您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery可不可以獲取上一級元素的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery可不可以獲取上一級元素文章都會有所收獲,下面我們一起來看看吧。
jquery可以獲取上一級元素。獲取步驟:1、利用jQuery選擇器選取指定元素,語法“$("選擇器")”,會返回一個包含指定元素的jQuery對象;2、使用parent()函數獲取指定元素的直接父級元素(上一級元素)即可,語法“指定對象.parent(filter)”,參數“filter”用于縮小搜索范圍。
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
獲取上一級元素,就是獲取父級元素。在jquery中,可以使用parent()函數來獲取父級元素。
實現步驟
步驟1:利用jQuery 選擇器選取指定元素
1)jQuery 元素選擇器基于元素名選取元素。
$("標簽名")2)jQuery id選擇器基于id屬性選取元素。
$("#id屬性值")
<form id="屬性值">
//表單元素
</form>會返回一個包含指定元素的jQuery對象。
步驟2:使用parent()函數獲取指定元素的父級元素
parent()返回被選元素的直接父元素。該方法只沿著 DOM 樹向上遍歷單一層級。
指定對象.parent(filter)
| 參數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜索父元素范圍的選擇器表達式。 |
示例1:返回 <span> 元素的上一級元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent("li").css({"color":"red","border":"2px solid red"});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父節點)
<div style="width:500px;">div (曾祖父節點)
<ul>ul (祖父節點)
<li>li (直接父節點,上一級元素)
<span>span</span>
</li>
<li>li (直接父節點,上一級元素)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
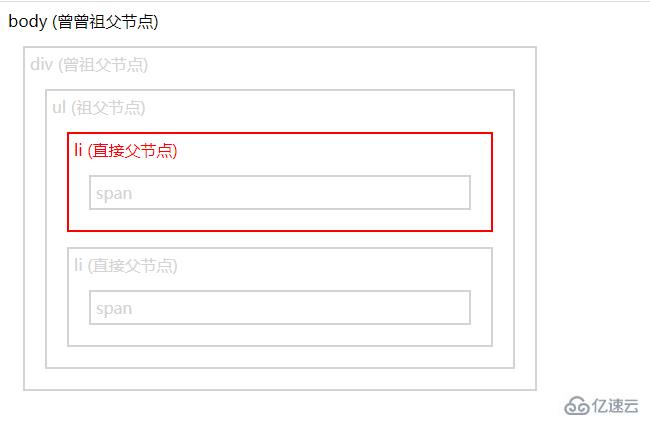
示例2:使用 filter 參數縮小搜索范圍
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent("li.1").css({"color":"red","border":"2px solid red"});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父節點)
<div style="width:500px;">div (曾祖父節點)
<ul>ul (祖父節點)
<li class="1">li (直接父節點)
<span>span</span>
</li>
<li class="2">li (直接父節點)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
關于“jquery可不可以獲取上一級元素”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery可不可以獲取上一級元素”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。