您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript webpack5如何配置及使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript webpack5如何配置及使用”吧!
在最原始的前端開發中,我們引入js和css等文件都是通過手動地在html中插入script和link標簽來達到引用的目的,不僅繁瑣,每個文件都需要單獨發一次請求,而且容易發生變量沖突的問題。
于是提出了JavaScript模塊化的概念,依次出現了AMD、CommonJS、CMD、ES6模塊化等解決方案。
但是事實上,我們工程使用模塊化開發是不能直接運行在瀏覽器上的,例如許多npm模塊都是使用的CommonJS的語法,瀏覽器并不支持。
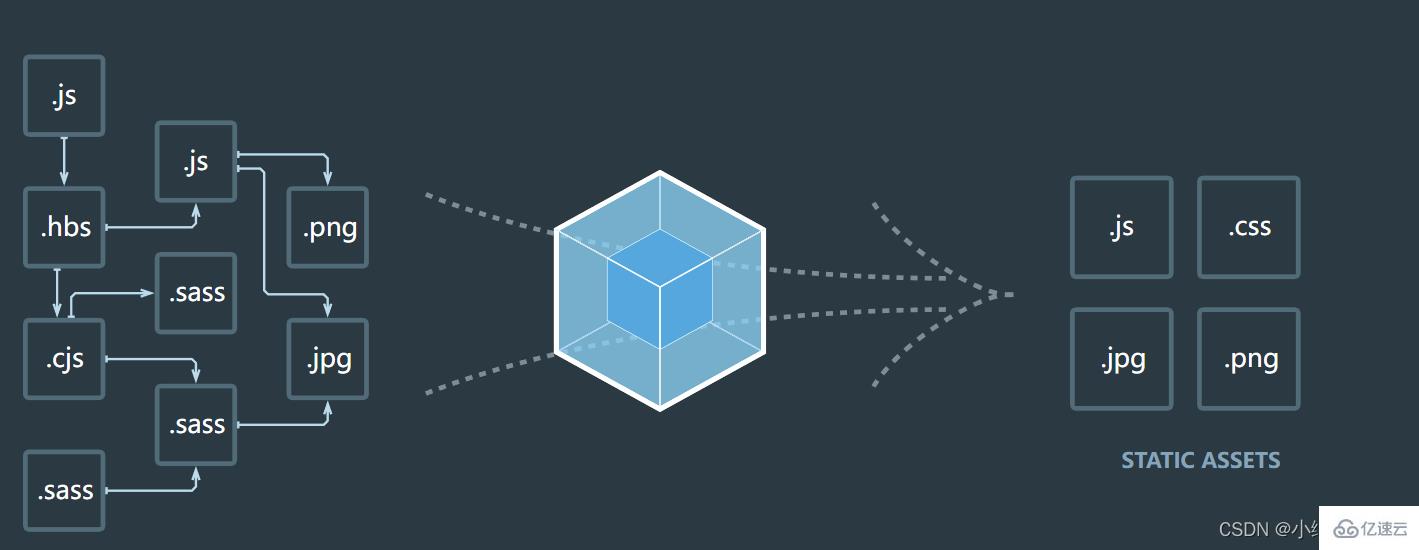
此時便到了模塊打包工具出場的時候了,它的任務就是解決模塊間的依賴,并將項目打包成瀏覽器能夠識別的JS文件。
目前社區流行的打包工具有Webpack、Parcel、Rollup等。

