您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue3中怎么使用CompositionAPI解決問題”,在日常操作中,相信很多人在Vue3中怎么使用CompositionAPI解決問題問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue3中怎么使用CompositionAPI解決問題”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
組件邏輯膨脹導致的可讀性變差
無法跨組件重用代碼
Vue2對TS的支持有限
在傳統的OptionsAPI中我們需要將邏輯分散到以下六個部分。
OptionsAPI
components
props
data
computed
methods
lifecycle methods
最佳的解決方法是將邏輯聚合就可以很好的代碼可讀性。
這就是我們的CompositionAPI語法能夠實現的功能。CompositionAPI是一個完全可選的語法與原來的OptionAPI并沒有沖突之處。他可以讓我們將相同功能的代碼組織在一起,而不需要散落到optionsAPI的各個角落
Vue2中的跨組件重用代碼,我們大概會有四個選擇
1、Mixin - 混入

代碼混入其實就是設計模式中的混合模式,缺點也非常明顯。
可以理解為多重繼承,簡單的說就是一個人如何有兩個父親
缺點
無法避免屬性名沖突
繼承關系不清晰
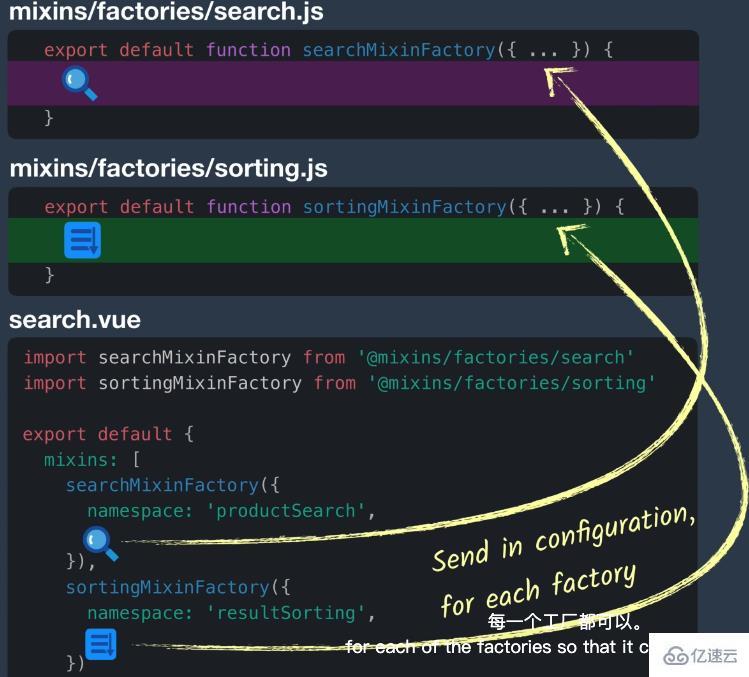
2、Mixin Factory - 混入工廠
返回一個

?代碼重用方便
?繼承關系清洗
3、ScopeSlots - 作用域插槽
?可讀性不高
?配置復雜 - 需要再模板中進行配置
?性能低 - 每個插槽相當于一個實例
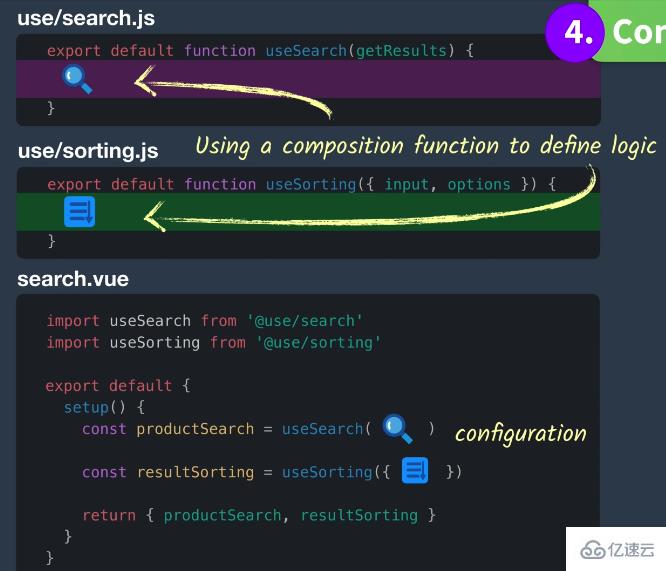
4、CompositionApi - 復合API

