您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“VSCode安裝Django插件后怎么實現html語法提示”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“VSCode安裝Django插件后怎么實現html語法提示”文章能幫助大家解決問題。
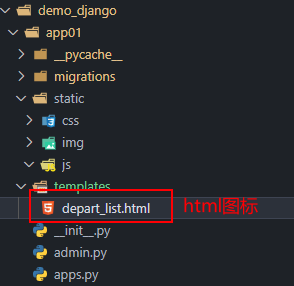
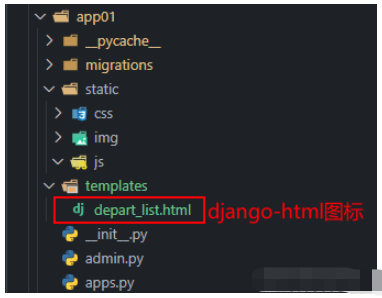
VSCode(1.64)默認安裝完成后自動添加HTML語法提示,但是在安裝Django插件后,Django項目文件中的html文件自動語法提示就變為django-html語法,原先的html語法提示就沒有了。


Django插件安裝后為恢復html原有語法提示并保留django-html語法提示
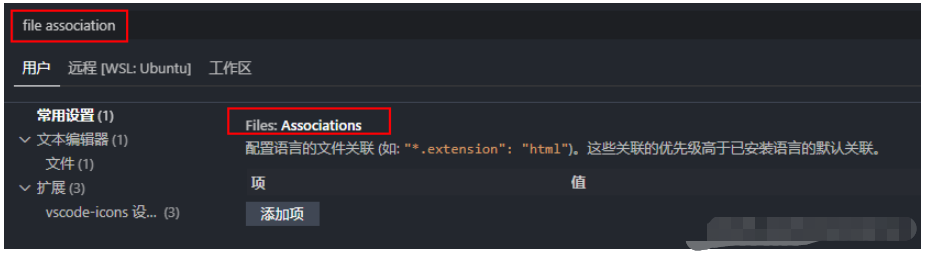
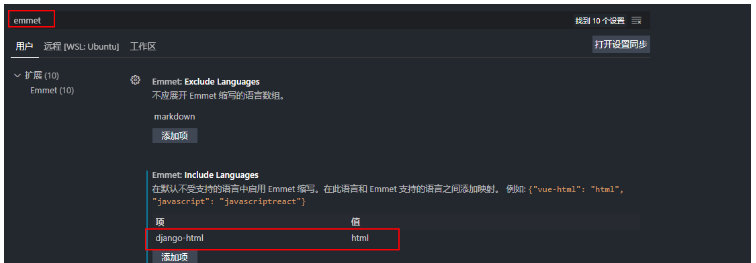
需要再VSCode中設置相應的屬性,VSCode打開設置,上方搜索框中輸入 file association,對文件關聯屬性進行相應的配置

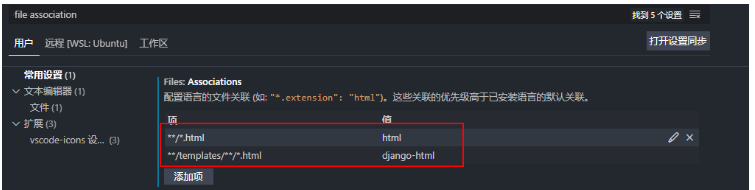
在Files:Associations下方的添加項中添加項

添加上述選項后,還要把Emmet語法縮寫提示加上

通過上述兩步之后,就可以在Django模板文件中編寫html文件的時候既可以有html語法提示,也可以有django-html語法提示。
上述兩步驟操作較繁瑣,也可以直接修改VSCode的setting.json文件達到上述效果.
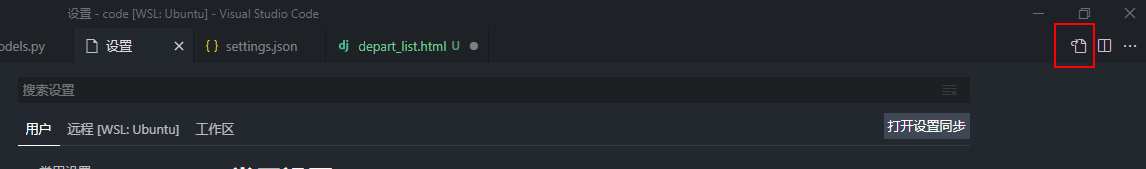
打開設置,點擊右上角的“打開設置(json)”

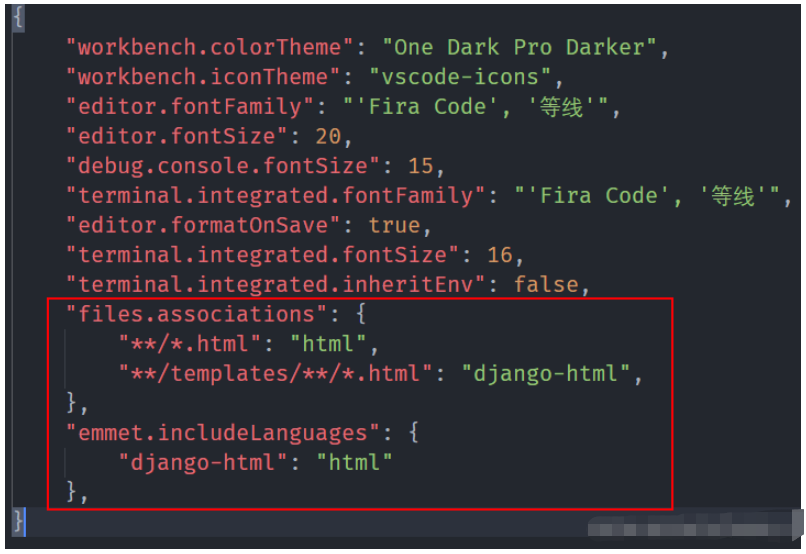
添加如下設置:
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
},
"emmet.includeLanguages": {
"django-html": "html"
},
關于“VSCode安裝Django插件后怎么實現html語法提示”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。