溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue怎么自定義日歷小控件”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue怎么自定義日歷小控件”吧!
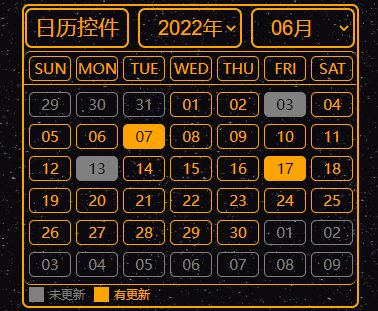
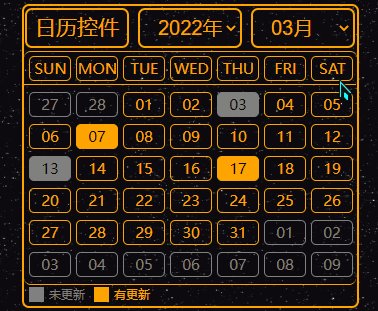
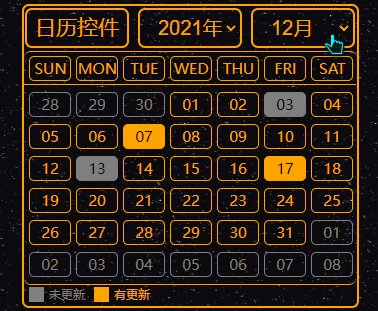
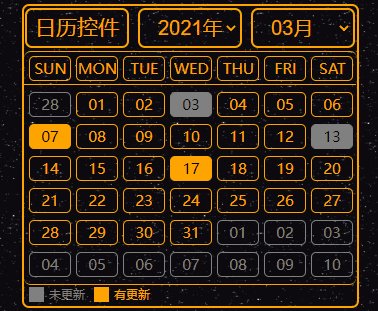
先上效果圖:

可以在效果圖中看到,選擇不同的月份的時候當月天數與星期幾都是一一對應,非當月天數則是灰色顯示,一目了然。
并且此日歷控件支持自動確定當前時間,每次打開默認顯示的就是最新的月份,用來做簽到打卡的功能比較合適。
由于使用的是原生div進行制作,自定義功能非常強,可以自由的更換樣式、背景、顏色、大小等等。
在與數據庫的時候可以從數據庫獲得時間信息并填充到控件中,圖中的色塊就可以看出。
該控件使用了Vue、CSS、以及最原生的div實現了自定義的樣式,不得不說,div在自定義這一塊是真的太給力了。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日歷控件</title>
<script src="./vue.js"></script>
</head>
<style>
.writer-upper-right {
float: left;
width: 333px;
height: 300px;
border: 2px orange solid;
border-radius: 7px;
}
.calendar-head {
width: 100%;
height: 15%;
border-radius: 7px;
}
.calendar-body {
width: 99.9%;
height: 84.9%;
border-radius: 7px;
border-top: 1px orange solid;
}
.calendar-head-title {
float: left;
width: 100px;
height: 79%;
line-height: 33px;
border-radius: 7px;
border: 2px orange solid;
margin-top: 2px;
margin-left: 1px;
text-align: center;
color: orange;
font-size: 21px;
}
.calendar-head-year {
float: left;
margin-left: 9px;
width: 100px;
height: 79%;
border-radius: 7px;
border: 2px orange solid;
margin-top: 2px;
color: orange;
text-align: center;
}
.select-calendar-year {
float: left;
width: 100%;
height: 100%;
border: none;
background: none;
color: orange;
text-indent: 0.7em;
font-size: 20px;
}
.select-calendar-year:focus {
outline: none;
}
.select-calendar-year:hover {
cursor: pointer;
}
.calendar-body-week {
width: 99.8%;
height: 32px;
margin: 0 auto;
border-bottom: 1px orange solid;
}
.calendar-body-days {
width: 99.8%;
height: 199px;
border-bottom: 1px orange solid;
border-top: none;
border-radius: 7px;
}
.calendar-body-info {
width: 99.8%;
height: 18px;
border-radius: 7px;
}
.weekEveryDay {
float: left;
width: 40px;
height: 23px;
margin-left: 5px;
margin-top: 4px;
border: 1px orange solid;
border-radius: 5px;
line-height: 23px;
text-align: center;
font-size: 15px;
color: orange;
}
.monthEveryDay {
margin-top: 7px;
}
.not-now-month {
border-color: gray;
color: gray;
}
.now-day-writer {
background-color: orange;
color: black;
}
.now-day-not-writer {
border-color: gray;
background-color: gray;
color: black;
}
.info-if-writer {
float: left;
width: 60px;
height: 16px;
margin-left: 5px;
margin-top: 1px;
}
.color-span {
float: left;
width: 15px;
height: 15px;
margin-top: 1px;
background-color: gray;
}
.color-info {
float: left;
width: 40px;
height: 15px;
margin-top: 1px;
margin-left: 5px;
line-height: 15px;
text-align: left;
font-size: 12px;
color: gray;
}
.color-span2 {
background-color: orange;
}
.color-info2 {
color: orange;
}
</style>
<body >
<div id="app">
<div class="writer-upper-right">
<div class="calendar-head">
<div class="calendar-head-title">日歷控件</div>
<div class="calendar-head-year">
<label>
<select class="select-calendar-year" v-model="calendarYear" @change="SelectCalendarYear">
<option v-for="year in calendarAllYear" :value="year" :key="year">{{year}}年</option>
</select>
</label>
</div>
<div class="calendar-head-year">
<label>
<select class="select-calendar-year" v-model="calendarMonth" @change="SelectCalendarMonth">
<option v-for="month in calendarAllMonth" :value="month" :key="month">{{month}}月</option>
</select>
</label>
</div>
</div>
<div class="calendar-body">
<div class="calendar-body-week">
<div class="weekEveryDay">SUN</div>
<div class="weekEveryDay">MON</div>
<div class="weekEveryDay">TUE</div>
<div class="weekEveryDay">WED</div>
<div class="weekEveryDay">THU</div>
<div class="weekEveryDay">FRI</div>
<div class="weekEveryDay">SAT</div>
</div>
<div class="calendar-body-days">
<div class="weekEveryDay monthEveryDay not-now-month" v-for="day in calendarPrevDays" disabled>{{day}}</div>
<div class="weekEveryDay monthEveryDay"
v-for="day in calendarNowDays"
:class="['weekEveryDay monthEveryDay', {'now-day-writer' : calendarHadWrite.includes(day)}, {'now-day-not-writer' : calendarNotWrite.includes(day)}]"
>{{day}}</div>
<div class="weekEveryDay monthEveryDay not-now-month" v-for="day in calendarNextDays" disabled>{{day}}</div>
</div>
<div class="calendar-body-info">
<div class="info-if-writer">
<div class="color-span"></div>
<div class="color-info">未更新</div>
</div>
<div class="info-if-writer">
<div class="color-span color-span2"></div>
<div class="color-info color-info2">有更新</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>到此,相信大家對“Vue怎么自定義日歷小控件”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。