?代碼量少
?沒有引入新的語法,只是單純函數
?異常靈活
?工具語法提示友好 - 因為是單純函數所以 很容易實現語法提示、自動補償
?更好的Typescript支持
?在復雜功能組件中可以實現根據特性組織代碼 - 代碼內聚性, 比如:
排序和搜索邏輯內聚
?組件間代碼復用
在以下方法前執行:
Components
Props
Data
Methods
Computed Properties
Lifecycle methods
可以不在使用難于理解的this
有兩個可選參數
props - 屬性 (響應式對象 且 可以監聽(watch))
import {watch} from "vue"
export defalut {
props: {
name: String
},
setup(props) {
watch(() => {
console.log(props.name)
})
}
}context 上下文對象 - 用于代替以前的this方法可以訪問的屬性
setup (props,context) {
const {attrs,slots,parent,root,emit} = context
}對基本數據類型數據進行裝箱操作使得成為一個響應式對象,可以跟蹤數據變化。

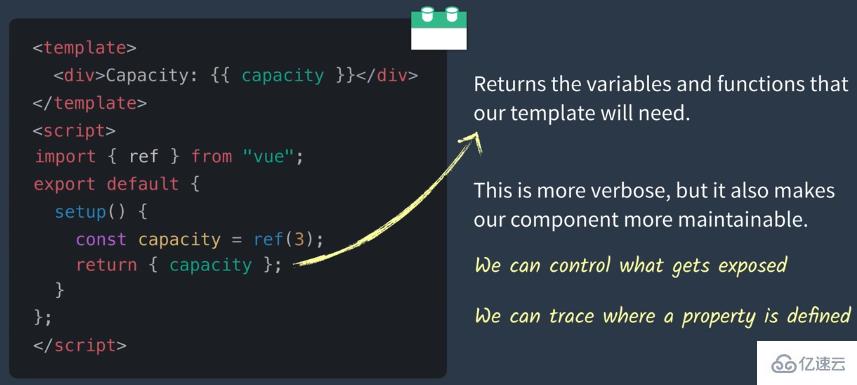
可維護性明顯提高
可以控制哪些變量暴露
可以跟中哪些屬性被定義 (屬性繼承與引用透明)


