您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vscode使用Eslint+Prettier格式化代碼怎么寫的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
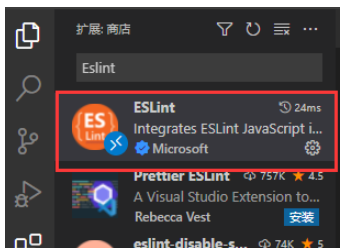
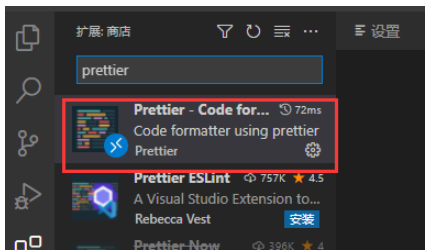
1、安裝Eslint插件和Prettier插件


2、 安裝eslint
npm install eslint -g
1、初始化項目
npm init -y
2、生成eslint配置文件
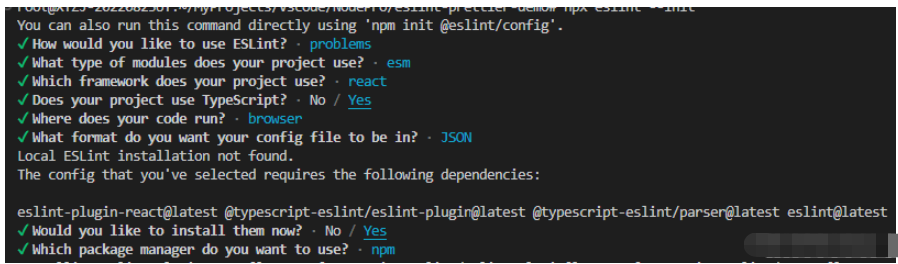
npx eslint --init
以下是我的配置

完了之后生成一個.eslintrc.json的文件
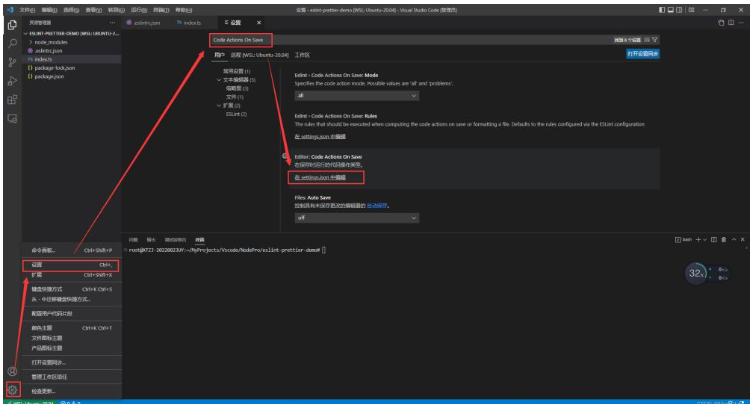
1、vscode需要配置保存自動化格式
? -> 設置 ->
Format On Save=》 ? (保存時格式化文件)

2、以什么風格格式化代碼。
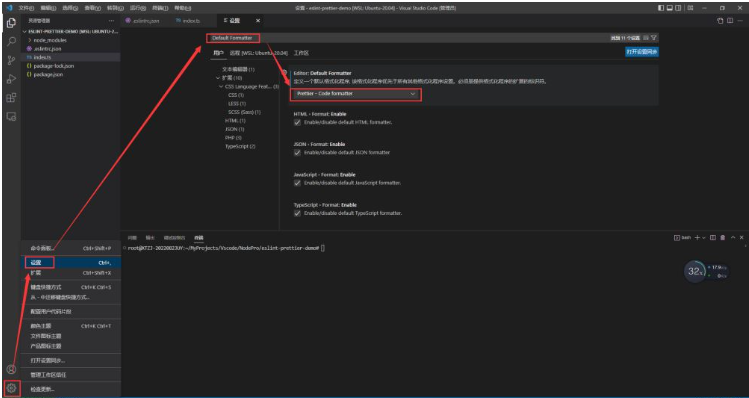
? -> 設置 ->
Default Formatter-> 選擇Prettier項

