溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么打包添加gzip配置項”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue怎么打包添加gzip配置項”文章能幫助大家解決問題。
安裝 compression-webpack-plugin
這邊我選用的是6.1.1版本
npm install compression-webpack-plugin@6.1.1
或者
yarn add compression-webpack-plugin@6.1.1
之后在vue.config.js中添加配置項
const CompressionPlugin = require('compression-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CompressionPlugin({
algorithm: 'gzip', // 使用gzip壓縮
test: /\.js$|\.css$|\.html$/, // 匹配文件名
filename: '[path][base].gz', // 壓縮后的文件名(保持原文件名,后綴加.gz)
minRatio: 0.8, // 壓縮率小于0.8才會壓縮
threshold: 10240, // 對超過10k的數據壓縮
deleteOriginalAssets: false // 是否刪除未壓縮的源文件,謹慎設置,如果希望提供非gzip的資源,可不設置或者設置為false(比如刪除打包后的gz后還可以加載到原始資源文件)
})
]
}
} plugins: [
new CompressionPlugin({
test:productionGzipExtensions, //匹配文件名
threshold: 10240,//對超過10k的數據壓縮
deleteOriginalAssets: true //不刪除源文件
})
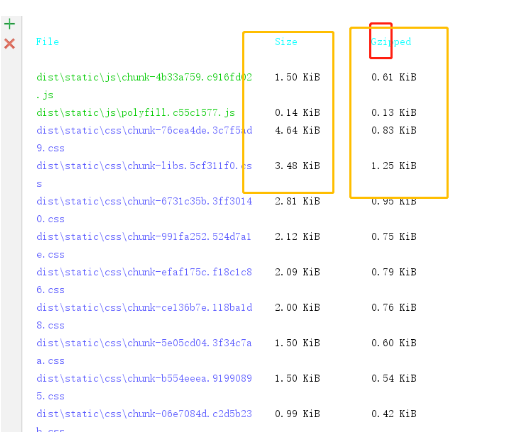
],打包效果

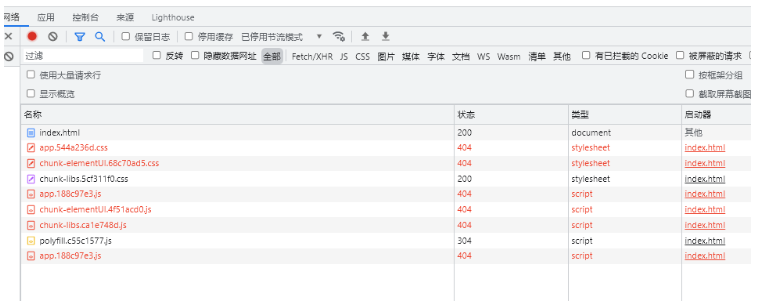
這里遇到了 小問題 :
deleteOriginalAssets: true //不刪除源文件 為true時,頁面加載資源呈404,需要配置nginx開啟打包靜態文件

nginx.conf gzip on; gzip_static on; # 開啟靜態文件壓縮 gzip_min_length 1k; # 不壓縮臨界值,大于1K的才壓縮 gzip_buffers 4 16k; gzip_http_version 1.1; gzip_comp_level 2; gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss; # #進行壓縮的文件類型 gzip_vary on; gzip_proxied expired no-cache no-store private auth; gzip_disable "MSIE [1-6]\.";
開啟Nginx gzip壓縮非常簡單,達到的效果可以壓縮靜態文件大小、提高頁面訪問速度、節省流量和帶寬是很有幫助的,也為用戶省去了很多流量;唯一的不足就是開啟之后服務器這邊會增加運算,進行壓縮運算處理,就比如壓縮級別,服務器cpu會有開銷。
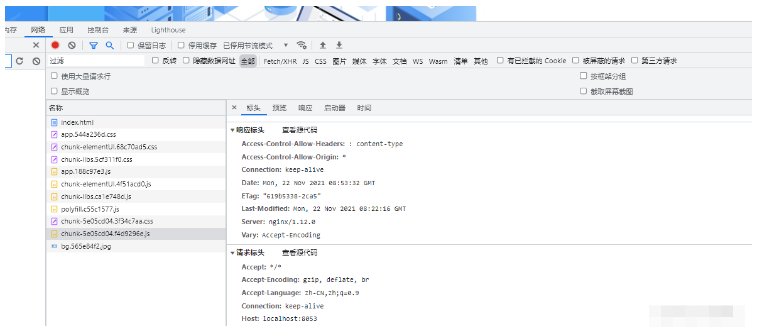
請求正常:

關于“vue怎么打包添加gzip配置項”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。