeatArr;
}
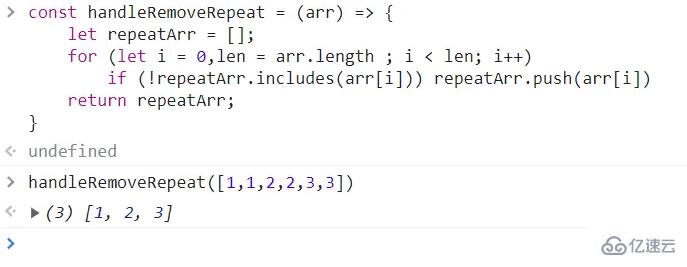
圖例

includes方法在除了去重以外的場景,還是很好用的。
使用filter配合indexOf進行的去重過程,真的可以非常的簡單且富含趣味性。
//去重
const handleRemoveRepeat = (arr) => arr.filter((item,index) => arr.indexOf(item,0) === index);
是的,沒了,就一行。
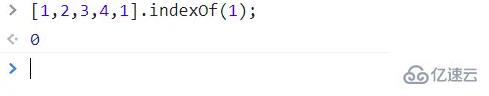
圖例

您是否沒有反應過來?乍一看,不知道他是怎么完成去重的。
小問題,我為您解答疑惑。
indexOf的特性是返回被查找的目標中包含的第一個位置的索引

如圖,下標為0和下標為4的位置存儲的都是“1”。但是indexOf()只返回了0。因為indexOf的特性是返回被查找的目標中包含的第一個位置的索引。
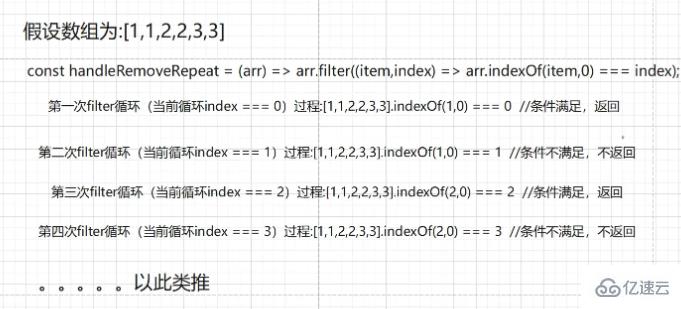
同樣的,我們可以利用這個特性。來完成去重,文字描述恐怕很難表達準確,您可以看看下面的這張圖。

去除對象數組的方式他并不是很穩定,這不像我們去重值類型數據的數組,上面的五種方法隨便復制一種,往里面一調用就好了。絕對不會出問題。
但是對象數組去重,需要有一個去重條件,也就是根據哪個字段進行去重。
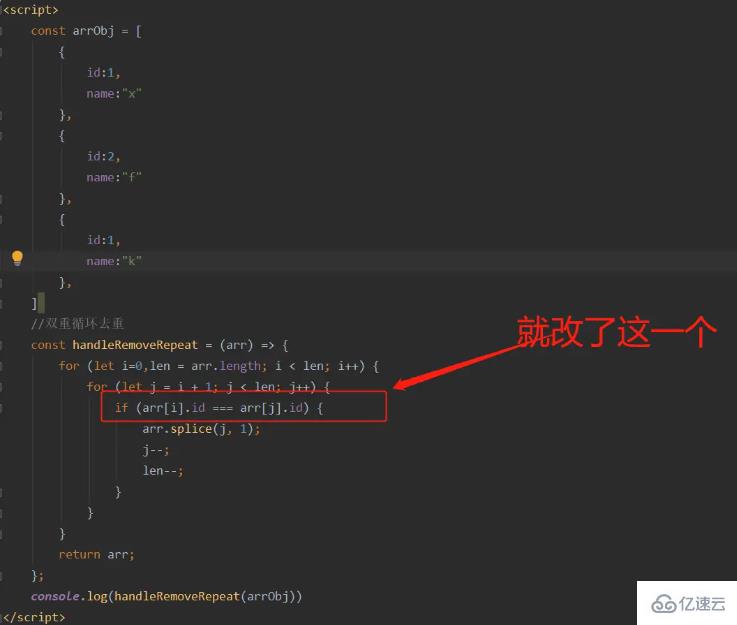
用雙重循環去重舉個例子:

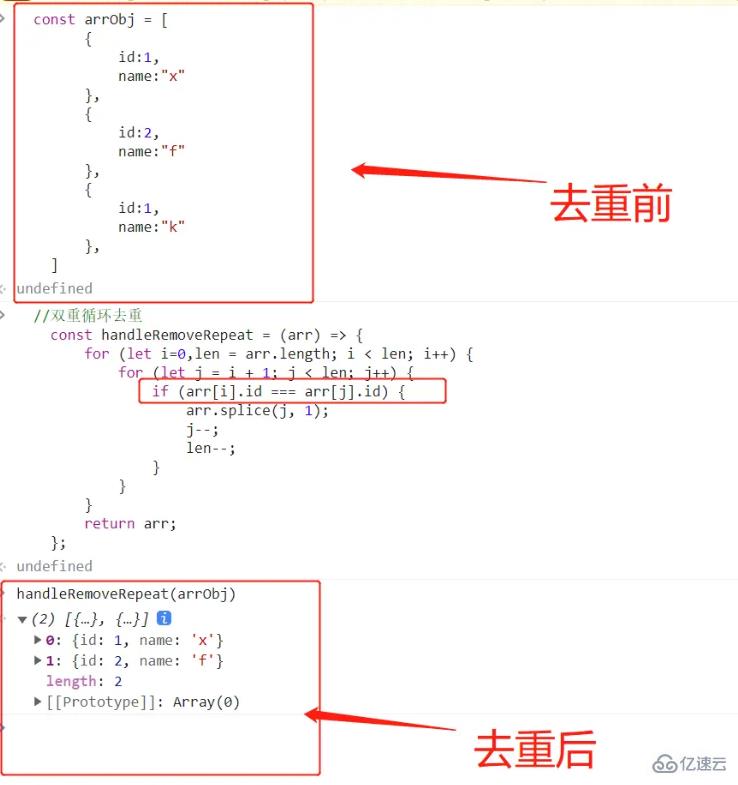
圖例

如上圖,我們就是拿數據的id作為去重條件的。
像這樣的對象數組就不能直接提供方法,因為每一個場景下的對象數組都不一定一樣。我這是根據id去重,萬一其他地方需要根據其他字段去重呢。
所以,如果您需要去重對象,根據上方的截圖中的代碼。使用雙重for循環的方法,自己自定義一個可以滿足您當前業務需求的去重方法。
“JavaScript數組去重的五種方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。