您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JavaScript變量怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JavaScript變量怎么使用”文章吧。
(1).必須以字母或下劃線(_)開頭,中間可以是數字、字母或下劃線;
(2).變量名不能包括空格、加、減等符號;
(3).不能使用JS中關鍵字作為變量名,如int,new等;
(4).JS的變量名嚴格區分大小寫;
(1)在JS中,使用變量前需要先對其進行聲明。所有的JS變量都由關鍵字 var 聲明。(如果不用var聲明變量,部分瀏覽器會拋引用錯誤;關于用不用var的區別 文末詳講。)語法格式如下:
var 變量名;
(2)在聲明變量時候也可以對變量進行賦值,例如
var a =1
如果只是聲明了變量,并未對其賦值,那么該變量默認值為undefine。
(3)變量聲明時,需要遵循以下規則:
1)可以使用一個關鍵字var同時聲明多個變量,只需要用逗號(,)分隔變量名就行了,如
var a,b,c //同時聲明a、b、c三個變量,在JS中符號都是英文狀態下的符號。
2)可以在聲明變量的同時對其賦值,即初始化變量,如
var a=1,b=2,c=3; //同時聲明a、b、c三個變量,并分別對其進行了初始化
3)var語句可以用作for循環或for/in循環的一部分,這樣就使循環變量的聲明成為循環語法自身的一部分,使用起來較為方便。
4)使用var語句多次聲明同一個變量,如果重復聲明的變量已經有一個初始值,那么此時的聲明就相當于對變量的重新賦值。
var a=100; //數值類型var str="嗨,海綿寶寶"; //字符串類型(字符串類型在聲明及使用時都要用雙引號引起來)var b=true; //布爾類型
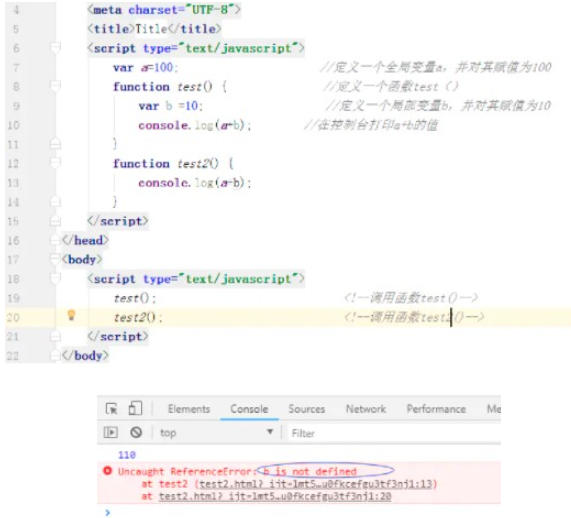
在js中,在函數內部聲明的即為局部變量,在函數外部聲明的即為全局變量。反之,局部變量只能在該函數內使用,全局變量則可以在全文使用。例如

運行這個兩個函數我們會發現,test2()函數沒有輸出結果,因為在test2()函數中,b沒有被定義,所以test2()函數報錯了。在js中,如果代碼錯誤又沒有拋異常的話,代碼是不會繼續往下執行的,所以在test2()中a的值也不能正常輸出。
在JS聲明變量的時候,雖然用var關鍵字聲明和不用var關鍵字聲明,很多時候運行并沒有問題,但是這兩種方式還是有區別的。可以正常運行的代碼并不代表是合適的代碼。
如
var a=100;
表示定義了一個變量a,a的值為100
而
a=100;
事實上是對屬性賦值操作,不是聲明了一個全局變量,而是創建了一個 全局對象的屬性!!
可能大家還是很難明白“變量聲明”跟“創建對象屬性”在這里的區別。事實上,JS的變量聲明、創建屬性以及每個JS中的每個屬性都有一定的標志說明它們的屬性----如只讀(ReadOnly)不可枚舉(DontEnum)不可刪除(DontDelete)等等。
由于變量聲明自帶不可刪除屬性,比較var a = 100 跟a=100,前者是變量聲明,帶不可刪除屬性,因此無法被刪除;后者為全局變量的一個屬性,因此可以從全局變量中刪除。
以上就是關于“JavaScript變量怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。