3、保存時總是執行fixAll

fixAll那選擇true
4、總體配置:setting.json
{
"workbench.colorTheme": "Default Dark+",
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll": true
}
}到這一步基本的保存后都可以有eslint基礎的格式化了
1、配置Prettier,創建一個 .prettierrc.json文件
npm install --save-dev --save-exact prettier
echo {}> .prettierrc.json然后寫入配置:(按自己)
{
"semi": false,
"tabWidth": 2,
"singleQuote": true,
"jsxSingleQuote": true
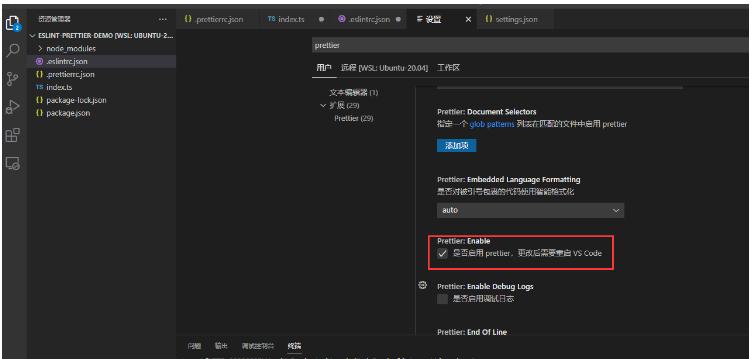
}然后檢測vscode設置的Prettier: Enable勾選狀態

這時候可以保存后可以prettier格式化了,但是不會eslint不會顯示紅色
關閉所有不必要或可能與Prettier沖突的規則。
1、安裝eslint-config-prettier和eslint-plugin-prettier
npm install --save-dev eslint-config-prettier npm install --save-dev eslint-plugin-prettier
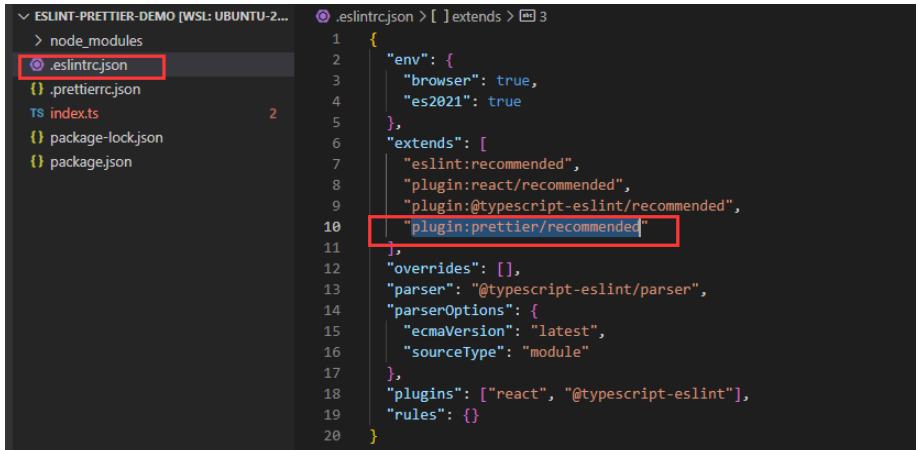
2、然后在.eslintrc.json的 extends 最后加入plugin:prettier/recommended

