您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS中a是不是行內元素”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS中a是不是行內元素”吧!
a是行內元素。行內元素一般是內容的容器,寬度和高度依據內容而定,不可以設置,可以和其它元素和平共處于一行。而a元素用于設置超鏈接,不會獨占一行,可以和其他行內元素在一行上顯示;且a元素的寬度和高度依據內容而定,height和width屬性無法起作用,外邊距屬性margin-top和margin-bottom也無法起作用。
如何快速入門VUE3.0:進入學習
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
行內元素一般是內容的容器,沒有自己的獨立空間,它是依附于其他塊級元素存在的。一般情況下,行內元素只能包含內容或者其它行內元素,寬度和高度依據內容而定,不可以設置,可以和其它元素和平共處于一行。行內元素適合顯示具體內容。
行內元素的特點:
1、和其他元素都在一行上;
2、高度、行高和頂以及底邊距都不可改變;
3、寬度就是它的文字或圖片的寬度,不可改變。
總的來說,行內元素一般都是基于語義級(semantic)的基本元素,它只能容納文本或者其他行內元素,通常被包括在塊元素中使用,常見行內元素有“a、span、b、br”等。
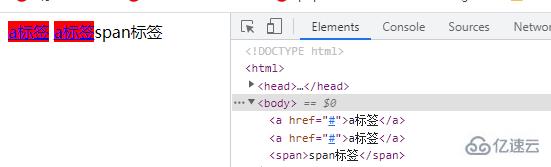
a不會獨占一行,它和其他元素都在一行上
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a{
background-color: red;
}
</style>
</head>
<body>
<a href="#">a標簽</a> <a href="#">a標簽</a><span>span標簽</span>
</body>
</html>
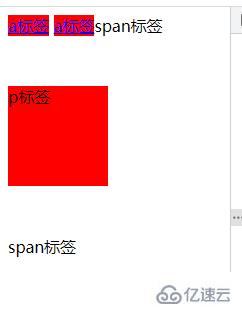
a的高度、行高和頂以及底邊距都不可改變;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
<a href="#">a標簽</a> <a href="#">a標簽</a><span>span標簽</span>
<p>p標簽</p>
<span>span標簽</span>
</body>
</html>
a和p標簽設置了同樣的樣式,但a是行內元素,height、width、margin-top、margin-bottom屬性都無法起作用;而p是塊狀元素,這些屬性可以起作用。
感謝各位的閱讀,以上就是“CSS中a是不是行內元素”的內容了,經過本文的學習后,相信大家對CSS中a是不是行內元素這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。