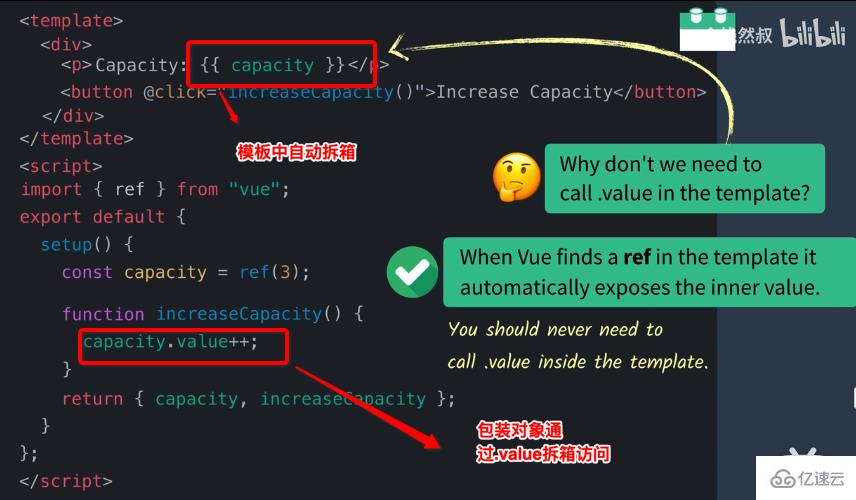
JS :需要通過.value訪問包裝對象
模板: 自動拆箱
這個地方實在沒什么好講的,和Vue2沒變化
<template>
<div>
<div>Capacity: {{ capacity }}</div>
<p>Spases Left: {{ sapcesLeft }} out of {{ capacity }}</p>
<button @click="increaseCapacity()">Increase Capacity</button>
</div>
</template>
<script>
import { ref, computed, watch } from "vue";
export default {
setup(props, context) {
const capacity = ref(3);
const attending = ref(["Tim", "Bob", "Joe"]);
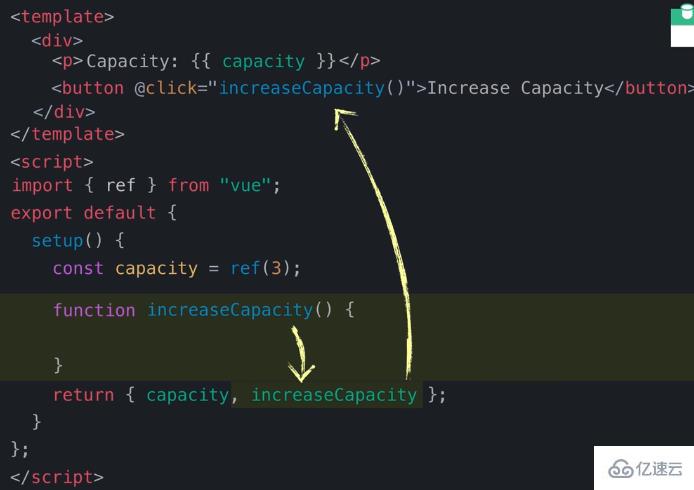
function increaseCapacity() {
capacity.value++;
}
const sapcesLeft = computed(() => {
return capacity.value - attending.value.length;
});
return { capacity, increaseCapacity, attending, sapcesLeft };
},
};
</script>之前reactive 的 Ref 去聲明所有的響應式屬性
import { ref,computed } from 'vue'
export default {
setup(){
const capacity = ref(4);
const attending = ref(["Tim","Bob","Joe"]);
const spacesLeft = computed(()=>{
return capacity.value - attending.value.length
})
function increaseCapacity(){ capacity.value ++;}
return { capacity,increaseCapacity,attending,spacesLeft}
}
}但是有另一個等效的方法用它去代替 reactive 的Ref
import { reactive,computed } from 'vue'
export default {
setup(){
const event = reactive({
capacity:4,
attending:["Tim","Bob","Joe"],
spacesLeft:computed(()=>{
return event.capacity - event.attending.length;
})
})
}
}過去我們用vue2.0的data來聲明響應式對象,但是現在在這里每一個屬性都是響應式的包括computed 計算屬性
這2種方式相比于第一種沒有使用.
接下來 我們再聲明method 這2種語法都ok,取決于你選擇哪一種
setup(){
const event = reactive(){
capacity:4,
attending:["Tim","Bob","Joe"],
spacesLeft:computed(()=>{
return event.capacity - event.attending.length;
})
function increaseCapacity(){event.capacity++}
//return整個對象
return {event,increaseCapacity}
}
}<p>Spaces Left:{{event.spacesLeft}} out of {{event.capacity}}</p>
<h3>Attending</h3>
<ul>>
<li v-for="(name,index) in event.attending" :key="index">
{{name}}
</li>
</ul>
<button @click="increaseCapacity()"> Increase Capacity</button>在這里我們使用對象都是.屬性的方式,但是如果 這個結構變化了,event分開了編程了一個個片段,這個時候就不能用.屬性的方式了
//在這里可以使用toRefs
import {reactive,computed,toRefs} from 'vue'
export default{
setup(){
const event = reactive({
capacity:4,
attending:["Tim","Bob","Joe"],
spacesLeft:computed(()=>{
return event.capacity -event.attending.length;
})
})
function increaseCapacity(){ event.capacity ++ }
return {...toRefs(event),increaseCapacity}
}
}如果沒有 increaseCapacity() 這個方法 直接可以簡化為
return toRefs(event)
完整代碼
<div>
<p>Space Left : {{event.spacesLeft}} out of {{event.capacity}} </p>
<h3>Attending</h3>
<ul>
<li v-for="(name,index)" in event.attending :key="index">{{name}}
</li>
</ul>
<button @click="increaseCapacity">Increase Capacity</button>
</div>
</template>
<script>
//第一種
import {ref,computed } from 'vue'
export default {
setup(){
const capacity = ref(4)
const attending = ref(["Tim","Bob","Joe"])
const spaceLeft = computed(()=>{
return capacity.value - attending.value.length;
});
function increaseCapacity(){ capacity.value++; }
return {capacity,increaseCapacity,attending,spaceLeft}
}
}
//返回一個響應式函數 第二種
import { reactive,computed } from 'vue'
export default {
setup(){
const event = reactive({
capacity:4,
attending:["Tim","Bob","Joe"],
spaceLeft:computed(()=>{
return event.capacity - event.attending.length;
})
})
//我們不再使用.value
function increaseCapacity() { event.capacity++; }
//把這個event放入到template中
return { event,increaseCapacity}
}
}
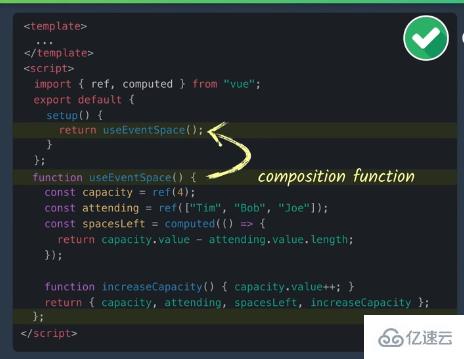
</script>使用CompositionAPI的兩個理由
1、可以按照功能組織代碼