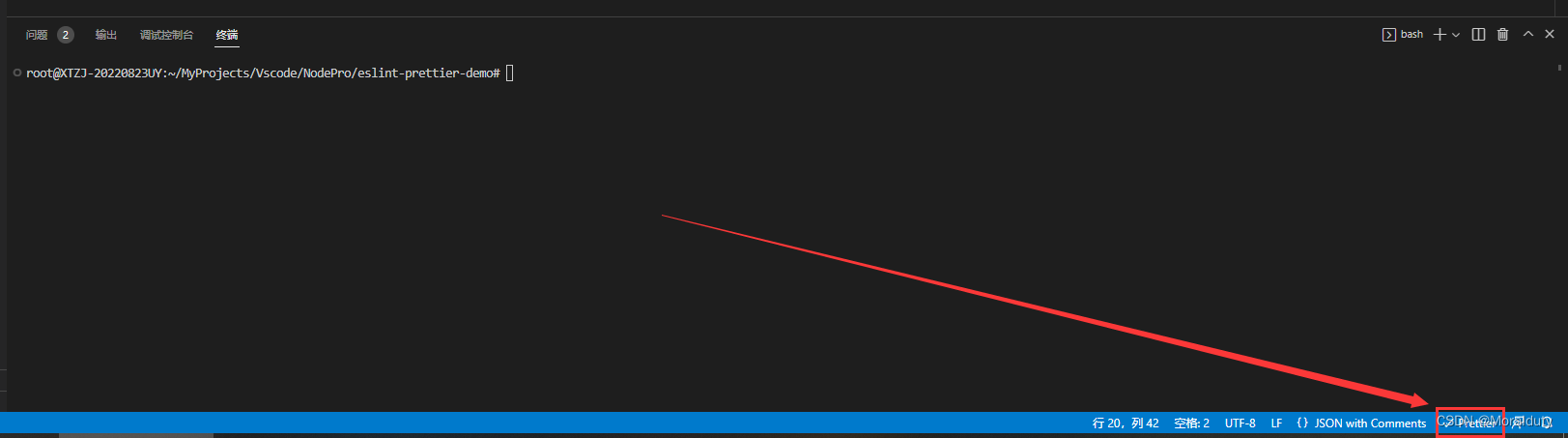
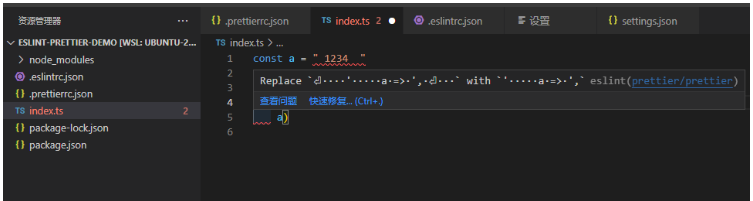
確保下面格式是prettier

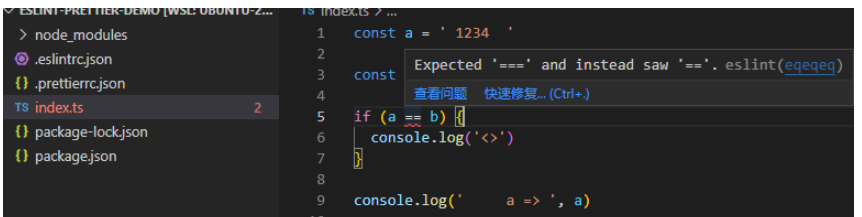
3、保存,重啟vscode,爆紅也生效了。

到這里就eslint和prettier就配完了
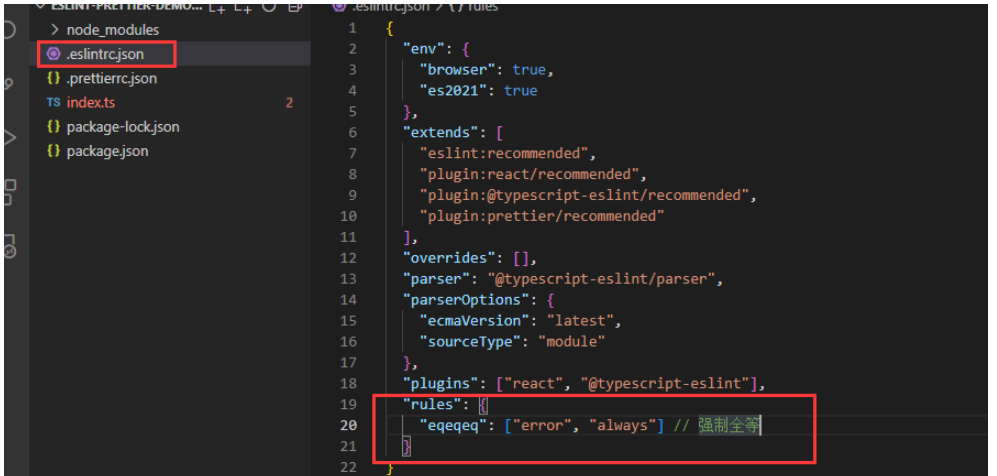
一般情況下直接在.prettierrc.json配置即可,如果prettier沒有這個配置的,就可以在.eslintrc.json中的“rules”中配置,舉個例子:(配置全等)


以上就是“vscode使用Eslint+Prettier格式化代碼怎么寫”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。