如果你使用過vue-cli或者create-ract-app等腳手架,那么其實你已經用過webpack了,因為他們都是基于webpack的二次封裝,所以,掌握了webpack的原理,能夠更好地去開發vue和react工程項目。
項目中webpack的配置文件是位于根目錄的:webpack.config.js
入口起點(entry point)指示 webpack 應該使用哪個模塊,來作為構建其內部依賴圖的開始,例如vue項目中的main.js就是打包時的入口文件。
module.exports = {
entry: './src/main.js'
};項目中的所有依賴都應該直接或者間接地與入口文件關聯起來,例如我們都是在main.js中引入外部模塊(axios、router、elementUI等)。
output 屬性告訴 webpack 在哪里輸出它所創建的 bundles,以及如何命名這些文件,默認值為 ./dist。
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
//__dirname是當前目錄根目錄
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};ouput的path屬性決定了打包好的文件的生成位置,默認是./dist,如果沒有,webpack會自動創建這個目錄。
ouput的filename屬性決定了打包文件的名稱。
loader 讓 webpack 能夠去處理那些非 JavaScript 文件(例如圖片,css文件、vue文件等,webpack 自身只理解 JavaScript)。
loader 可以將所有類型的文件轉換為 webpack 能夠處理的有效模塊,然后你就可以利用 webpack 的打包能力,對它們進行處理。
module.exports = {
//...
module: {
rules: [
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
}
};在 webpack 配置中定義 loader 時,要定義在 module.rules 中,其中test屬性是需要匹配的文件名的正則,use屬性是對應的loader,可以是多個(數組)。
例如上面的style-loader和css-loader就是處理js中引入的css文件(如果直接在js中引入css文件,是會報錯的)。
oader 被用于轉換某些類型的模塊,而插件則可以用于執行范圍更廣的任務。
插件的范圍包括,從打包優化和壓縮,一直到重新定義環境中的變量,插件增強了webpack的功能。
要使用插件,對于webpack內置的插件,我們通過引入webpack然后直接訪問內置插件即可,對于外部插件,我們需要先安裝,然后require引入,然后在plugin數組引入插件(new)實例。
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通過 npm 安裝
const webpack = require('webpack'); // 用于訪問內置插件
const config = {
module: {
rules: [
//...
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;上面的html-webpack-plugin插件就是根據模板(template)頁面在打包的目錄中自動生成一個對應的html文件,并且自動插入打包生成js文件的script標簽(正常webpack打包并不會生成html文件)。
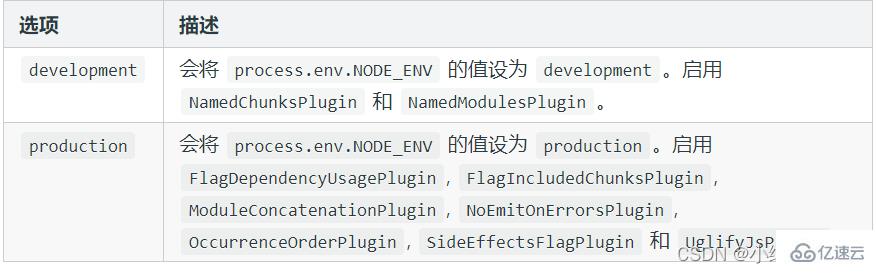
開發模式(development):優化打包速度,優化代碼調試。
生產模式(production):優化打包速度,優化代碼運行的性能

module.exports = {
mode: 'production'
};即打包的模式不同,那么webpack對于打包代碼的優化策略也不一樣。
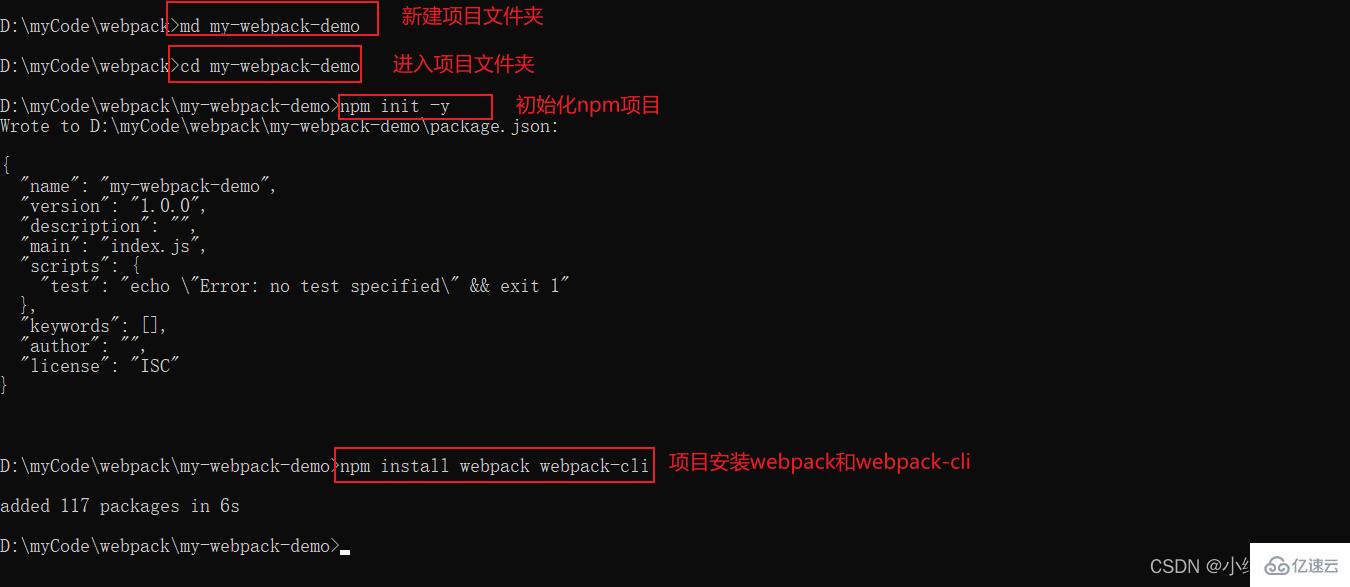
我們來搭建一個非常簡單的webpack項目。

