您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“css語言中漂浮的語法是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“css語言中漂浮的語法是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
css語言中的漂浮語法為“float:屬性值;”。float屬性用于定義元素在哪個方向浮動,會讓盒子(元素)漂浮在標準流的上面,其周圍的元素也會重新排列,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。該屬性有三個屬性值:1、“left”,定義元素向左浮動;2、“right”,定義元素向右浮動;3、“none”,定義元素不浮動。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css語言中,想要元素漂浮起來需要使用float屬性;該屬性指定一個盒子(元素)是否應該浮動。以往這個屬性總應用于圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。
如果浮動非替換元素,則要指定一個明確的寬度;否則,它們會盡可能地窄。
注釋:假如在一行之上只有極少的空間可供浮動元素,那么這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。
float浮動屬性的三個屬性值:
left 元素向左浮動。
right 元素向右浮動。
none 默認值。元素不浮動,并會顯示在其在文本中出現的位置。
一、 CSS布局的三種機制
css提供了3種機制來設置盒子的擺放位置,分別是:普通流(標準流)、浮動和定位,其中:
1、 普通流(標準流:“塊級元素”會獨占一行,“從上向下”排列;“行內元素”會按照順序,“從左到右”排列,碰到父元素邊緣自動換行;
2、 浮動:讓盒子從普通流中“漂浮”起來,主要作用讓多個塊級盒子一行顯示。
3、定位:將盒子“定位”在某一個位置——CSS離不開定位,特別是后面的js特效。
二、為什么需要浮動?
**概念:**元素浮動是指**設置了浮動屬性的元素會:**
脫離標準普通流的控制。
移動到指定位置。
作用:
讓多個盒子(div)水平排列成一行,使浮動成為布局的重要手段。
可以實現盒子的左右對齊等等…
浮動最早是用來控制圖片,實現文字環繞圖片的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: rgba(255,0,0,0.5);
float: left;
}
.box2{
width: 300px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
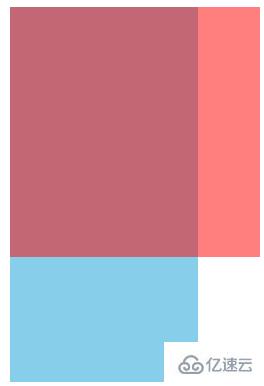
float屬性會讓盒子漂浮在標準流的上面,所以第二個標準流的盒子跑到浮動盒子的底下了。
浮動——漏漏漏~~~浮動的盒子,把自己原來的位置漏給下面標準流的盒子,就是不占有原來位置,是脫離標準流的,我們俗稱 “脫標”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: rgba(255,0,0,0.5);
/* 讓第一個盒子浮動起來,不占位置 */
float: left;
}
.box2{
width: 300px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
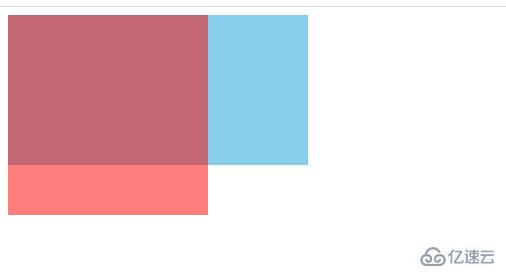
</html>所以,box2下面的其實就是跑到box1盒子下面了, 被box1給壓住了,遮擋起來了

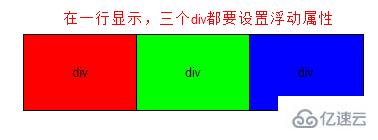
浮動——特性 float屬性會改變元素display屬性。
任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。 生成的塊級框和我們前面的行內塊極其相似。
div {
width: 200px;
height: 200px;
background-color: pink;
/* 轉換為行內塊元素,可以水平顯示,不過 div 之間有間隙,不方便處理 */
/* display: inline-block; */
/* 設置浮動屬性,可以讓 div 水平排列,并且沒有間隙 */
float: left;
}
.two {
background-color: hotpink;
}
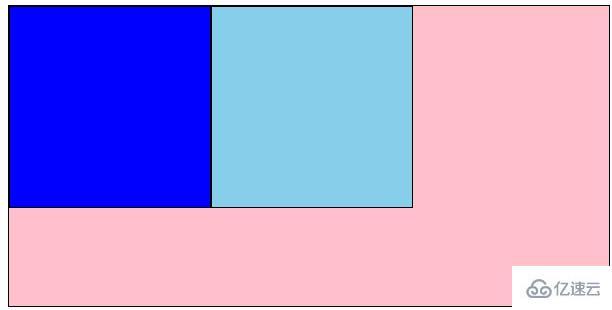
浮動的元素互相貼靠一起的,但是如果父級寬度裝不下這些浮動的盒子, 多出的盒子會另起一行對齊
一、浮動元素與父盒子的關系
- 子盒子的浮動參照父盒子對齊。

