您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS怎么利用計數器來實現長按點贊累積動畫”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“CSS怎么利用計數器來實現長按點贊累積動畫”文章吧。
使用偽元素可以讓 HTML 足夠簡潔和靈活,比如 HTML 如下
<button class="like">長按點贊</button>
用偽元素來實現提示文案,簡單修飾一下
.like{
position: relative;
}
.like::after{
position: absolute;
bottom: 100%;
width: max-content;
font-size: 2rem;
font-style: italic;
font-weight: bolder;
background-image: linear-gradient(#FFCF02, #FF7352);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content:'x10';
}效果如下

然后,我們需要將這個提示在默認情況下隱藏起來,按下的時候才出現
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s;
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
}這樣很輕易就實現了一個按下就向上出現,抬起就還原的動畫

但是,這樣的動畫看著不太舒服,那么,如何在抬起時改變回退動畫呢?很簡單,把向上出現的過渡動畫設置在:active上,并且添加一個延時,保證在元素在消失后,位移動畫才還原
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s .3s, 0s .6s transform; /*默認情況下沒有transform*/
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: .3s;
}效果如下

再來看看 CSS 數字變化。
在以前,數字的變化可能需要創建多個標簽,然后改變位移來實現
<div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>...</span> </div>
這種方式需要創建多個標簽,略微繁瑣,也不易擴展,而且也沒辦法在偽元素中使用。
不過現在有更簡潔的方式可以實現了,那就是 CSS @property。這是干什么的呢?簡單來講,可以自定義屬性,在這個例子中,可以讓數字像顏色一樣進行過渡和動畫,可能不太懂,直接看例子吧
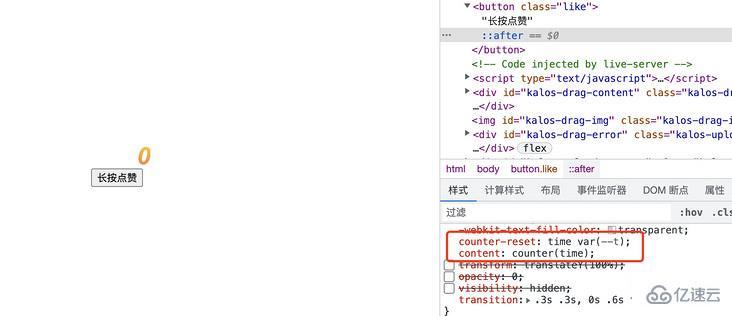
我們先通過 CSS 變量將數字渲染到頁面,這里需要借助計數器
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
}為了方便測試,這里先將提示設置為可見,效果如下

如何讓這個數字變化呢?可以用到 CSS 動畫,將--t變化到 999
@keyframes count {
to {
--t: 999
}
}
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
}效果如下

然而并沒有什么動畫,其實是需要等100s以后才會直接變成999。然后最重要的一步來了,加上以下自定義屬性
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}對的,僅僅添加這一小段 CSS,動畫就出來了

是不是很神奇?可以這么理解,通過@property定義后,這個變量--t本身可以單獨設置動畫了,就像顏色變化一樣。
然后,我們要實現只有按下的時候才會出現動畫,可以默認將動畫暫停,按下的時候才運行
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默認暫停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下運行*/
}現在看看效果吧

提示在數字不斷累積的過程中有一個階段性的變化,如下
0~20:鼓勵!
20~50:加油!!
50~:太棒了!!!
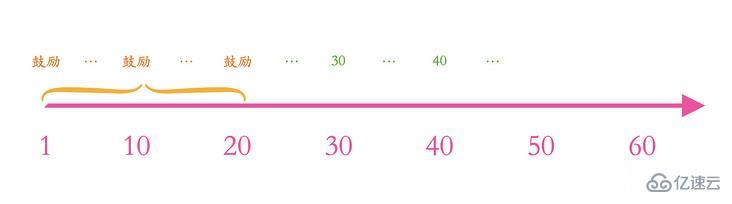
那么,如何根據 CSS 變量來自動映射不同的提示呢?這里可以用到自定義計數器,比如,我們先自定義一個計數器
@counter-style 鼓勵 {
system: cyclic;
symbols: '鼓勵!';
range: 1 20;
}這樣定義了一個名為“鼓勵”的計數器,簡單解釋一下,system,表示計算系統,這里為cyclic,表示循環使用開發者提供的一套字符,字符由symbos定義。然后symbos表示計算符號,也就是具體展示的字符,這里指定為鼓勵!就行了。然后有個range屬性,表示計數器的范圍,這里指定為1 20。示意如下

這部分自定義計數器內容比較復雜,也比較新,有興趣的可以參考張鑫旭的這篇文章:CSS @counter-style規則詳細介紹
然后將這個自定義的計數器也通過偽元素渲染出來
.like::after{
content: counter(time) counter(time, 鼓勵);
}下面看下效果

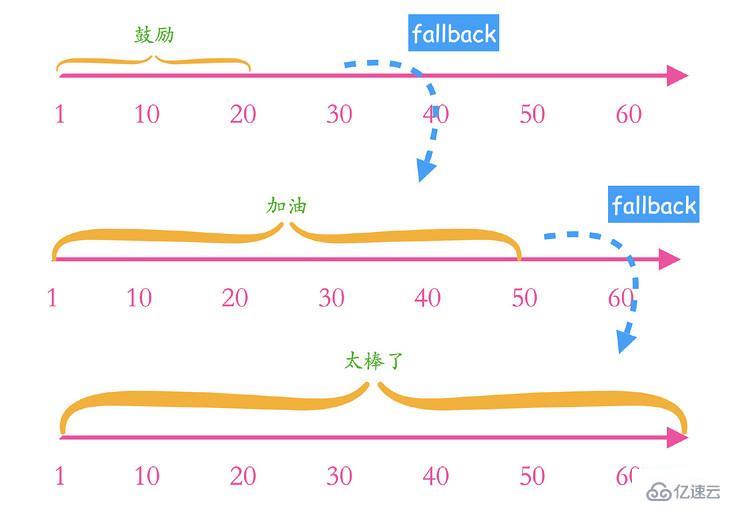
可以看到,當計數在1~20范圍內,渲染的是自定義字符“鼓勵!”,當超過這個范圍后,又變成了普通的數字,因此我們需要做一個“回退”處理,也就是在這個區間外的規則,CSS 計數器也提供了這樣的能力,名為fallback,實現就是這樣
@counter-style 鼓勵 {
system: cyclic;
symbols: '鼓勵!';
range: 1 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 21 50;
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
range: 51 infinite;
}相信應該比較好理解,當計數器range超出時,就會按照fallback的計數規則繼續執行,可以無限嵌套,上面可以稍微簡化一下,區間可以更加靈活一點,比如加油的區間,進入到這個計數器,起點肯定已經超過了20,所以可以把起點也改為0,簡化后如下
@counter-style 鼓勵 {
system: cyclic;
symbols: '鼓勵!';
range: 0 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 0 50; /*進入到這個計數器,起點肯定已經超過了20*/
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
}示意如下

效果

以上就是關于“CSS怎么利用計數器來實現長按點贊累積動畫”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。