接著我們創建基本的項目結構和文件。
my-webpack-demo
├── src
| └── index.js(入口文件)
├── utils
| └── time.js(時間工具)
├── package-lock.json
├── package.json
├── webpack.config.js(webpack配置)
其中utils下的time.js負責生成當前時間 time.js:
var time = new Date();
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
module.exports = {
now: t,
};入口文件index.js:
import { now } from "../utils/time.js";
document.write("現在是: " + now);webpack配置文件webpack.config.js:
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
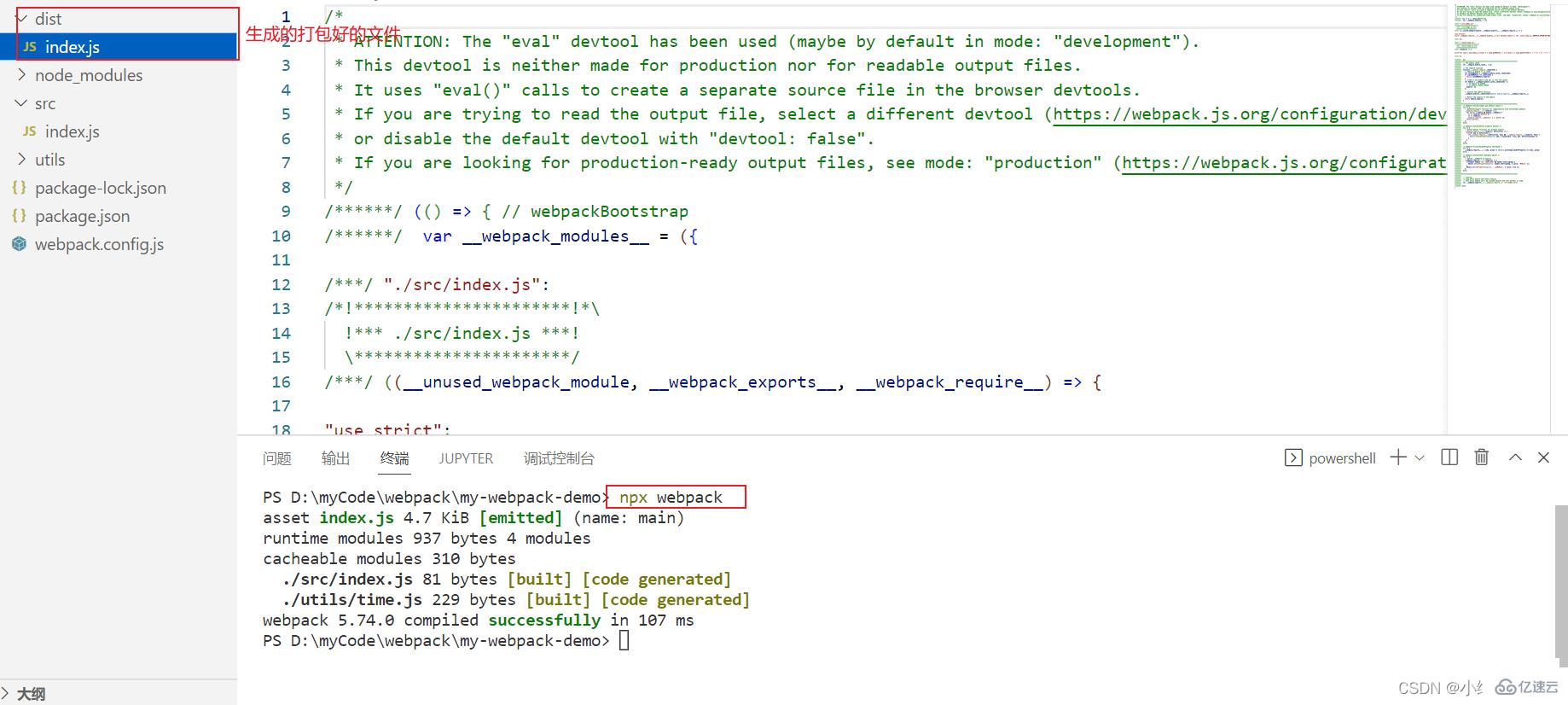
};我們在終端執行打包命令:

