溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享的是html的縮進屬性介紹,相信很多人都不太了解,為了讓大家更加了解,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
在html中,縮進屬性是“text-indent”屬性;該屬性用于規定文本塊中首行文本的縮進,只需將屬性值設置為合理的大小即可,若屬性值為正值,則首行會被縮進到右邊,若屬性值為負值,則首行會被縮進到左邊,語法為“<element style="text-indent:屬性值">”。
設置html首行縮進的方法是,給段落文本添加text-indent屬性,并設置合理的縮進值大小即可,
text-indent 屬性規定文本塊中首行文本的縮進。
注釋:允許使用負值。如果使用負值,那么首行會被縮進到左邊。
length 定義固定的縮進。默認值:0。
% 定義基于父元素寬度的百分比的縮進。
示例如下:
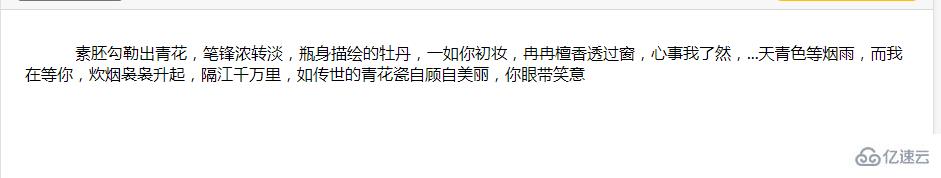
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="text-indent:50px">素胚勾勒出青花,筆鋒濃轉淡,瓶身描繪的牡丹,一如你初妝,冉冉檀香透過窗,心事我了然,...天青色等煙雨,而我在等你,炊煙裊裊升起,隔江千萬里,如傳世的青花瓷自顧自美麗,你眼帶笑意</p> </body> </html>
輸出結果:

關于html的縮進屬性介紹就分享到這里了,希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。