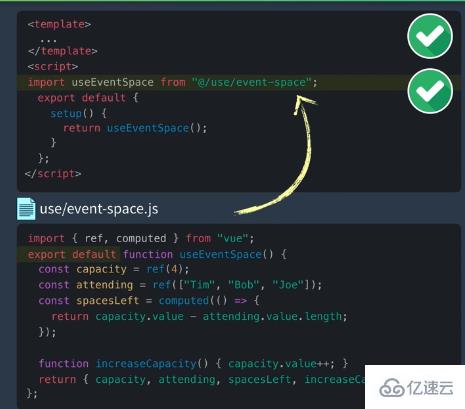
2、組件間功能代碼復用


| Vue2 | Vue3 |
|---|---|
| beforeCreate | ?setup(替代) |
| created | ?setup(替代) |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroy | onBeforeUnmount |
| destroyed | onUnmounted |
| errorCaptured | onErrorCaptured |
| - | ?onRenderTracked |
| - | ?onRenderTriggered |
setup中調用生命周期鉤子
import { onBeforeMount,onMounted } from "vue";
export default {
setup() {
onBeforeMount(() => {
console.log('Before Mount!')
})
onMounted(() => {
console.log('Before Mount!')
})
},
};// 所有依賴響應式對象監聽
watchEffect(() => {
results.value = getEventCount(searchInput.value);
});
// 特定響應式對象監聽
watch(
searchInput,
() => {
console.log("watch searchInput:");
}
);
// 特定響應式對象監聽 可以獲取新舊值
watch(
searchInput,
(newVal, oldVal) => {
console.log("watch searchInput:", newVal, oldVal);
},
);
// 多響應式對象監聽
watch(
[firstName,lastName],
([newFirst,newLast], [oldFirst,oldlast]) => {
// .....
},
);
// 非懶加載方式監聽 可以設置初始值
watch(
searchInput,
(newVal, oldVal) => {
console.log("watch searchInput:", newVal, oldVal);
},
{
immediate: true,
}
);
編寫一個公共函數usePromise函數需求如下:
results : 返回Promise執行結果
loading: 返回Promise運行狀態
PENDING :true
REJECTED : false
RESOLVED: false
error : 返回執行錯誤

