溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vuex怎么獲取getter對象中的值”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vuex怎么獲取getter對象中的值”吧!
getter取值與state取值具有相似性
// main.js中,把store注冊在根實例下,可使用this.$stroe.getters直接取值
computed: {
testNum1() {
return this.$store.getters.testNum1;
}
}import { mapGetters } from "vuex";
export default {
computed: {
...mapGetters({
// 把 `this.getNum1` 映射為 `this.$store.getters.getNum1`
getNum1: "getNum1"
}),
...mapGetters([
// 使用對象展開運算符將 getter 混入 computed 對象
"getNum4"
])
}
};module中的getter,又分為namespaced(命名空間)為true和false的情況。默認為false,則表示方位都是全局注冊,與上邊兩種方法一致。
當為true時,則使用如下方法:
import { mapGetters } from "vuex";
export default {
computed: {
getNum1(a,b) {
return this.$store.getters['moduleA/getNum1']
},
// 第一個參數是namespace命名空間,填上對應的module名稱即可
...mapGetters("moduleA", {
getNum2: "getNum2"
}),
...mapGetters("moduleA", ["getNum3"])
}
}; // state
state: {
leader: null
},
// getters
getters: {
getLead: state => state.leader
}
// mutations
mutations: {
setLead (state, data) {
state.leader = data
}
},
// 頁面中賦值
// 登錄時改變state.leader的值
this.$store.commit('setLead', true)
// 組件中計算屬性監聽
import { mapGetters } from 'vuex'
computed: {
leader () {
...mapGetters(['getLead'])
}
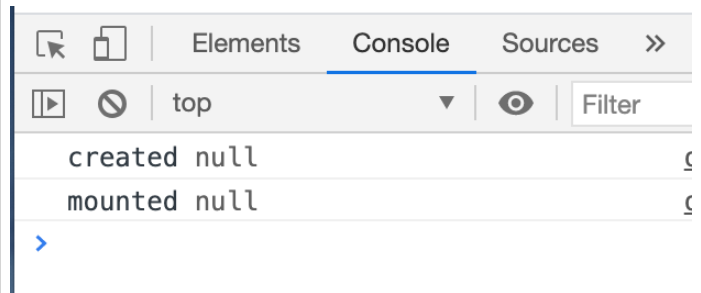
}打印this.leader,直接獲取計算屬性值

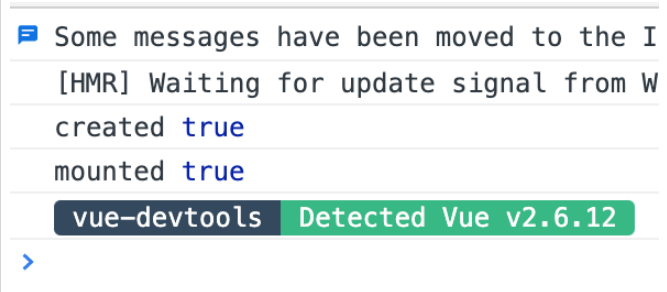
刷新之后的打印結果

增加監聽函數watch,修改計算屬性
computed: {
...mapGetters(['getLead'])
//原來
//leader () {
// ...mapGetters(['getLead'])
//}
}
watch: {
// 監聽getters數據 --- 'getLead'
// 解決state數據可以更新,但getters數據需要刷新才能更新的問題
getLead (val) {
this.leader = val
// this.leader是data中自定義的值,
// 賦值之后,一定要重寫之后的方法,
// 不然只是取值,頁面操作依然不會改變
this.showVip() // 這是我頁面上的方法名
}
},感謝各位的閱讀,以上就是“Vuex怎么獲取getter對象中的值”的內容了,經過本文的學習后,相信大家對Vuex怎么獲取getter對象中的值這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。