此時webpack自動在項目中創建了dist目錄,并生成了打包好的index.js文件,那么我們如何驗證index.js文件是否有效呢?
由于webpack并不會自動生成html文件,還記得上面的html-webpack-plugin插件嗎?
通過npm安裝:

在配置文件中引入:
const HtmlWebpackPlugin = require("html-webpack-plugin"); // 通過 npm 安裝
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })],
};記得在src下創建index.html模板:

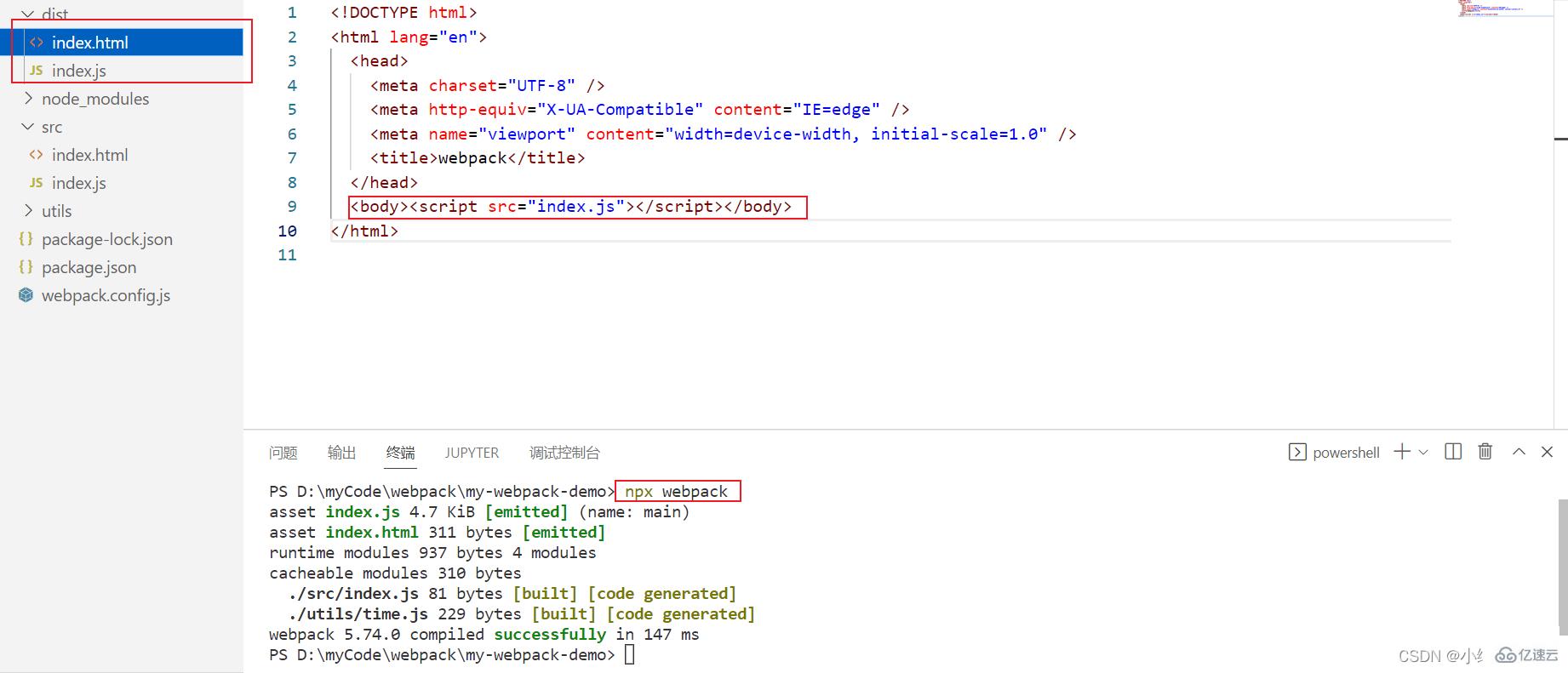
歐克!我們再次執行打包命令npx webpack 。

可以看到,在dist目錄下不僅生成了index.js,還有index.html,我們在瀏覽器中打開它。

time.js成功生效咯 !
感謝各位的閱讀,以上就是“JavaScript webpack5如何配置及使用”的內容了,經過本文的學習后,相信大家對JavaScript webpack5如何配置及使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。