import { ref } from "vue";
export default function usePromise(fn) {
const results = ref(null);
// is PENDING
const loading = ref(false);
const error = ref(null);
const createPromise = async (...args) => {
loading.value = true;
error.value = null;
results.value = null;
try {
results.value = await fn(...args);
} catch (err) {
error.value = err;
} finally {
loading.value = false;
}
};
return { results, loading, error, createPromise };
}應用
import { ref, watch } from "vue";
import usePromise from "./usePromise";
export default {
setup() {
const searchInput = ref("");
function getEventCount() {
return new Promise((resolve) => {
setTimeout(() => resolve(3), 1000);
});
}
const getEvents = usePromise((searchInput) => getEventCount());
watch(searchInput, () => {
if (searchInput.value !== "") {
getEvents.createPromise(searchInput);
} else {
getEvents.results.value = null;
}
});
return { searchInput, ...getEvents };
},
};我們考慮一下當你加載一個遠程數據時,如何顯示loading狀態
通常我們可以在模板中使用v-if

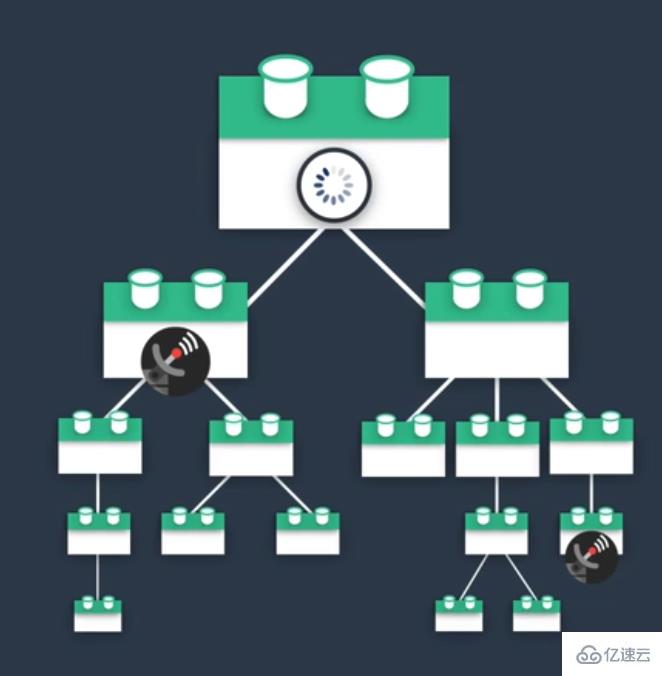
但是在一個組件樹中,其中幾個子組件需要遠程加載數據,當加載完成前父組件希望處于Loading狀態時我們就必須借助全局狀態管理來管理這個Loading狀態

這個問題在Vue3中有一個全新的解決方法。
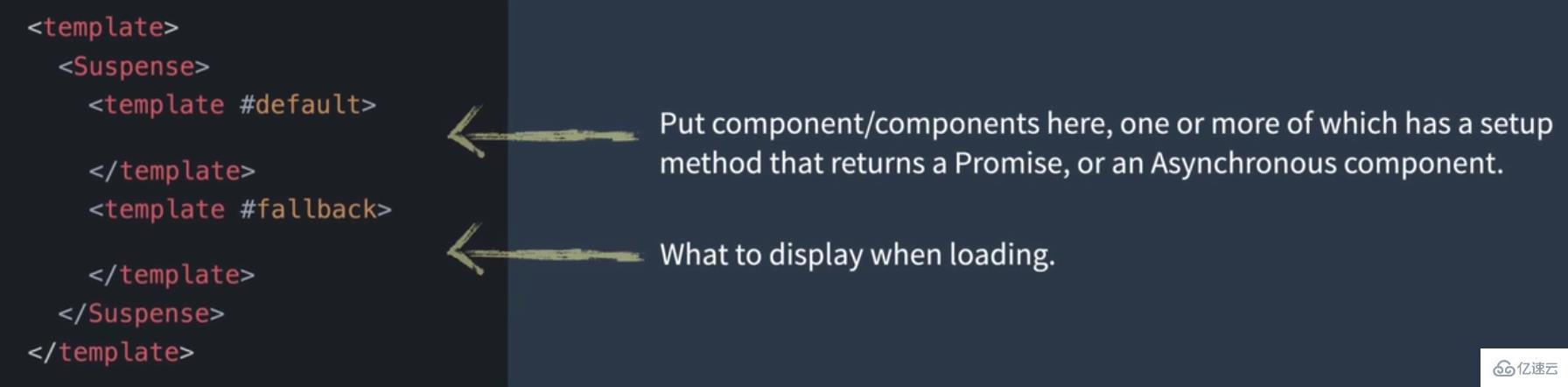
這就是Suspense Component,懸念組件。

