您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript對象的創建方法有哪些”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JavaScript對象的創建方法有哪些”文章能幫助大家解決問題。
基于對象字面量的方法,就是直接創建對象的屬性及方法,也是最常用的創建對象的方法,它的優點是簡單、方便,但無法進行相同對象的量產。
/* 1.基于對象字面量 */
let girlFriend = {
name: "蘿莉",
age: 18,
getName: function() {
return this.name
},
address: {
name: '北京市',
code: '10000'
}
}利用Object方式創建對象,就是我們最常說的使用new Object來實現:
// 2. 利用new Object方式創建對象
function GirlFriend(name, age, address) {
this.name = name
this.age = age
this.address = address
this.setName = function() {
return (this.name)
}
}
//利用new 來創建對象
var girlFriend1 = new GirlFriend("蘿莉", 18, {
name: '北京市',
code: '10000'
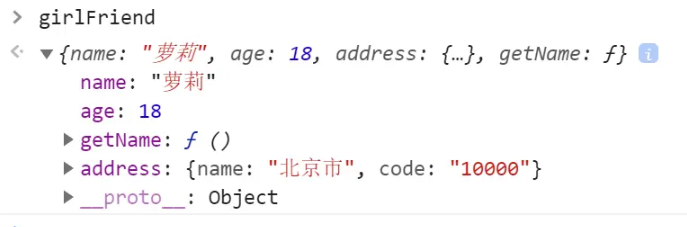
})通過調試臺運行girlFriend得出下面輸出:

使用構造函數可以量產對象,注意第一個GirlFriend字母要大寫,然后通過new GirlFriend 來實例化對象:
// 3. 基于構造函數
function GirlFriend(name, age, address) {
this.name = name
this.age = age
this.address = address
this.setName = function() {
return (this.name)
}
}
//利用new 來創建對象
var girlFriend1 = new GirlFriend("蘿莉", 18, {
name: '北京市',
code: '10000'
})工廠方法是一種設計模式,通過封裝函數來創建指定的對象,重點是抽象出創建對象時屬性、函數的賦值過程,然后只對外暴露重新設置的屬性值,工廠方法可以快速進行相同類型對象的量產:
// 4.基于工廠方法
function createGirlFriend(name, age, address) {
let o = new Object();
o.name = name;
o.age = age;
o.address = address;
o.setName = function() {
return this.name
}
return o;
}
let girlFriend = createGirlFriend('蘿莉', 18, {
name: '北京市',
code: '10000'
})這里定義了一個createGirlFriend的工廠方法,通過參數將屬性傳遞給內部的o對象,最后返回o。然后實例化girlFriend,獲得的結果與第一種方法一樣:

關于“JavaScript對象的創建方法有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。