- 不會與父盒子的邊框重疊,也不會超過父盒子的內邊距。

二、浮動元素與兄弟盒子的關系
在一個父級盒子中,如果**前一個兄弟盒子**是:
浮動的,那么當前盒子會與前一個盒子的頂部對齊;
普通流的,那么當前盒子會顯示在前一個兄弟盒子的下方。
結論: 如果一個盒子里面有多個子盒子,如果其中一個盒子浮動了,其他兄弟也應該浮動。防止引起問題
ps:浮動只會影響當前的或者后面的標準流的盒子,不會影響前面的標準流
建議:如果一個盒子里面有多個盒子,如果其中的一個盒子浮動了,其他兄弟也應該浮動。防止引起問題
三、為什么要清除浮動
因為父級盒子很多情況下,不方便給高度,但是子盒子浮動就不占有位置,最后父級盒子高度為0,就影響了下面的標準流盒子。 !
結論:
由于浮動元素不再占用原文檔流的位置,所以它會對后面的元素排版產生影響
準確地說,并不是清除浮動,而是清除浮動后造成的影響
四、清除浮動本質
清除浮動主要為了解決父級元素因為子級浮動引起內部高度為0 的問題。 清除浮動之后, 父級就會根據浮動的子盒子自動檢測高度。 父級有了高度,就不會影響下面的標準流了
五、清除浮動的四種方式
在CSS中,clear屬性用于清除浮動
語法:
選擇器{clear:屬性值;} //clear 清除| 屬性值 | 右描述 |
|---|---|
| left | 不允許左側有浮動元素(清除左側浮動的影響) |
| right | 不允許右側有浮動元素(清除右側浮動的影響) |
| both | 同時清除左右倆側浮動的影響 |
但是我們實際工作中, 幾乎只用 clear: both;
1.額外標簽法(隔墻法)
<!-- 是W3C推薦的做法是通過在浮動元素末尾添加一個空的標簽: 1.添加在浮動元素最后 2.該元素必須是塊元素,行內元素無效 --> <div style=”clear:both”></div>
優點:通俗易懂,書寫方便
缺點:添加許多無意義的標簽,結構化較差
2.父級添加overflow屬性方法
可以給父級添加: overflow為 hidden| auto| scroll 都可以實現。
優點:代碼簡潔
缺點:內容增多時候容易造成不會自動換行導致內容被隱藏掉,無法顯示需要溢出的元素。
3.使用after偽元素清除浮動
after 方式為空元素額外標簽法的升級版,好處是不用單獨加標簽了
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 專有 */
*zoom: 1;
}優點:符合閉合浮動思想 結構語義化正確
缺點:由于IE6-7不支持:after,使用 zoom:1觸發 hasLayout。
4.使用雙偽元素清除浮動
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}優點:代碼更簡潔
缺點:由于IE6-7不支持:after,使用 zoom:1觸發 hasLayout。
標準流(普通流)在布局中 塊級元素會獨占一行,從上向下排列;行內元素會按照順序,從左到右排列,碰到父元素邊緣則自動換行。
浮動的應用場景大部分用于讓盒子水平排列成一行和控制圖片。
清除浮動主要為了解決父級元素因為子級浮動引起內部高度為0 的問題。
清除浮動一共有4中方式:
額外標簽法(隔墻法)
父級添加overflow屬性方法
使用after偽元素清除浮動
使用雙偽元素清除浮動
讀到這里,這篇“css語言中漂浮的語法是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。