<template>
<div>
<div v-if="error">Uh oh .. {{ error }}</div>
<Suspense>
<template #default>
<div>
<Event />
<AsyncEvent />
</div>
</template>
<template #fallback> Loading.... </template>
</Suspense>
</div>
</template>
<script>
import { ref, onErrorCaptured, defineAsyncComponent } from "vue";
import Event from "./Event.vue";
const AsyncEvent = defineAsyncComponent(() => import("./Event.vue"));
export default {
components: {
Event,
AsyncEvent,
},
setup() {
const error = ref(null);
onErrorCaptured((e) => {
error.value = e;
// 阻止錯誤繼續冒泡
return true;
});
return { error };
},
};
</script>

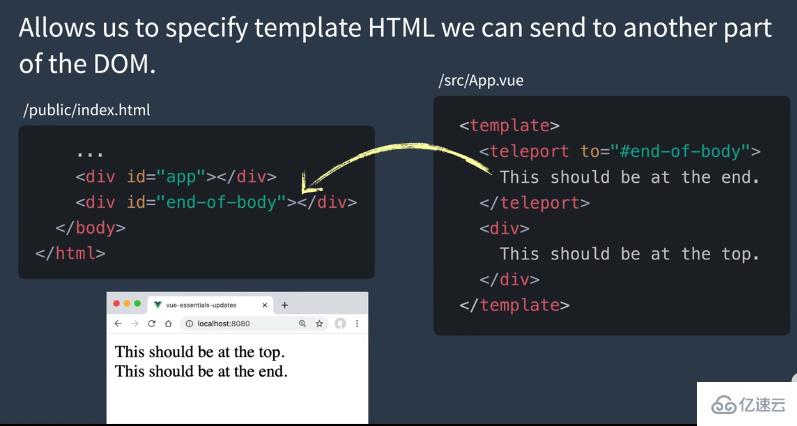
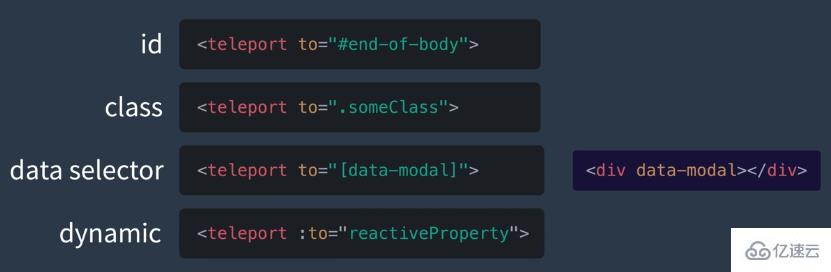
類似React中的Portal, 可以將特定的html模板傳送到Dom的任何位置

通過選擇器QuerySelector配置

<template>
<div>
<teleport to="#end-of-body" :disabled="!showText">
<!-- 【Teleport : This should be at the end 】 -->
<div>
<video src="../assets/flower.webm" muted controls="controls" autoplay="autoplay" loop="loop">
</video>
</div>
</teleport>
<div>【Teleport : This should be at the top】</div>
<button @click="showText = !showText">Toggle showText</button>
</div>
</template>
<script>
import { ref } from "vue";
export default {
setup() {
const showText = ref(false);
setInterval(() => {
showText.value = !showText.value;
}, 1000);
return { showText };
},
};
</script>到此,關于“Vue3中怎么使用CompositionAPI解決問題”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。