您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么用Vue代碼實現Google第三方登錄的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
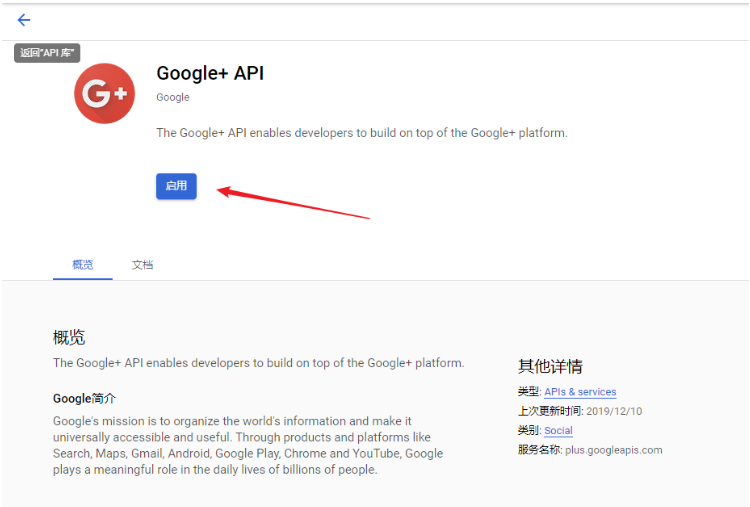
1、進入開發者平臺,首先前往Google API 控制臺選擇或者創建一個項目
谷歌開發者平臺

一堆眼花繚亂的API讓你無從選擇,但是你只要記住這次進來的目的是:社交API

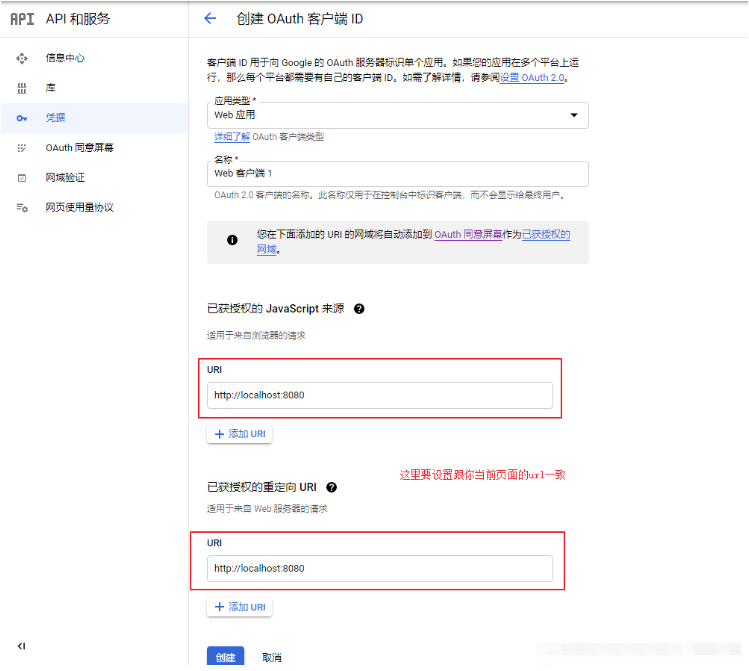
2.使用這個API之前還需要做一件事,那就是申請一個OAuth 2.0 客戶端 ID

3按照要求填寫你項目的類型、名稱以及來源url
注:創建完成之后,頁面也有一個彈窗將你申請的客戶端ID已經密鑰展示出來,沒錯這個就是一個生成的過程。

4、安裝vue-google-signin-button
npm install vue-google-signin-button --save
5、在main.js中引入并注冊
import GSignInButton from "vue-google-signin-button" Vue.use(GSignInButton);
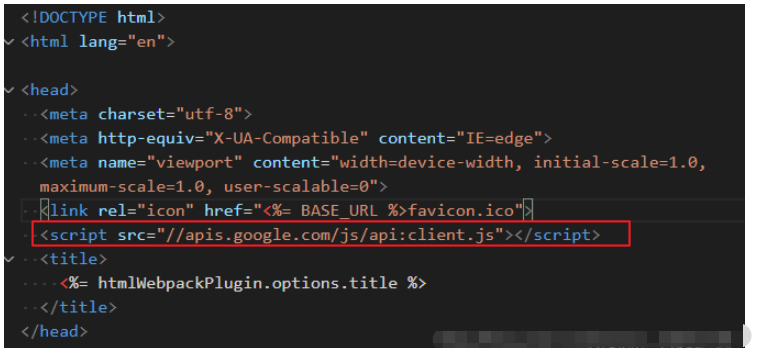
6.index.html引入js文件
<!--谷歌登錄需要的依賴js--> <script src="//apis.google.com/js/api:client.js"></script>
7、在login.vue中使用組件
<template>
<g-signin-button
:params="googleSignInParams"
@success="onSignInSuccess"
@error="onSignInError">
Sign in with Google
</g-signin-button>
</template>
<script>
export default {
data () {
return {
/**
* The Auth2 parameters, as seen on
* https://developers.google.com/identity/sign-in/web/reference#gapiauth2initparams.
* As the very least, a valid client_id must present.
* @type {Object}
*/
googleSignInParams: {
client_id: "YOUR_APP_CLIENT_ID.apps.googleusercontent.com"
}
}
},
methods: {
onSignInSuccess (googleUser) {
console.log(googleUser)
const profile = googleUser.getBasicProfile()
console.log(profile)
},
onSignInError (error) {
console.log("OH NOES", error)
}
}
}
</script>
<style>
.g-signin-button {
/* This is where you control how the button looks. Be creative! */
display: inline-block;
padding: 4px 8px;
border-radius: 3px;
background-color: #3c82f7;
color: #fff;
box-shadow: 0 3px 0 #0f69ff;
}
</style>
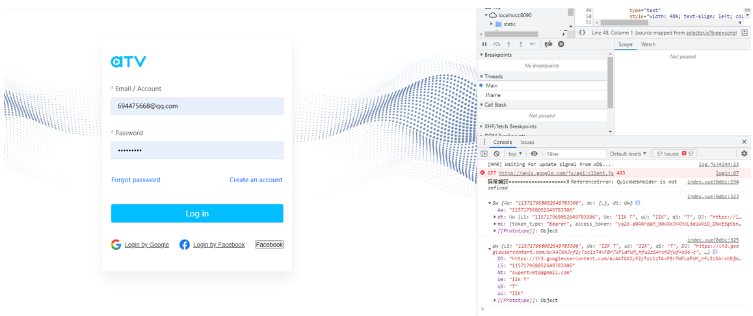
1、問題一:初始化沒有引入js
你會發現在初始化的時候頁面會出現一個報錯。

出現這個問題的原因就是插件本身是沒有引入Google.js文件。解決辦法就是Vue的index.html中引入,詳情看下圖。

以上就是“怎么用Vue代碼實現Google第三方登錄”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。